微信小程式即時監聽less文件編譯成wxss文件,全域指令工具與less-to-wxss
我們的微信小程式專案選擇的技術堆疊是:原生 內嵌h5,技術選型沒毛病,就是覺得哪裡怪怪的。同樣的設計稿,通常h5開發比小程式開發快,鬱悶,為啥呀?小程式提供了許多封裝好的元件,為什麼開發起來還是效率低,找到問題的根源之一,小程式原生開發,樣式使用的是wxss,不能使用巢狀語法,開發效率自然而然就打了折扣,後期wxss 維護起來也比較麻煩。
前世
用 wxss 開發太慢了,微信小程式原生開發,我不想寫wxss了。想著微信小程式都出來這麼久,應該有成熟的方案來解決這個問題,於是我找到了以下幾種方案。
方案一:webstorm設定less自動編譯
這個方案適合使用webstorm 編輯器開發者,無奈我現在鍾情於VSCode(或微信開發者工具,調試還是要用它) ,並不想使用webstorm ,只好再尋覓其它的方案了。
使用 webstorm 編輯器開發者可以依照下列參考文章設定。
webstorm設定less自動編譯
#webstorm less檔編譯成wxss檔組態
#方案二:用gulp-less自動編譯
引用gulp 的任務流程執行任務,gulp-less 一個gulp 自動化構件工具的一個插件,專門用來處理less 檔案使其產出css 文件提供給生產環境使用。這種方案,可以用,還不太符合我的要求,我懶,不想手動編譯啊。尋找覓食覓食尋找到下一個解決方案。
gulp-less gulp打包處理less
#方案三:wxss-cli:全域命令列路徑
終於找到一個還不錯的解決方案,echo008開發的wxss-cli,這個工俱全域安裝後,執行wxss ./path來將less 編譯成wxss。使用了一週發現,每天到公司開發,都需要先去拷貝要編譯專案的目錄,我不想每次都拷貝路徑啊。並且編譯的時候會把 node_modules 裡的less也給編譯。這樣編譯的速度就慢了。我只想,在我的專案根目錄下面pages 和 components檔案下編譯,沒有辦法嗎?
這三種方案,沒有一個用著順手的......

#今生
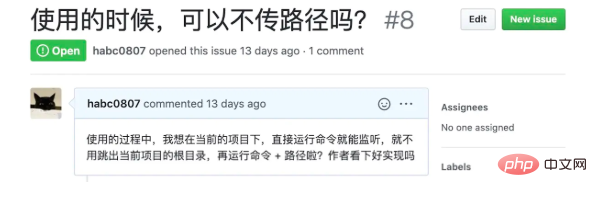
於是我就給wxss-cli的作者提了issues,一週過去了作者沒理我。

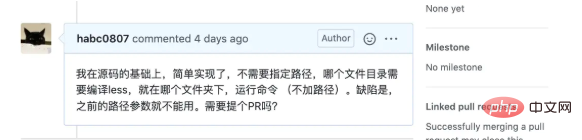
等不了了,不行就自己上,扒源碼,改成了符合我要求的。那份目錄要編譯 less,就在哪個檔案目錄下,執行指令 less-to-wxss watch,進行即時監聽,將 less 自動轉換成 wxss 文件。

用著甚是順手。我又留了給作者issus,沒理我,好像其它幾個issus也沒理,可能作者太忙了沒顧上。終於支援多個終端機裡面執行 less-to-wxss watch 了。這個外掛對於小程式原生開發的猿猿們來說,真是太好用了。一個插件就新鮮出爐了。需要的自取。 less-to-wxss的npm套件
less-to-wxss
less-to-wxss的優點:
不用傳路徑
#全域安裝,一鍵編譯
less-to-wxss watch自持多終端,多目錄使用
改進後的less-to-wxss 的實作原理,透過輸入指令,取得到目前位置路徑,對改目錄下的檔案進行檔案遍歷監聽,透過less 工具將less 編譯成wxss, 重新命名後儲存到原目錄下。原 less 檔案更新繼續上述的流程操作。
推薦教學:《微信小程式》
以上是微信小程式即時監聽less文件編譯成wxss文件,全域指令工具與less-to-wxss的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






