
要實現映像翻轉,有兩種實作方法:
#方法一:利用css動畫屬性rotate旋轉來實作
具體代碼:
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}此處,rotateY(180deg) 這裡的Y 表示元素以Y軸鏡像翻轉,也即水平翻轉;同理, rotateX(180deg) 表示以X軸為鏡像翻轉,即垂直翻轉。
(影片教學推薦:css影片教學)
#方法二:各個瀏覽器對鏡像翻轉的相容寫法來實作
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}注意: 鏡像翻轉和普通旋轉不同,鏡像翻轉以軸為鏡像,普通旋轉以點為鏡像。
HTML部分程式碼:
<div id="test">
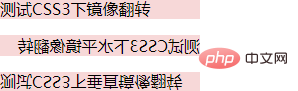
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div>我們來看看簡單的效果:
(有興趣的同學可以將文字換成圖片)

推薦教學:css快速入門
#以上是利用css動畫屬性rotate來實現鏡像翻轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!


