簡介
我比較喜歡使用 Vue 來開發,所以有時會深入研究其功能和特性。透過這篇文章,向你們介紹十個很酷的訣竅和技巧,以幫助大家成為更好的 Vue 開發者。
插槽語法更漂亮
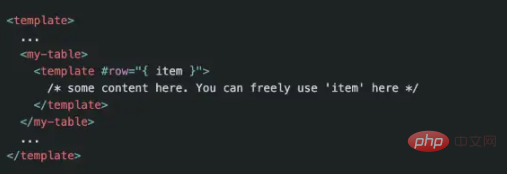
隨著Vue 2.6的推出,已經引入了插槽的簡寫方式,之前簡寫可用於事件(例如, @click表示v-on:click事件)或冒號表示方式用於綁定(:src)。例如,如果有一個表格元件,則可以以下方式使用此功能:

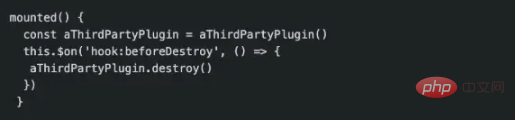
#$on('hook:')
#如果要在created或mounted方法中定義自訂事件偵聽器或第三方插件,並且需要在beforeDestroy方法中將其刪除以免引起任何記憶體洩漏,則可以使用此功能。使用$on(‘hook:’)方法,我們可以只使用一種生命週期方法(而不是兩種)來定義/刪除事件。

prop 驗證
#你可能已經知道可以將props驗證為原始類型,例如字串,數字甚至對象。我們也可以使用自訂驗證器,例如,如果要針對字串清單進行驗證:
#動態指令參數
Vue 2.6 的最酷功能之一是可以將指令參數動態傳遞給元件。假設有一個按鈕元件,並且在某些情況下想監聽點擊事件,而在其他情況下想監聽雙擊事件。這就是動態指令派上用場的地方了
重用同一路由的元件
有時,我們會不同路由共用某些時,如果在這些路由之間切換,則預設情況下,共用元件將不會重新渲染,因為Vue 出於效能原因會重複使用該元件。但是,如果我們仍然希望重新渲染這些元件,則可以透過在路由器視圖元件中提供:key屬性來實現重新渲染。
從父類別到子類別的所有props
這是一個非常酷的功能,可將所有prop從父元件傳遞到子元件。如果我們有另一個組件的包裝器組件,這將特別方便。因為,我們不必一個一個將prop傳遞給子元件,而是一次傳遞所有prop:
#上面的可以代替下面的做法

從父類別到子類別的所有事件偵聽器
#如果子元件不在父元件的根目錄下,則可以將所有事件偵聽器從父元件傳遞到子元件,如下所示:
如果子元件位於其父元件的根目錄下,則預設情況下它將獲得那些組件,因此不需要此小技巧。
$createElement
預設情況下,每個Vue實例都可以存取$createElement方法來建立和傳回虛擬節點。例如,可以利用它在可以透過v-html指令傳遞的方法中使用標記。在函數元件中,可以將此方法作為渲染函數中的第一個參數存取。
使用JSX
由於Vue CLI 3預設支援使用JSX,因此現在(如果願意)我們可以使用JSX編寫程式碼(例如,可以方便地編寫函數組件)。如果尚未使用Vue CLI 3,則可以使用babel-plugin-transform-vue-jsx獲得JSX支援。
自訂 v-model
預設情況下,v-model是@input事件監聽器和:value props上的語法糖。但是,我們可以在Vue元件中指定一個模型屬性,以定義使用什麼事件和值
總結
希望這些訣竅和技巧對你有幫助,如果你也知道哪些技巧,歡迎留言。
推薦教學:《JS教學》
以上是這 10 個技巧讓你更好的成為 Vue 開發者的詳細內容。更多資訊請關注PHP中文網其他相關文章!


