微信公眾號點亮圖片怎麼做

微信公眾號點亮圖片怎麼做?
微信公眾號點亮圖片的方法:
#下面就為大家帶來解答,只需要簡單三步驟喔。

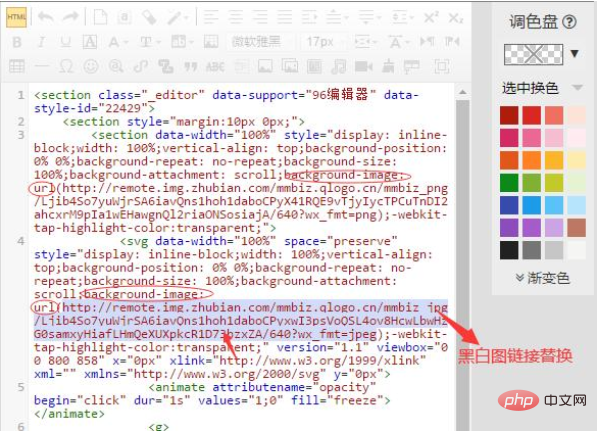
1、準備兩張圖片,一張黑白,一張彩色的,在主編編輯器中,按圖中所示,找到需要的樣式,點擊樣式,進入編輯頁面。

2、選取樣式,點選下空行,上傳黑白圖片,雙擊圖片,複製圖片連結。點擊html,選取對應的圖片連結進行貼上替換。都是background-image: url後面括號的鏈接,黑白圖片對應的是第二個鏈接。同理上傳點亮後的圖片,獲取鏈接,進行替換。

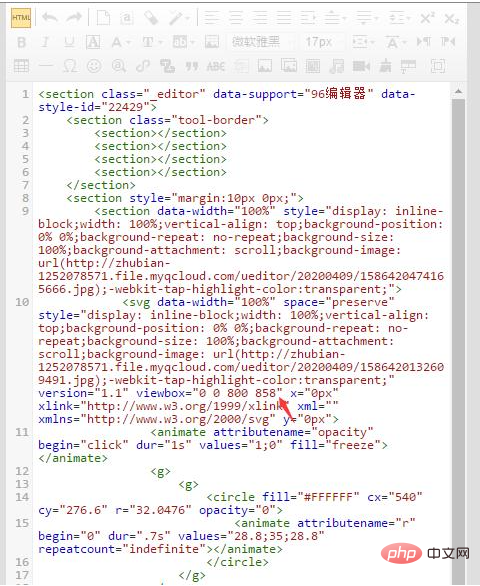
3.上傳完成之後,進行調整,刪除先前上傳的兩張多餘的圖片,如果圖片無法完全顯示的話,點擊html,找到數字“858”,調整它就能調整顯示的高度,直到完全顯現出來為止。如果覺得點亮的速度太快,調整dur=""裡的數字即可。最後預覽效果。

注意,兩張圖片的尺寸大小要一直才行,這樣才會做出最完美的效果。
推薦教學:《微信公眾號開發教學》
以上是微信公眾號點亮圖片怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Scrapy實現微信公眾號文章爬取與分析
Jun 22, 2023 am 09:41 AM
Scrapy實現微信公眾號文章爬取與分析
Jun 22, 2023 am 09:41 AM
Scrapy實現微信公眾號文章爬取和分析微信是近年來備受歡迎的社群媒體應用,在其中運作的公眾號也扮演著非常重要的角色。眾所周知,微信公眾號是一個資訊和知識的海洋,因為其中每個公眾號都可以發布文章、圖文訊息等資訊。這些資訊可以被廣泛地應用在許多領域中,例如媒體報道、學術研究等。那麼,本篇文章將介紹如何使用Scrapy框架來實現微信公眾號文章的爬取與分析。 Scr
 微信公眾號認證和不認證有哪些差別
Sep 19, 2023 pm 02:15 PM
微信公眾號認證和不認證有哪些差別
Sep 19, 2023 pm 02:15 PM
微信公眾號認證和不認證的差異在認證識別、功能權限、推播頻率、介面權限和使用者信任度等方面。詳細介紹:1、認證標識,認證公眾號會獲得官方頒發的認證標識,即藍色V標誌,這個標誌可以增加公眾號的可信度和權威性,讓用戶更容易辨別真實的官方公眾號; 2、功能權限,認證公眾號相比未認證的公眾號擁有更多的功能和權限,例如認證公眾號可以申請開通微信支付功能,實現在線支付和商業化運營等等。
 Python中的爬蟲實戰:微信公眾號爬蟲
Jun 10, 2023 am 09:01 AM
Python中的爬蟲實戰:微信公眾號爬蟲
Jun 10, 2023 am 09:01 AM
Python是一種優雅的程式語言,具有強大的資料處理和網路爬蟲功能。在這個數位時代,網路上充滿了大量的數據,爬蟲已成為獲取數據的重要手段,因此,Python爬蟲在數據分析和挖掘方面有著廣泛的應用。在本文中,我們將介紹如何使用Python爬蟲來取得微信公眾號文章資訊。微信公眾號是一種流行的社交媒體平台,用於線上發布文章,是許多公司和自媒體推廣和行銷的重要工
 用PHP建構一個微信公眾號API介面
May 13, 2023 pm 12:01 PM
用PHP建構一個微信公眾號API介面
May 13, 2023 pm 12:01 PM
在當今網路時代,微信公眾號成為了越來越多企業的重要行銷管道。想要自己的微信公眾號實現更多的功能,常常需要寫對應的介面。本文將以PHP語言為例,介紹如何建構一個微信公眾號API介面。一、前置準備在編寫微信公眾號API介面之前,需要開發者擁有一個微信公眾號的帳號,並且在微信公眾平台中申請開發者介面權限。申請成功後,可以取得相關的開發者AppID和AppSe
 如何使用Laravel開發一個基於微信公眾號的線上點餐系統
Nov 02, 2023 am 09:42 AM
如何使用Laravel開發一個基於微信公眾號的線上點餐系統
Nov 02, 2023 am 09:42 AM
如何使用Laravel開發一個基於微信公眾號的線上點餐系統隨著微信公眾號的廣泛應用,越來越多的企業開始將其作為線上行銷的重要管道。在餐飲業中,開發一個基於微信公眾號的線上點餐系統能夠提高企業的效率和銷售額。本文將介紹如何使用Laravel框架來開發一個這樣的系統,並提供具體的程式碼範例。專案準備首先,需要確保已經在本地環境中安裝了Laravel框架。可以通
 公眾號每天只能發一篇文章嗎
Jun 16, 2023 pm 02:04 PM
公眾號每天只能發一篇文章嗎
Jun 16, 2023 pm 02:04 PM
公眾號每天不是只能發一篇文章,每次最多可以發表八篇文章,多篇文章的發布方法:1、點擊左側的“素材管理”,再點擊“新建圖文素材”開始編輯第一篇文章;2、編輯完第一篇文章之後,點選左側第一篇文章下面的+號,點選「圖文訊息」即可編輯第二篇文章;3、做完多圖文後,點選「保管並群發」即可完成多篇文章的發布。
 使用Go語言框架建構微信公眾號應用
Jun 04, 2023 am 10:40 AM
使用Go語言框架建構微信公眾號應用
Jun 04, 2023 am 10:40 AM
隨著網路的普及和行動裝置的廣泛使用,微信公眾號已經成為了企業行銷不可或缺的一部分。透過微信公眾號,企業可以實現輕鬆地與用戶互動,推廣產品和服務,提高品牌知名度。為了更好地開發微信公眾號應用,越來越多的開發者和企業選擇使用Go語言來建立微信公眾號應用程式。 Go語言是一種由Google開發的程式語言,它的語法簡潔,適合建立高效能、高並發的即時應用程式。在簡單易用和
 PHP與微信公眾號開髮指南
Jun 11, 2023 pm 03:31 PM
PHP與微信公眾號開髮指南
Jun 11, 2023 pm 03:31 PM
隨著微信公眾號在社群網路中的逐漸普及,越來越多的開發者開始涉足微信公眾號開發領域。在這其中,PHP作為一種常見的後端程式語言,也開始被廣泛應用於微信公眾號的開發。本文將介紹PHP在微信公眾號發展上的基礎知識與常用技巧。一、PHP與微信公眾號開發基礎微信公眾號開發微信公眾號是指一種基於微信平台的互聯網應用程序,可以為用戶提供不同類型的服務和內容,如信息推送






