CSS3中background-image實作多背景圖片(程式碼實例)
本文目標:
1、掌握background-image多重背景的實現
問題:
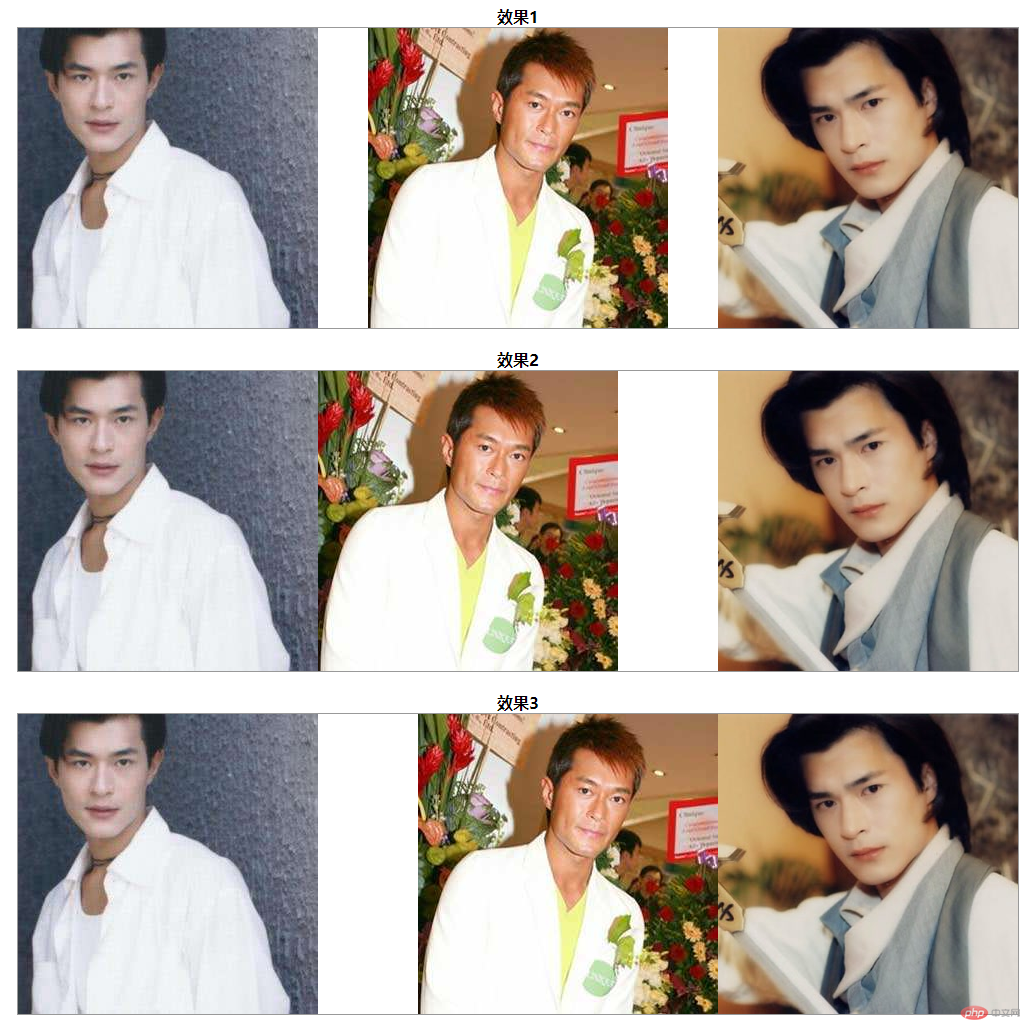
1、實現以下效果,使用純DIV CSS,必須使用background -image

附加說明:
1、整體寬度是1000px,高300px,要求頁面居中顯示
#2、背景圖片寬,高均為300px
3、每張圖片都是當做背景圖片來呈現的
現在來具體操作
1、準備素材:根目錄創建images資料夾,把相關素材圖片都存放與此,素材有



2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標由3個div組成,每個div的背景圖片都是一樣的,都是3張照片,只不過仔細觀察,就是第二張背景圖片的位置顯示不同
2、每個div都帶有一個標題
根據分析,我們得出以下代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>3、寫樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析思路
思路分析:
1、 .container *
思路分析
1、為了設定容器裡的所有元素的公共樣式,我們可以將這些公用程式碼寫入.container * 樣式內
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}2、h4標題
想法分析:
1、要求文字居中,所以轉成程式碼即text-align: center ;、
所以index.css中加入程式碼如下:
h4{
text-align: center;
}3、.demo
想法分析:
1、根據要求得知寬1000,高300,所以轉成程式碼即width:1000px;height:300px;背景圖片不是一張是3張,且不重複所以
background-image: url(images/gtl1.三),
url( url(images/CSS3中background-image實作多背景圖片(程式碼實例));
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(images/CSS3中background-image實作多背景圖片(程式碼實例)),
url(images/CSS3中background-image實作多背景圖片(程式碼實例)),
url(images/CSS3中background-image實作多背景圖片(程式碼實例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}#1、第一種方式是第一張背景圖片靠最左邊顯示,第二張居中,此刻它的left值=(1000-300)/2=350,第三張在最右邊
2、第二種方式是第一張背景圖片靠最左邊顯示,第二張緊鄰第一張,此刻它的left值=第一張背景圖片的寬度300,第三張在最右邊
3、第三種方式是第一張背景圖片靠最左邊顯示,第二張緊鄰第三張,此刻它的left值=1000-第二張第三張的總體寬度=1000-600=400,第三張在最右邊
注意:如果都不設定background-positon預設都是靠左顯示,那麼會存在重疊的情況##所以index. css中加入程式碼如下:
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}到此為止,index.css的全部內容如下:
.container *{
padding:0;
margin:0;
}
h4{
text-align: center;
}
.demo {
width: 1000px;
height: 300px;
border: 1px solid #999;
background-image: url(../images/CSS3中background-image實作多背景圖片(程式碼實例)),
url(../images/CSS3中background-image實作多背景圖片(程式碼實例)),
url(../images/CSS3中background-image實作多背景圖片(程式碼實例));
background-repeat: no-repeat, no-repeat, no-repeat;
margin: 0 auto 20px auto;
}
.bg1 {
background-position: left top, 350px 0, 700px 0;
}
.bg2 {
background-position: left top, 300px 0, 700px 0;
}
.bg3 {
background-position: left top, 400px 0, 700px 0;
}然後將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>多重背景</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4 id="效果">效果1</h4>
<div class="demo bg1"></div>
<h4 id="效果">效果2</h4>
<div class="demo bg2"></div>
<h4 id="效果">效果3</h4>
<div class="demo bg3"></div>
</div>
</body>
</html>運行效果如下
 到此為止,我們就實現了全部的需求
到此為止,我們就實現了全部的需求
摘要:
1、background-image可以設定多背景圖片,文法格式如下:
background-image: url(圖片位址1),
url (圖片地址2),
url(圖片位址3).......也可以N個;
2、如果設定了多背景圖片,那麼在設定background- repeat和background-position的時候要注意順序和圖片設定的順序一樣,如果設定成一個,那麼說明所有的背景圖片都是一樣的設定
以上是CSS3中background-image實作多背景圖片(程式碼實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







