前言
瀏覽器事件循環,基礎面試大部分都會問的,本文講講這個知識點。
事件循環機制
事件循環是負責執行程式碼、收集和處理事件以及執行佇列中的子任務的一套機制。
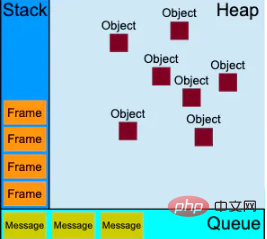
在事件循環機制中,使用的棧資料結構便是執行上下文棧,每當有函數被呼叫時,便會創建相對應的執行上下文並將其入棧;使用到堆資料結構主要是為了表示一個大部分非結構化的記憶體區域存放物件;使用到的佇列資料結構便是任務佇列,主要用於存放非同步任務。如下圖:

執行上下文堆疊
#在JavaScript程式碼執行過程中,會進入到不同的執行環境中,一開始執行時最先進入到全局環境,此時全局上下文首先被創建併入棧,之後當調用函數時則進入相應的函數環境,此時相應函數上下文被創建併入棧,當處於棧頂的執行上下文程式碼執行完畢後,則會出棧。這裡說的堆疊就是執行上下文。
任務佇列
在事件循環機制中,存在多種任務佇列,其分為巨集任務佇列和微任務佇列兩種。
宏觀任務
巨集任務包含setTimeout、setInterval、I/O、UI rendering。
微任務
#微任務包括Promise、Object.observe(已放棄)、MutationObserver(html5新特性)。
事件循環機制的流程
1.主執行緒執行JavaScript整體程式碼,形成執行上下文棧,當遇到各種任務來源時將其所指定的非同步任務掛起,接受到回應結果後將非同步任務放入對應的任務佇列中,直到執行上下文堆疊只剩下全域上下文;
2.將微任務佇列中的所有任務佇列中,直到執行上下文堆疊只剩全域上下文;
2.將微任務佇列中的所有任務佇列中依優先權、單一任務佇列的非同步任務以先進先出的方式入堆疊並執行,直到清空所有的微任務佇列;
3.將巨集任務佇列中優先權最高的任務佇列中的非同步任務以先進先出的方式入堆疊並執行;
4.重複第2 3 步驟,直到清空所有的巨集任務佇列和微任務佇列,全域上下文出堆棧。
簡單來說,事件循環機制的流程就是,主執行緒執行JavaScript整體程式碼後將遇到的各個任務來源所指定的任務分發到各個任務佇列中,然後微任務佇列和巨集任務佇列交替入棧執行直到清空所有的任務佇列,全域上下文出棧。
最後雖然Node.js也有事件循環,但它和瀏覽器的事件循環完全不是一個東西。 Node.js採用V8作為js的解析引擎,而I/O處理方面使用了自己設計的libuv,libuv是基於事件驅動的跨平台抽象層,封裝了不同作業系統一些底層特性,對外提供統一的API ,事件循環機制也是它裡面的實作。這裡不展開講了,想了解的自己去看文件。
謝謝閱讀!
JS教學###》###以上是瀏覽器的事件循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!


