Laravel如何使用ApiToken認證請求
以下由Laravel入門教學專欄為大家介紹Laravel使用ApiToken認證請求的方法,希望對需要的朋友有幫助!

1.打開database/migrations/2014_10_12_000000_create_users_table.php 這個migration 檔案, 我們需要更改user 表的結構
2.我們需要為user 表添加api_token 欄位, 也就是說我們的token 是保存在資料庫中的, 在適當的位置, 新增一行
$table->string('api_token', 60)->unique();
3.設定好資料庫, 透過php artisan migrate 指令產生user 表
4.在user表中, 隨便添加一條記錄, 只要保證api_token 這個字段設置為123456 即可. 這樣我們就生成了一個用戶, 等下就可以使用123456 這個token 值來登錄了.
# 5.返回到路由檔案routes.php, 在裡面新增一條測試路由, 並將其用laravel 的中間件保護起來
Route::group(['middleware' => ['auth.api']], function () {
Route::get('/t', function () {
return 'ok';
});
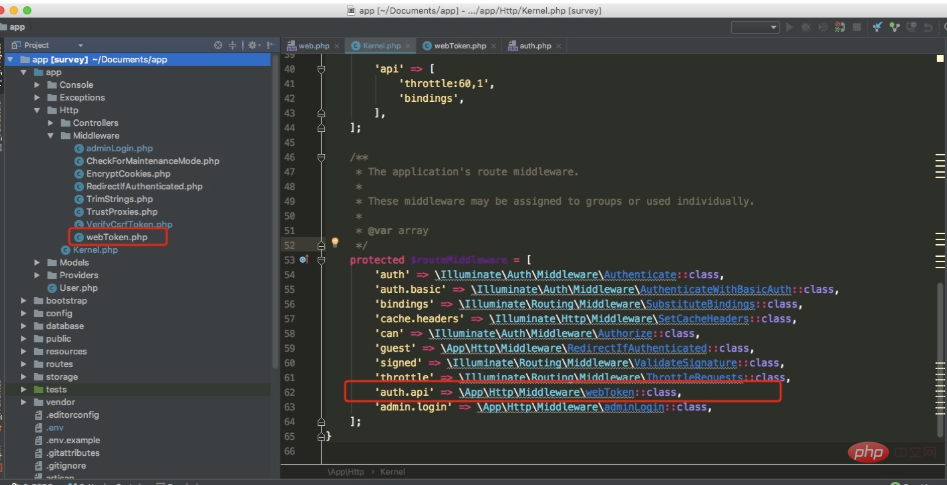
});在此處, 使用的是auth.api 中間件,中間件定義入下圖:

在Middleware檔案建立WebToken.php,然後在Kernel.php檔案中註冊該中間件
'auth.api' => \App\Http\Middleware\webToken::class,
6.開啟剛剛創建的webToken中間件程式碼如下
<?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class webToken
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
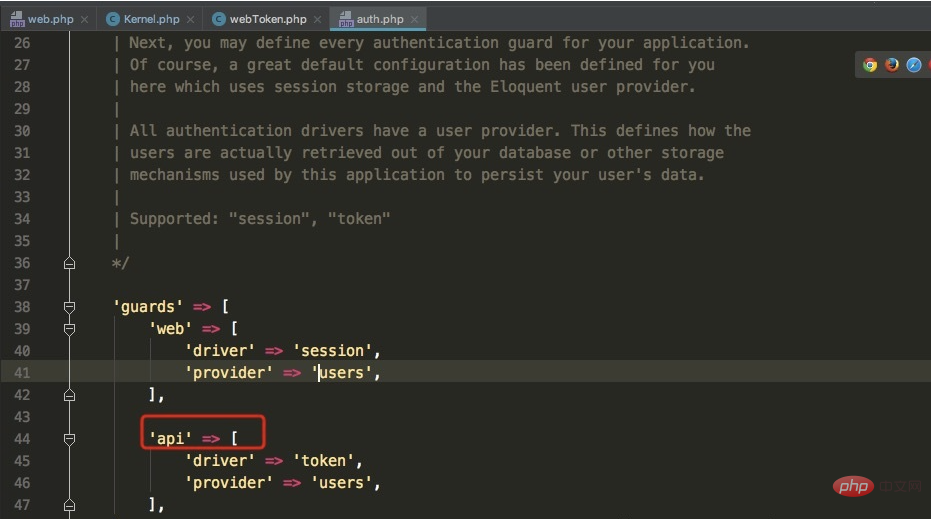
if (Auth::guard('api')->guest()) {
return response()->json(['code' => 401,'msg' => '未设置token']);
}
return $next($request);
}
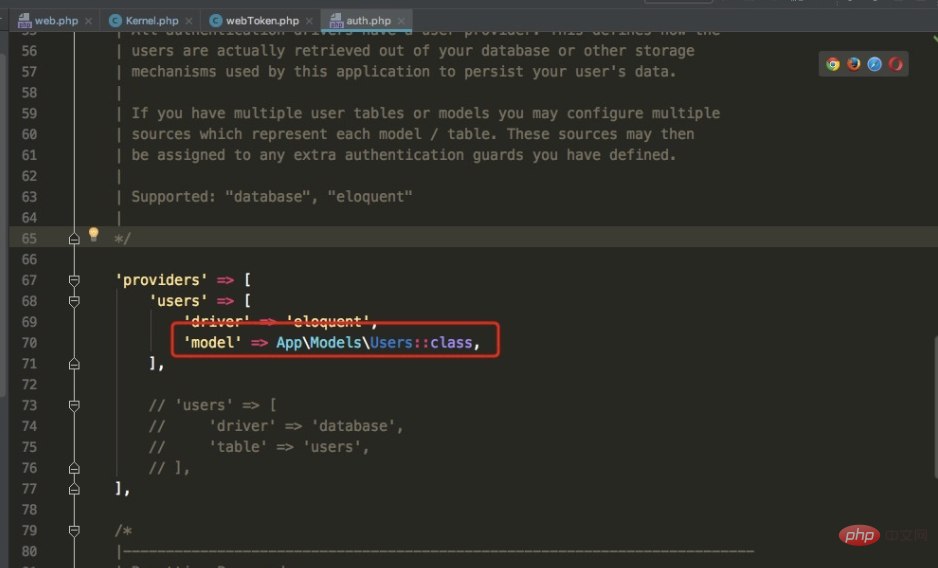
}程式碼中的Auth::guard('api')的api是config資料夾裡auth.php檔案


7.做了以上修改之後, 當我們以/t 這個url 路徑向伺服器直接發起請求時, 伺服器就會傳回一個401 錯誤, 並且會回傳一條'未設定token'這樣的消息, 這也是我們之前在handle() 方法中設定的. 也就是說/t 已經被我們的auth 中間件保護起來了. 如果想要我們的請求能夠正常通過這個中間件, 就要提供token .
8.由於我們之前在user 表中加入了一條api_token 為123456 的資料, 所以現在我們再次向伺服器請求/t, 但是這次我們加入api_token, 也就是
…/t?api_token=123456
正常情況下, 伺服器就會回傳'ok' 了, 這也就是說明, auth 中間件允許這個請求通過. 而當我們把123456 修改為其他值時, 這個請求也是無法通過auth 中間件的.
更多laravel框架技術文章,請造訪laravel教學!
以上是Laravel如何使用ApiToken認證請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何實現自定義點擊添加數據的表格功能在使用dcat...
 Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis連接的共享與select方法的影響在使用Laravel框架和Redis時,開發者可能會遇到一個問題:通過配置...
 Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租戶擴展包stancl/tenancy中自定義租戶數據庫連接使用Laravel多租戶擴展包stancl/tenancy構建多租戶應用時,...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何檢查Redis連接的有效性是一個常見的問題,特別是在項目依賴於Redis進行業務處理時。以下是...
 Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移過程中出現類重複定義問題在使用Laravel框架進行數據庫遷移時,開發者可能會遇到“類已使用�...
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。






