
微信小程式圖片無法顯示怎麼辦?
解決微信小程式圖片無法顯示的方法:
#新建一個測試小程式
依照提示的操作就可以了,沒有appid選擇體驗的即可
1.沒有appid無法預覽

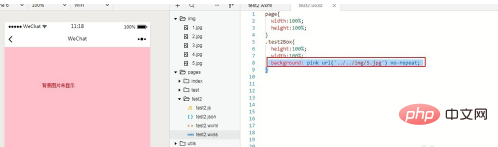
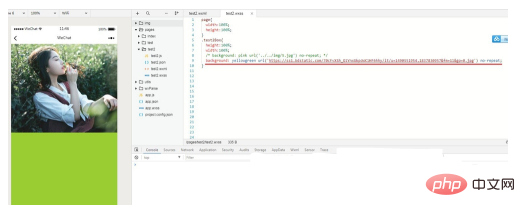
#2.為標籤元素設定背景圖片
但並沒有顯示背景圖片,只顯示了設定的背景顏色。

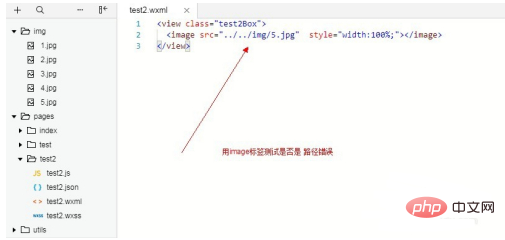
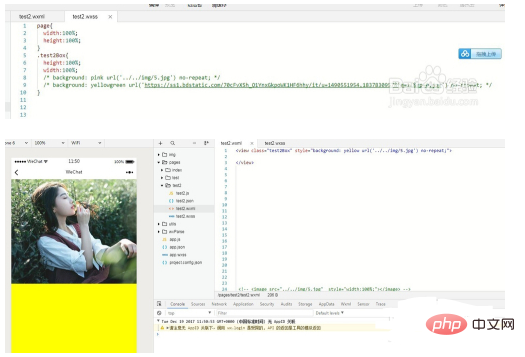
3.是否是圖片的路徑錯誤呢?我們透過image標籤查驗
可以看到圖片正常顯示了

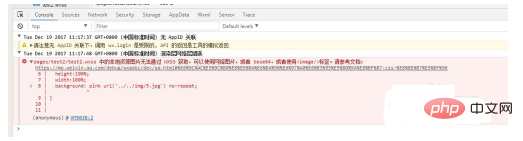
4.上述說明我們圖片路徑引入並沒有錯誤,請查看控制台,背景圖片已經報錯了

5.上訴錯誤提示我們了解到
本地資源無法透過WXSS 取得
background-image:可以使用網頁圖片,或是base64,或是使用
我們驗證一下確實得到了預期的效果


小程式》
以上是微信小程式圖片無法顯示怎麼辦?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



