1、掌握CSS中結構性偽類選擇器—nth-child的用法
1、實現以下效果,且使用純DIV CSS,必須使用結構性偽類選擇器—first-of-type

#附加說明:
1、整體寬度為500
2、每個名言標籤的間距為20,內部間距為25,字體為cursive
1、準備素材:新建images目錄,將素材存放與此,方便管理,此案例中素材為一張文件圖片
#2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
1、目標分成3個部分,每個部分其實就是展示一段名言,左邊帶一個邊框,但是第一個部分我們就可以使用first-of-type來實現,因為它的作用就是來設定指定類型的位置為第一個子元素的所有元素
好,先按照分析,寫好思路,暫時不管css的實現
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3、寫樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析想法
想法分析:
所有元素的共同樣式.container *
1、因為有些元素都有自己預設的padding,margin,難記,所以為了避免影響思路,我們統一將它們的預設值設定為0,之後要設定成多少,之後在元素內部單獨設定
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}外層容器
1、根據要求得知寬度為500
所以index.css中加入程式碼如下:
.container{
width:500px;
}文字設定.word
1、有背景色,有左邊框,和下面的文字存有間隔,且字體為cursive
#2、帶一個小圖示的背景圖片,背景不重複
所以index.css中加入程式碼如下:
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 ));
background-repeat: no-repeat;
background-size: 15px;
}第一個文字設定
#1、因為要求必須使用first-of-type,結合它的作用,就是設定第一個.word,我們可以用它來設定顏色
2、因為具體要求是讓第一個.word裡面的字體變紅色
所以index.css中加入程式碼如下:
.word:first-of-type{
color:red;
}到此為止,index.css程式碼如下:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 ));
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}然後將index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>運行效果如下:

如果我們把CSS程式碼.word:first-of-type改成p:first-of-type,結果會是如何呢,從字面上看好像是第一個p標籤的字體會變成紅色
修改CSS程式碼:
p:first-of-type{
color:red;
}運行結果如下:

從結果看,我們發現所有的段落字體都變紅色了,為什麼呢,哦,原來是因為每個p都是.word 容器的第一個子元素!
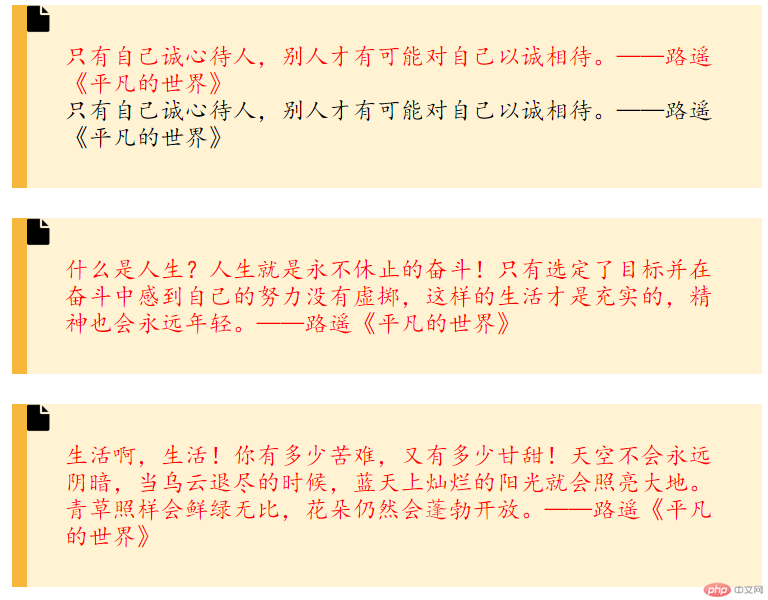
我們在第一個.word容器裡再加入一個p看下結果:
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>運行結果為:

所以看出p:first-of-type這段樣式程式碼真正的意思是所有在容器中為第一個子元素的且類型為P標記的元素! ! !
1、學習了結構性偽類選擇器—first-of-type的用法,它的作用就是用來匹配指定類型且位置父容器中第一個子元素的所有這些元素,結果可以有多個! ! !
以上是CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!



