
html空格代碼怎麼寫:
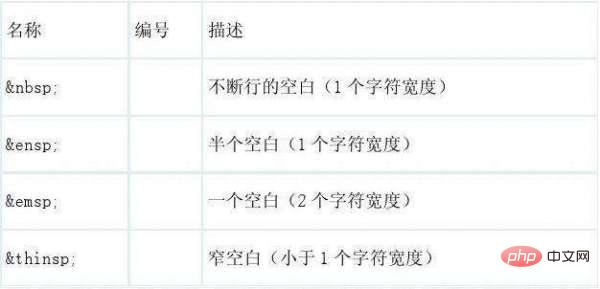
為html空格字元代碼,由“& n b s p ;”組成,記住最後一個分號不要忘記了。

CSS中當white-space 屬性取值為baipre時,瀏覽器會保留文字中的空格和換行,例如:
顯示效果為: AA BB
CSS的letter-spacing 屬性用於設定文字中字元之間的間隔,例如:
顯示效果為: 歡 迎 光 臨 !
CSS的word-spacing 屬性用來設定文字中單字之間的間隔,例如:
以上是html空格代碼怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!


