layUI框架下有加減按鈕的數位輸入框
layUI前端框架是現在比較流行的框架,其中內建的許多模組使用起來方便快捷,但是少數應用場景較少的模組沒有內建其中,這個加減按鈕的數位輸入框適用於購物或其他需要使用數字的場景。
本擴充模組的UI樣式完全基於layUI,可單獨使用,也可擴充至layUI框架的擴充模組。
想法:開啟layUI的文件後,開頭部分寫了支援擴充自訂模組,內建的其他模組也都可以使用。這樣對於這個擴充來說就不需要從頭寫起了。在原本的輸入框代碼中加入兩個按鈕,然後給兩個按鈕綁定click事件,再判斷每次點擊後的值是否符合條件,這樣加減輸入框就完整了。
原本的使用方法是透過元素ID再實例化參數來使用,但考慮到一個頁面可能會有多個輸入框,每個都寫一遍實例化程式碼會比較麻煩,所以將綁定過程內建到了方法裡,實例化後一個頁面的所有需要使用加減按鈕的輸入框都將渲染完成。

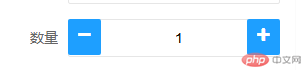
# #效果圖
使用方法:
1.CSS部分: 將這幾行css程式碼放到公用樣式檔案
.plus-minus .layui-input-block{position: relative;}
.plus-minus input{position: absolute;top: 0px;left: 0px;text-align: center;}
.plus-minus button:nth-of-type(1){position: absolute;top: 0px;left: 0px;height: 100%;}
.plus-minus button:last-child{position: absolute;top: 0px;right: 0px;height: 100%;}2.HTML部分##
<div class="plus-minus">
<div class="layui-form-item">
<label class="layui-form-label">数量</label>
<div class="layui-input-block">
<input type="number" name="num" data-step="1" data-maxvalue="20" data-minvalue="1" lay-verify="required" autocomplete="off" class="layui-input num">
</div>
</div>
</div>## -點選後增加減少的數值,預設為1
##
#2,預設為最大值,不限制為最大值,不限制## data-minvalue
-最小值,預設為false,不限制最小值
layui.define(['layer'], function(exports){
var $ = layui.$
var obj = {
//数字加减函数(基本参数对象,最大值返回函数,最小值返回函数)
plusminus : function (){
$(".plus-minus").each(function(){
//定义按钮HTML
var plusminusbutton = '<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-minus"><i class="fa fa-minus"></i></button>'
+'<button type="button" class="layui-btn layui-btn-sm layui-btn-normal vk-plus"><i class="fa fa-plus"></i></button>';
var data = new Object;
data.step = $(this).find('input').data('step');
data.maxvalue = $(this).find('input').data('maxvalue');
data.minvalue = $(this).find('input').data('minvalue');
//定义默认参数,合并参数
options = $.extend({
step: 1, //每次点击加减的值
maxvalue: false, //最大值,默认false,不限制
minvalue: false, //最小值,默认false,不限制
},data);
var elem = $(this).find('input'),
step = parseInt(options.step),
maxvalue = options.maxvalue,
minvalue = options.minvalue;
//参数不规范则返回
if(elem == null || elem == undefined){return};
if(step == 0 || step == undefined){return};
//加入按钮HTML
$(elem).after(plusminusbutton);
//点击增加
$(elem).parent().on("click", ".vk-plus", function(){
var nowinput = $(this).siblings("input"), //当前输入框元素
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(nowinput).val(), //点击前的值
newval = parseInt(oldval) + step; //点击后的值
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
//判断条件。是否最大值
if(maxvalue == false)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval < maxvalue)
{
$(nowinput).val(parseInt(oldval)+step);
}
if(maxvalue != 0 && newval >= maxvalue)
{
$(nowinput).val(maxvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
//点击减少(同上)
$(elem).parent().on("click", ".vk-minus", function(){
var nowinput = $(this).siblings("input"),
nowbutton = $(this).siblings("button"), //当前按钮元素
oldval = $(elem).val(),
newval = parseInt(oldval) - step;
if(newval < maxvalue && newval > minvalue)
{
$(nowbutton).removeClass("layui-btn-disabled");
}
if(minvalue == false)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval > minvalue)
{
$(nowinput).val(parseInt(oldval)-step);
}
if(minvalue != 0 && newval <= minvalue)
{
$(nowinput).val(minvalue);
$(this).addClass("layui-btn-disabled");
}
//模拟change事件
$(nowinput).trigger('change');
return;
});
});
}
};
exports('common',obj);
});layui.extend({
common: '{/}/assets/js/common' //改为上方代码所在文件的路径
}).use(['common'], function(){
var common = layui.common;
common.plusminus();
})
rrreee
至此,數位加減模組已完成。動態新增的元素如果想綁定,只需要在新增完以後再重新使用該方法即可,即common.plusminus()。
總結: layUI經過這麼多年已經發展的很完善,各個模組熟悉以後可以快速開發前端頁面,又不需要寫很多的js程式碼,對於非前端專業的開發人員來說可以設計出相對友善的頁面。
不論是前端或後端,開發過程中都會遇到很多問題,具體的解決方法不是很重要,但是解決問題的思路一定要培養好。
以上是layUI框架下有加減按鈕的數位輸入框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui怎麼運行
Apr 04, 2024 am 03:42 AM
layui怎麼運行
Apr 04, 2024 am 03:42 AM
若要執行 layui,請執行以下步驟:1. 匯入 layui 腳本;2. 初始化 layui;3. 使用 layui 元件;4. 匯入 layui 樣式(可選);5. 確保腳本相容並注意其他注意事項。透過這些步驟,您就可以使用 layui 的強大功能來建立 web 應用程式。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。






