
vscode編寫和使用flutter應用程式的方法是:
1、設定外掛
需要在vscode下載外掛程式


#找到這兩個外掛程式下載好並重新載入vscode就可以了。
2、執行
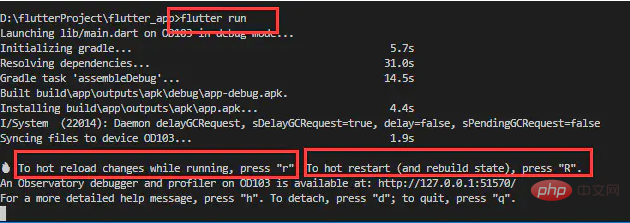
flutter專案的執行指令是flutter run
但是flutter和react-native不同的是,flutter run之後會偵測是否連接設備,如果沒有已連線的裝置會不往下運作。
你可以通 flutter devices, 當然你配置了android的環境的話,也可以用dab命令, adb devices。
在專案運作起來後,在下方的終端會有一些輸出訊息,編譯耗時、打debug套件、安裝等。
還有一些提示訊息

當你需要熱載入的時候按 r,需要重新啟動應用按R。
所以當我們每次寫好程式碼儲存後,只要再按一下r,就可以看到最新的效果,而且flutter的熱載入比rn的更快。
3、寫第一個flutter應用程式。
依照flutter中文網(https://flutterchina.club/get-started/codelab/)
寫我們第一個flutter應用程式。
其中我個人碰到一個問題。
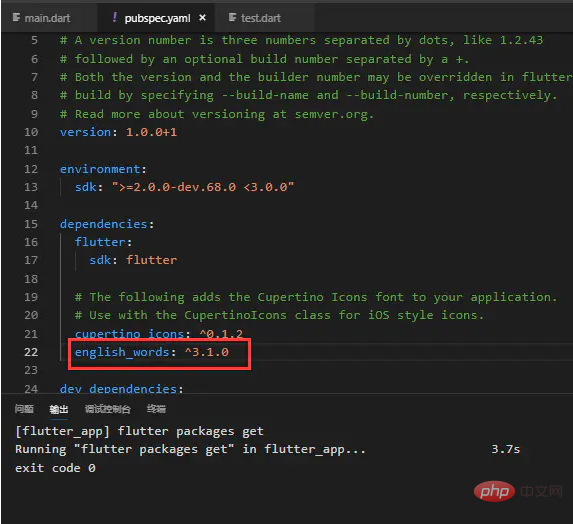
就是在步驟2、使用外部package中,

在pubspec.yaml檔案中申明了插件依賴,保存之後自動下載了,然後在main. dart檔案中引用插件,發現沒有自動補全提示,我手寫全部路徑,提示找不到。
然後重新開啟vscode才好,應該是vscode對這個以來的讀取問題。
然後是接著照著中文的程式碼寫。 flutter的也有state,據說是根據react中的state來的想法加入的。
個人體會
flutter專案比rn流暢,編譯快,熱載入快,應用運行也更流暢,但dart語法是真蛋痛
fluuter中文網寫的文檔感覺也不是很友好,很多關鍵的東西寫的不夠具體、甚至沒寫。
沒有對state這個做解釋、沒有state的使用說明,然後那個路由也是。
推薦教學: 《vscode入門教學》
以上是vscode如何寫和使用flutter應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




