
vscode建立web工程的方法:
最近裝了vscode,支援外掛安裝,用蠻舒服的。打算用其來開發web項目,那麼問題來了,如何使用vscode來建構web項目。
專案&預覽
新專案
新建已資料夾,並選擇開啟資料夾(ctrl k,ctrl o)。
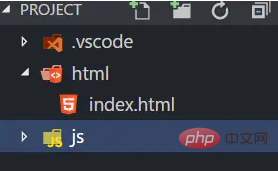
建立對應的檔案目錄與html,like this~

預覽
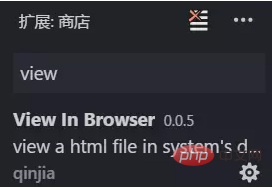
為了更方便的預覽頁面,安裝外掛程式View In Browser。

Ctrl F1即可開啟對應頁面。

推薦教學: 《VSCode教學》
以上是vscode如何建立web工程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




