CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )
本文目標:
1、掌握background-size背景圖片大小的幾種設定方法
問題:
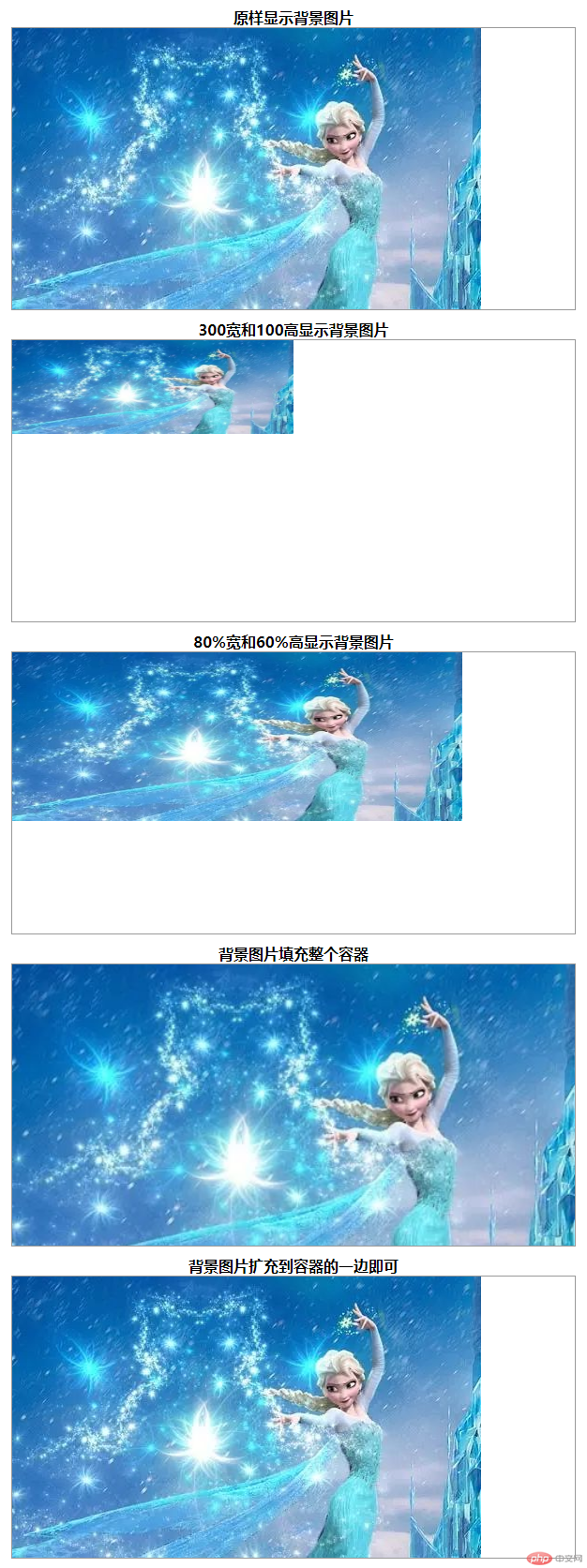
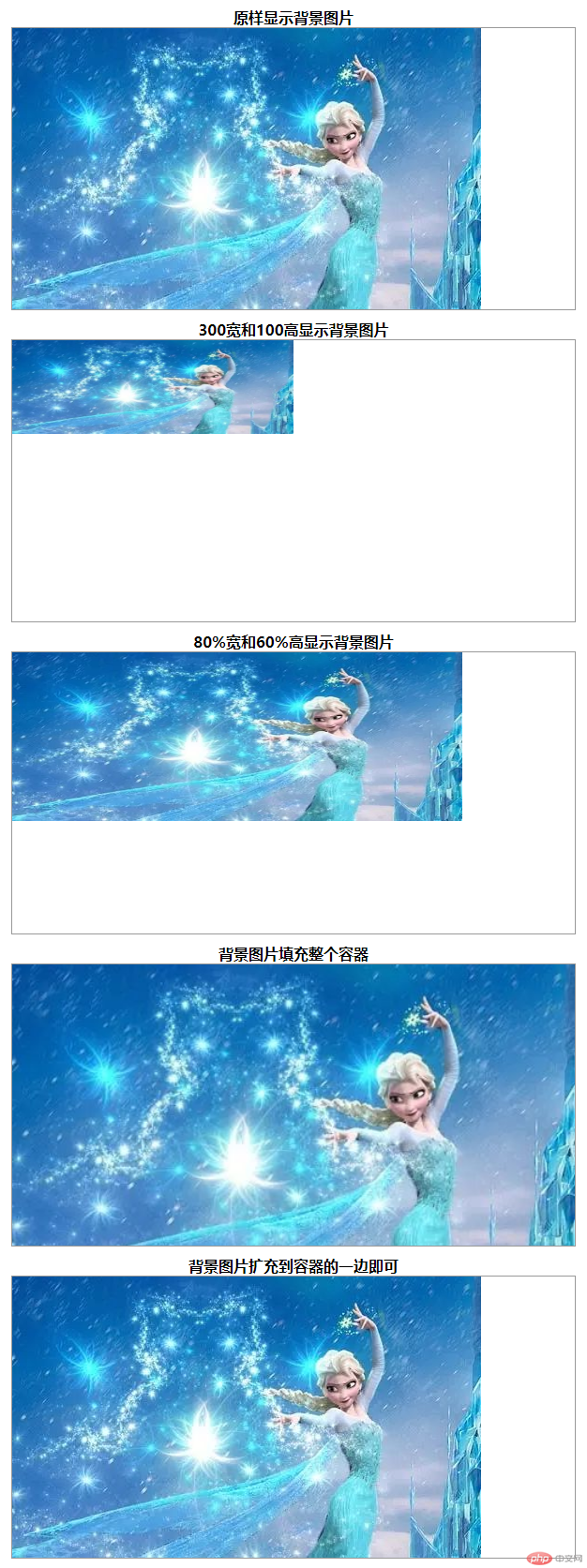
1、實現以下效果,使用純DIV CSS ,必須使用background-size

附加說明:
#1、背景圖片大小本身是500*300大小
2、div容器寬度600*300大小
3、要求整體居中顯示
現在來具體操作
#1、準備素材:根目錄建立images資料夾,把相關素材圖片都存放與此,素材有

2、創建好index.html,寫好架構,架構如何分析呢
##想法分析:1、目標由5個div組成,每個div的背景圖片都是一樣的,只不過背景圖片的呈現方式不同2、每個div都帶有一個標題
根據分析,我們得到以下程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>.container *{
padding:0;
margin:0;
}
##想法分析:
#1 、根據要求得知寬600,高300,所以轉成代碼即width:600px;height:300px;背景圖片是愛莎,且不重複所以background: url(../images/CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )) no-repeat ;帶邊框所以
border: 1px solid #999;要居中所以margin: 0 auto 10px auto;
##所以index.css添加程式碼如下:
.demo {
background: url(../images/CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}h4{
text-align: center;
}想法分析:
2、第二種方式就是自訂固定寬高的方式顯示,要求背景圖片按照寬300,高100顯示
3、第三種方式就是按照自訂百分比的方式顯示,要求按照背景圖片容器div的寬*80%,高*60%顯示(即背景圖片最終寬=600*80%=480,高=300*60%=180)
4、第四種方式就是讓背景圖片填滿整個div,這裡要注意的是,如果背景圖片寬<容器的寬,那麼背景圖片就會等比例增長,直到填滿了容器,如果高度增長到大於容器的高度,那麼超出容器的部分就會被隱藏,只顯示容器大小的部分
5、第五種方式就是將背景圖片等比縮放至某一邊填滿了容器的一邊為止
這裡要注意一點,除了第2種,第三種,不是等比例擴展圖片,其他的幾個都是等比例擴展背景圖直到符合條件即停止擴展
所以index.css中加入程式碼如下:
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}到此為止,index.css的全部內容如下:.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="原样显示背景图片">原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4 id="宽和-高显示背景图片">300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4 id="宽和-高显示背景图片">80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4 id="背景图片填充整个容器">背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4 id="背景图片扩充到容器的一边即可">背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>運行效果如下:
#到此為止,我們就實現了全部的需求 #總結:
#總結:
1、background-size主要用來設定背景圖片的大小,語法格式如下:
background-size:auto|固定寬和高|百分比寬和高|cover|contain
#以上是CSS3中background-size實作背景圖片大小可自訂的幾種效果(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







