在實際應用中,我們要管理一個客戶分類,實現對客戶分類的增加、刪除和修改等操作,如何讓這些操作變得更人性化,讓用戶操作起來更加方便成了我們必須研究的課題。

準備階段
您需要具備HTML和Jquery等前端知識,以及基本的PHP程式和MySql資料庫相關知識。要實作本文中的DEMO範例,首先需要一個mysql資料庫:
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
其次在頁面中引入jquery庫,以及操作結果提示外掛程式jNotify和刪除確認外掛程式hiAlert。後者兩個插件在本站都有詳細的講解,讀者可以透過連結了解下:
將需要準備的文件一併加入到index.php的
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
準備完畢我們進入主題。
index.php
index.php是主體頁面,讀取了資料庫中的分類數據,以列表展示,並提供了增加、刪除和修改的功能按鈕。
<?php
include_once('connect.php'); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel='".$row['cid']."'><span class='del' title='删除'></span>
<span class='edit' title='编辑'></span><span class='txt'>".$row['title']."</span></li>";
}
?>
以上程式碼透過讀取數據表中的數據,傳回一個列表字串。然後我們要將字串輸出到對應的列表中,程式碼如下:
<div class="selectlist"> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
試著在數據表中加入幾個數據,可以看到一個分類清單。
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
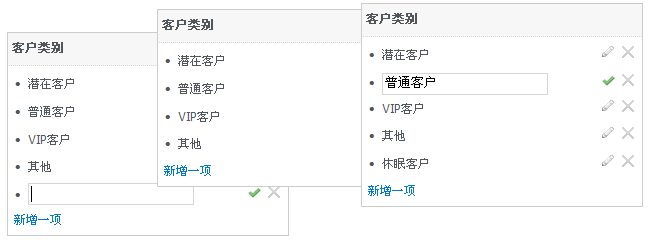
CSS我就不詳細講解,看下就明白了,最終顯示的效果如圖:

新增項目操作
在global.js加入addOpt()函數:
function addOpt(){
var str = "<li><span class='dels' title='取消'></span><span class='ok' title='保存'></span>
<input type='text' class='input' /></li>";
$("#catalist").append(str);
}
透過點擊「新增一項」鏈接,在DOM中新增了一個新增項目的輸入框。
當使用者輸入內容後,點選“儲存”,將會觸發一個ajax操作,先看程式碼:
$(function(){
//保存新增项
$(".ok").live('click',function(){
var btn = $(this);
var input_str = btn.parent().find('input').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel='"+json.id+"'><span class='del' title='删除'>
</span><span class='edit' title='编辑'></span><span class='txt'>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
先取得使用者輸入的內容,若沒有輸入任何內容則提示使用者輸入內容,然後將使用者輸入的內容進行escape編碼,確保中文字元能正確傳送給後台程式辨識。然後透過$.getJSON方法向後台post.php發起一個非同步的Ajax請求。後台post.php接收參數值並進行相關處理,前端程式碼透過回應後台傳回的JSON數據,如果新增成功,則向清單後面追加一項,並提示使用者“操作成功”,如果失敗則提示使用者「出錯了」。
如果要取消新增項目操作,只需按一下「取消」按鈕時執行以下程式碼:
//取消新增项
$(".dels").live('click',function(){
$(this).parent().remove(); //将新增项移除
});
後台post.php需要處理新增項目內容,程式碼如下:
include_once('connect.php'); //连接数据库
$action = $_GET['action'];
switch($action){
case 'add': //新增项
$title = uniDecode($_GET['title'],'utf-8');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array('id'=>$insertid,'title'=>$title,'success'=>1);
}else{
$arr = array('success'=>2);
}
echo json_encode($arr);
break;
case '':
break;
}
透過接收前端提交的內容,進行解碼後,寫入資料表中,並輸出JSON資料格式供前台處理。關於uniDecode()函數,讀者可以下載原始碼了解,主要是為了正確讀取解析jquery透過非同步提交的中文字串。
新增項目操作已經完成,下面請看刪除項目操作。刪除項目操作
回到global.js,在$(function(){})加入下面的程式碼:
//删除项
$(".del").live('click',function(){
var btn = $(this);
var id = btn.parent().attr('rel');
var URL = "post.php?action=del";
hiConfirm('您确定要删除吗?', '提示',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
顯然,透過點擊「刪除」按鈕,同樣是向後台post.php發送一個ajax請求,將刪除項目對應的參數ID傳送給後台並回應後台處理結果,如果成功,則提示使用者「刪除成功”,並透過remove()將資料項目移除,如果失敗,則提示“操作失敗”。
後台post.php接收參數並作出對應的處理:
case 'del': //删除项
$id = $_POST['id'];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo '1';
}else{
echo '2';
}
break;
以上這段程式碼片段,加在post.php的switch語句中,執行了刪除語句,並輸出執行結果供前端處理。
限於篇幅,修改項操作在下此文章中再進行講解,敬請關注,不要錯過嘍。




