js基礎知識
js基礎概念
js的局部變數與全域變數

js的資料型別
var是弱資料型, 但js是能辨識他的資料型別的
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(){
var a=1;
var b="张三";
var c=true;
var d=new Date();
alert("a的数据类型:"+typeof(a));
alert("b的数据类型:"+typeof(b));
alert("c的数据类型:"+typeof(c));
alert("d的数据类型:"+typeof(d));
}
</script>
</head>
<body>
<input type="button" name="" id="" value="js的数据类型" onclick="abc()"/>
</body>關於js的方法
方法的書寫
<script type="text/javascript">
function test(){
console.log("不传参数");
}
function test1(a){
console.log("传1个参数"+a);
}
function test2(a,b){
console.log("传2个参数:" +a+"第二个参数:"+b);
}
function abc(a){
console.log("这是在abc的方法的值:"+a);
return a;
}
function test3(a){
var m=abc(a);
console.log("调用了别人的返回值的方法"+m)
}
</script>
<body>
<input type="button" name="" id="" value="不传参数的按钮" onclick="test()" /><br />
<input type="button" name="" id="" value="传1个参数" onclick="test1(12)" /><br />
<input type="button" name="" id="" value="传2个参数" onclick="test2(1,'张三')" /><br />
<input type="button" name="" id="" value="调用了一个有返回值的按钮" onclick="test3('张三')" /><br />
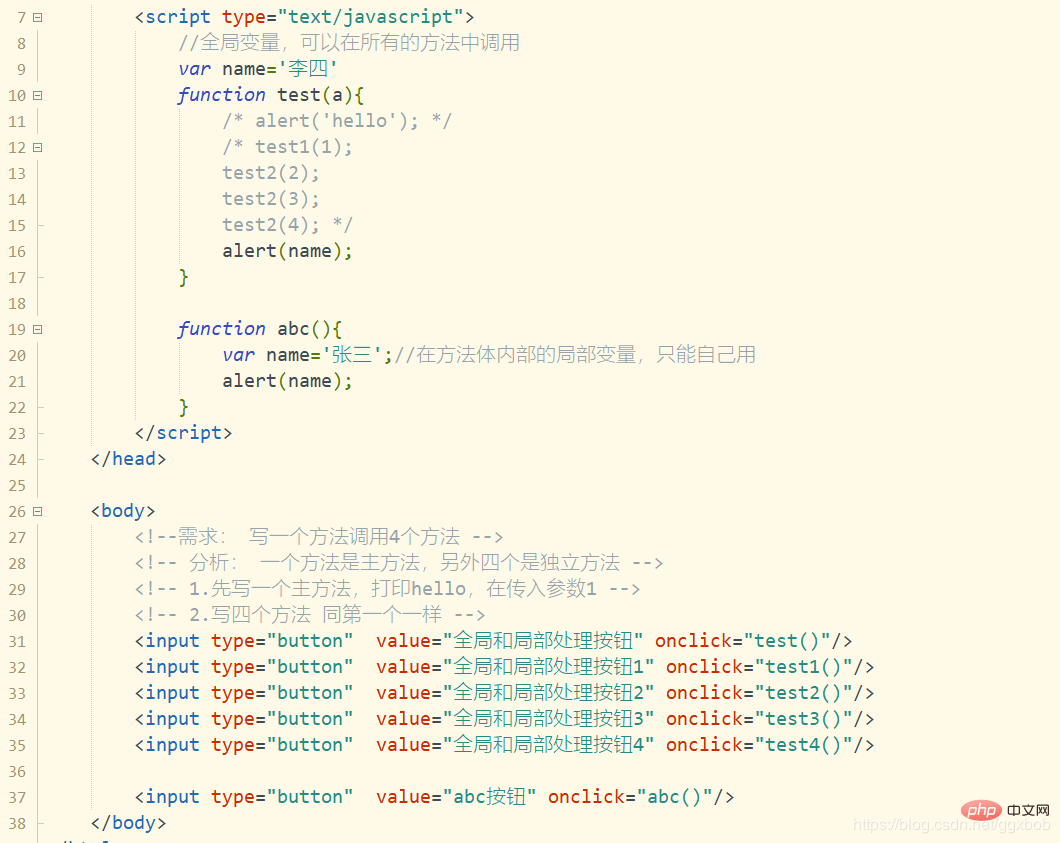
</body>方法覆寫
和Java不同,js中沒有方法的重載,只有方法覆寫
只要方法名稱相同。無論是有多少個參數,js統一隻會辨識到最後一個方法(方法覆蓋)
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(a){
//var name='张三';//在方法体内部的局部变量,只能自己用
alert('这是第一个方法'+a);
}
function abc(){
alert('这是第二个方法');
}
function abc(){
alert('这是真的');
}
</script>
</head>
<body>
<!-- js中不会重载,只有方法覆盖啊 -->
<input type="button" value="方法重载和多态" onclick="abc(44)"/>
<!-- 输出:这是真的 -->
</body>js資料型別的轉換
雖然js只有一個var來描述變數(弱資料型別),但係統可以辨識他的資料型別,也可以進行資料型別的轉換
<script type="text/javascript">
function test(){
var x='12.3';
console.log("x的数据类型是:"+typeof(x));
var m=parseInt(x);
console.log("x转换后的数据类型是:"+typeof(m)+"值是:"+m);
var y='12.111';
console.log("y的数据类型是:"+typeof(x));
var m1=parseFloat(y);
console.log("y转换后的数据类型是:"+typeof(m1)+"值是:"+m1);
var z='3*4';
console.log("z的数据类型是:"+typeof(z)+"z的值是:"+z);
var m2=eval(z);
console.log("z计算后的数据类型是:"+typeof(m2)+"值是:"+m2);
var l=true;
console.log("l的数据类型是:"+typeof(l)+"l的值是:"+l);
var m3=l.toString();
console.log("l转换后的数据类型是:"+typeof(m3)+"值是:"+m3);
}
</script>
<body>
<input type="button" name="" id="" value="数据类型的转换" onclick="test()"/>
</body>js中的運算計算
##js的運算規則和Java一樣(但特別注意:x= y)
function abc(){
var a='10';
var b='8';
console.log("b的值 "+b+" b的数据类型转换成 "+typeof(b)+" "+a)
/* =+ a先转换成number 再给a的值复制给b */
/* += 等价与 b+=a == b=b+a */
}
選擇語句和循環語句
略:跟java一樣
js主要物件
window物件
時間間隔器
<script type="text/javascript">
function test(){
console.log('test方法开始执行了');
/* 参数: 执行的方法, 等待的时间(毫秒单位) */
window.setTimeout("hello()",1000);
}
function hello(){
console.log('hello');
}
function test1(){
console.log('test1方法开始执行了');
window.setInterval("hello()",1000);
}
</script>
</head>
<body>
<input type="button" value="等待一定时间,再执行" onclick="test()" /><br />
<input type="button" name="" id="" value="每间隔一定时间,反复执行" onclick="test1()"/>
</body>
#陣列的使用##<script type="text/javascript">
function test(){
/* 第一种声明方式 */
var a=[1,2,3,4,5,6,7,8,9];
for (var i = 0; i < a.length; i++) {
console.log("当前数组的角标:"+i+"当前的值:"+a[i]);
}
}
function test1(){
/* 第二种声明方式 */
var a=new Array();
a[0]=[1,2,3];
a[1]=['张三','李四','王五'];
a[2]=[2,5,1,3,6];
for (var i = 0; i < a.length; i++) {
for (var j = 0; j < a[i].length; j++) {
console.log("当前数组的角标:"+i+", "+j+"当前位置的值:"+a[i][j]);
}
}
}
function test2(){
/* join(分隔符) 将数组元素中加分割符号后串接并返回一个字符串 */
var a=[1,3,2,9,7,8,5];
console.log(a.join("*"));
/* reverse() 将数组元素按照原先相反位置存放 */
console.log("数组的取反:"+a.reverse());
/* slice(始[,终) 返回一个子数组 (前包后不包)*/
console.log(a.slice(1,4));
/* sort() 按照字母排序 */
console.log(a.sort());
}
</script>
<body>
<input type="button" value="一维数组的遍历" onclick="test()"/>
<input type="button" value="二维数组的遍历" onclick="test1()"/>
<input type="button" value="数组的操作" onclick="test2()"/>
</body>

字串的基礎操作
<script type="text/javascript">
function test(){
var a="hello world";
var index_a=a.indexOf("o");//第一个字母的位置
var index_b=a.indexOf("p");//没有就返回-1
console.log("o的角标位置:"+index_a);
/* 字符截取(前包后不包) */
var new_a=a.substring(1,3);
console.log(new_a);
/* 根据特定字符,格式化字符串 */
var ip='192.168.0.1';
var ip_array=ip.split(".");
for (var i = 0; i < ip_array.length; i++) {
console.log(ip_array[i]);
}
/* 大小写转换 */
var b='abc';
console.log(b.toUpperCase());
var c='ABC';
console.log(c.toLowerCase());
}
</script>
<body>
<input type="button" value="字符串处理" onclick="test()"/>
</body>
#js時間的格式化
<script src="../js/dateFormat.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function test(){
var date=new Date();
console.log(date);
//方法1:引入控件
var sdate=date.format('yyyy-MM-dd');
var stime=date.format('yyyy-MM-dd HH:mm:ss')
console.log(sdate);
console.log(stime);
//方法2:
var y=date.getFullYear();//年
var mon=date.getMonth()+1;//月
var d=date.getDate();//日
var h=date.getHours();//时
var m=date.getMinutes();//分
var s=date.getSeconds();//秒
var weeks=date.getDay();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
console.log(y+"年 "+mon+"月 "+d+"日 "+h+":"+m+":"+s+" "+weekday[weeks])
}
</script>
<body>
<input type="button" value="日期处理" onclick="test()" />
</body>
推薦教學:《JS教學
》###以上是js基礎知識的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






