layui open更改按鈕的顏色

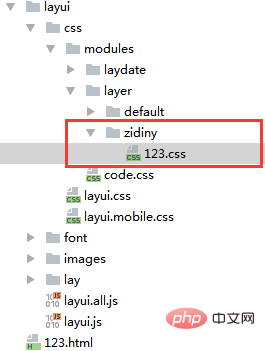
1、在layer下新資料夾和css 檔案:

#css內容:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>效果如下:
更多layui知識請專注於PHP中文網layui教程欄目
以上是layui open更改按鈕的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui怎麼取得表單數據
Apr 04, 2024 am 03:39 AM
layui 提供了多種取得表單資料的方法,包括直接取得表單所有欄位資料、取得單一表單元素值、使用formAPI.getVal() 方法取得指定欄位值、將表單資料序列化並作為AJAX 請求參數,以及監聽表單提交事件獲取資料。
 layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui登陸頁怎麼設定跳轉
Apr 04, 2024 am 03:12 AM
layui 登入頁面跳轉設定步驟:新增跳轉代碼:在登入表單提交按鈕點選事件中新增判斷,成功登入後透過 window.location.href 跳到指定頁面。修改 form 配置:在 lay-filter="login" 的 form 元素中新增 hidden 輸入字段,name 為 "redirect",value 為目標頁面位址。
 layui如何實現自適應
Apr 26, 2024 am 03:00 AM
layui如何實現自適應
Apr 26, 2024 am 03:00 AM
透過使用layui框架的響應式佈局功能,可以實現自適應佈局。步驟包括:引用layui框架。定義自適應佈局容器,設定layui-container類別。使用響應式斷點(xs/sm/md/lg)隱藏特定斷點下的元素。利用網格系統(layui-col-)指定元素寬度。透過偏移量(layui-offset-)建立間距。使用響應式實用工具(layui-invisible/show/block/inline)控制元素的可見性和顯示方式。
 layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui跟vue有啥差別
Apr 04, 2024 am 03:54 AM
layui與Vue的差異主要體現在功能和關注點上。 layui專注於快速開發UI元素,提供預製元件簡化頁面建置;而Vue則是全端框架,注重資料綁定、元件化開發和狀態管理,更適合建構複雜應用程式。 layui學習簡單,適合快速建立頁面;Vue學習曲線陡峭,但有助於建立可擴展且易於維護的應用程式。根據專案需求和開發者技能水平,可以選擇合適的框架。
 layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是什麼語言
Apr 04, 2024 am 04:39 AM
layui框架是一款基於JavaScript的前端框架,提供了一套易用的UI元件和工具,幫助開發者快速建立響應式網路應用程式。其特點包括:模組化、輕量級、響應式,並擁有完善的文件和社群支援。 layui廣泛應用於管理後台系統、電商網站和行動裝置應用程式等開發。優點在於上手快、提升效率、維護方便,缺點是客製化較差、技術更新較慢。
 layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是什麼意思啊
Apr 04, 2024 am 04:33 AM
layui是一個前端UI框架,它提供了豐富的UI元件、工具和功能,幫助開發人員快速建立現代化、響應式和互動式Web應用程序,特點包括:靈活輕量、模組化設計、豐富的元件、強大的工具和易於自訂。它廣泛應用於各種Web應用程式的開發中,包括管理系統、電商平台、內容管理系統、社交網路和行動裝置應用程式。
 layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
layui怎麼傳數據
Apr 26, 2024 am 03:39 AM
使用 layui 傳輸資料的方法如下:使用 Ajax:建立請求對象,設定請求參數(URL、方法、資料),處理回應。使用內建方法:使用 $.post、$.get、$.postJSON 或 $.getJSON 等內建方法簡化資料傳輸。
 layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui基於什麼技術
Apr 28, 2024 pm 09:48 PM
layui 基於 HTML、CSS、JavaScript、jQuery、Less 和 Grunt 技術,提供跨瀏覽器相容性、高可自訂性、易於使用、豐富的元件和活躍的社群支援。







