前言
這個知識點面試中被問到的機率雖然很低,但是也有可能會問。
JSON流行原因
有與js類似的語法
可以將JSON資料結構解析成js物件
與XML資料結構對比,擷取資料更簡單
##JSON語法
簡單值
{"name": "helin",「age」: 12}
#陣列
##[ {"name": " iskeeping","age": 12} ]注意:JSON的key一定要用雙引號,以及value如果是字串也一定要用雙引號。
JSON解析方式
1.使用eval
eval("({\"name\":\"iskeeping\"})")2.使用Functionnew
Function("", "return ({\"name\":\"iskeeping\"})")()# 3.使用JSON.parse
#JSON.parse("{\"name\":\"iskeeping\"}")# 3.使用JSON.parse
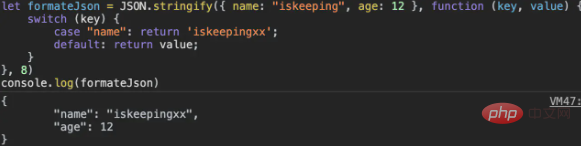
#let formateJson = JSON.stringify({ name: "iskeeping", age: 12 }, function (key, value) {
switch (key) {
case "name": return "iskeepingxx";
default: return value;
}
}, 8)
cosnole.log(formateJson)# 3.使用JSON.parse
#rrreee# 3.使用JSON.parse#rrreee # 3.使用JSON.parse
#rrreee#rrreee
# 3.使用JSON.parse#rrreee
# 3.使用JSON.parse#rrreee
JSON序列化

JSON.stringify(json,null/[]/function(key,value) {},縮排空格長度/字串)
#範例:輸出formateJson如下圖:
##JSON原生支援 IE8 ,Firefox3.5 ,Safari 4 ,Opera 10.5和chrome#######謝謝閱讀! ######需要加微信交流,可留言! ######推薦教學:《###JS教學###》###以上是你不太了解的JSON的詳細內容。更多資訊請關注PHP中文網其他相關文章!



