php怎麼實現聯想搜尋?
聯想搜尋
1.聯想功能需要資料庫,
2.每個字聯想還要ajax傳值,
但是那,在這裡咱們不用ajax,因為ajax的速度問題,所以我採用調用jquery.
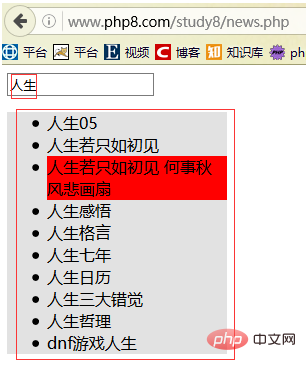
效果展示:

程式碼實作:
呼叫時先引進jquery才能實作
<meta charset="utf-8">
<input type="text" value="" id="wd">
<div style='background: #e1e1e1;width:220px;display:none;' id="rs">
<ul>
</ul>
</div>
<script src="jq.js"></script>
<script>
$(function(){
$("#wd").keyup(function(){
var word=$(this).val();
$.ajax({
url:'http://suggestion.baidu.com/su?wd='+word+'&cb=showli',
dataType:'jsonp',
jsonpCallback:'showli',
success:function(txt){
var arr=txt.s;
var li="";
$.each(arr,function(i,val){
li+="<li>"+val+"</li> ";
});
$("#rs ul").html(li);
$("#rs").slideDown('fast');
//鼠标经过元素的背景颜色改变
$("#rs ul li").bind('mouseenter',function(){$(this).css({'background':'yellow'})});
$("#rs ul li").bind('mouseleave',function(){$(this).css({'background':'#e1e1e1'})});
$("#rs ul li").bind('click',function(){
$("#wd").val($(this).html());
$("#rs").slideUp('fast');
});
}})
})
})
</script>以上是php實現聯想搜索,你會嗎?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




