javascript中的閉包中的閉包
寫在前面
JavaScript 一個近乎神話 對於JavaScript有使用經驗但從未真正理解閉包概念的人來說,理解閉包可以說是某種意義上的重生。閉包並不是需要學習新的文法才能使用的工具。閉包的產生是基於詞法作用域寫程式碼時自然產生的結果。換句話說,你不需要要為了閉包而寫閉包,閉包在我們寫的程式碼中隨處可見。 當你真正了解閉包之後,會發現,哦~,原來我以前所敲的代碼中已經出現了很多閉包了鴨!
一個小 demo
仔細看看下面的例子我們會感到奇怪,明明都是呼叫result(),為什麼結果會不一樣呢?
let count=500 //全局作用域
function foo1() {
let count = 0;//函数全局作用域
function foo2() {
count++;//函数内部作用域
console.log(count);
return count;
}
return foo2;//返回函数
}
let result = foo1();
result();//结果为1
result();//结果为2首先foo1()返回的是一個foo2()函數,當我們呼叫result()的時候就會回傳foo2()執行的函數,foo2()裡面有什麼呢? 首先我們看到如下有一個count變數,但是沒有定義.我們根據JavaScript的作用域鏈的定義可知,當函數內部的變數沒有定義的時候,就會採用冒泡的方式,向上一級尋找.上一級沒有接著上一級找,直到最頂層window. 如果都沒有,就會報undefined的錯誤.這裡我們在foo1()中找到了count,於是count 1,第一次輸出的是1,沒有什麼問題.
function foo2() {
count++;
console.log(count);
return count;
}但是第二次我們再執行result()的時候就出現了問題,為什麼會是2呢?按照流程,首先再foo2()函數內部尋找count,沒有然後到外層尋找,找到了count=0,這時候count 1應該是1才對.這裡就涉及到閉包的問題了.

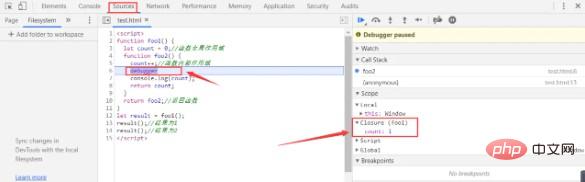
首先我們在原來的程式碼中加一個debugger,然後到谷歌瀏覽器右鍵檢查,點擊resources就可以看到右邊有一個Closure,瀏覽器的可視化已經證實了這的確是一個閉包.並且count=1已經存儲在了Closure之中.也就說明count=1沒有被銷毀,等下次在呼叫result()的時候count=2.
#認識作用域
要學習Clusure必須了解JavaScript的作用域相關知識作用域包括:
1.全域作用域
2.函數作用域
4.區塊級作用域(es6 新出,解決var 問題, 新增let , const)
var count = 100; //全局作用域
function foo1() {
var count = 0; //函数全局作用域
return count; //返回函数
}
if (count == 1) {
//块级作用域
console.log(count);
}上面程式碼簡單可以看出作用域分類,需要注意是,一個函數(function)也是區塊級作用域,簡單來說,一般有 {}都可以算做是一個區塊層級作用域.
作用域鏈
作用域裡面嵌套作用域,就形成了作用域鏈. 外部作用域無法存取內部的作用域,看如下範例
function foo(){
var n=1
function foo2(){
var m=1
console.log(n) //1
}
foo2()
}
foo()
console.log(n) //err: n is not defined上述程式碼中在全域中無法存取內部的n,但是在巢狀的內部foo2()可以存取外部的函數,這就是作用域產生的特殊效果.
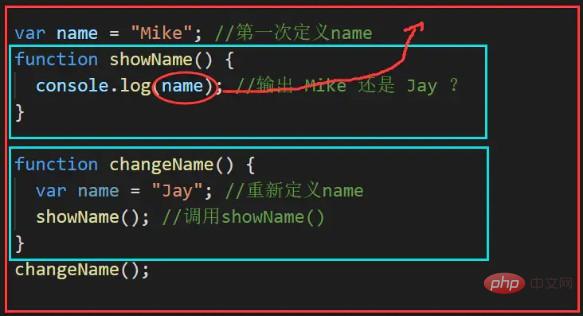
明白了作用域鏈,我們再來看個例子(很有迷惑性,仔細看看哦):
var name = 'Mike'; //第一次定义name
function showName() {
console.log(name); //输出 Mike 还是 Jay ?
}
function changeName() {
var name = 'Jay'; //重新定义name
showName(); //调用showName()
}
changeName();上面的例子你覺得輸出的是什麼呢?答案是Mike.這裡我們引出了一個新的概念,詞法作用域作用域有兩種模型:
詞法作用域(靜態):js查找是按照程式碼書寫時候的位置來決定的,而不是依照呼叫時候位置
動態作用域:目前還有使用的有Perl,Bash (可以自行了解)

- #呼叫changeName()時,找出這個函數
- 定義var name = "Jay"
- 呼叫showName()
- #在changeName()裡面找出是否有showName()這個方法,發現沒有,向外層查找,找到了
- 呼叫console.log(name),在函數內部查找有沒有name,沒有,向外查找,找到了, name="Mike"
- 輸出Mike
#閉包
了解了上面的知識之後,終於來到了閉包閉包在兩本書上的官方解釋:
#1.小"黃"書(你不知道的JavaScript): 當函數可以記住並存取所在的詞法作用域時,就產生了閉包,即使函數是在當前詞法作用域之外執行.非常抽象的一個概念,我自己的一個理解是:2.紅寶書(JavaScript高級程式設計) : 閉包是指有權訪問另一個 函數作用域中的變數的函數
當一個變數(就像上面的name)既不是該函數內部的局部變數,也不是該函數的參數,相對於作用域來說,就是一個自由變數(引用了外部變數),這樣就會形成一個閉包.
怎麼說呢?我們再來看看一開始我們使用的demo
let count = 500; //全局作用域
function foo1() {
let count = 0; //函数全局作用域
function foo2() {
let count2 = 1; //随便新增一个变量
// count++; 注释
debugger;
//console.log(count); 注释
//return count; 注释
}
return foo2; //返回函数
}
let result = foo1();
result(); //结果为1
result(); //结果为2再次使用浏览器看看,这时我们就发现Closure已经消失了,这也就证实我说的,如果函数内部不调用外部的变量,就不会形成闭包.但是如果调用了外部变量,那么就会形成闭包. 这也就是说不是所有的函数嵌套函数都能形成闭包
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/731/425/784/1592270826700856.jpg" class="lazy" title="1592270826700856.jpg" alt="javascript中的閉包中的閉包"/>
最后我们再来看一个循环闭包的例子
for (var i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 输出什么?
}, 1000);
}答案 6 6 6 6 6 .因为setTimeout里面的回调函数是一个异步的过程(异步代表可以不用等待我这个代码先执行完,可以先往后执行),而for循环是同步的(代码只能从上往下的执行),立即执行,异步的setTimeout必须等待一秒才能执行,这时i早已经循环结束了.
解决办法有三个:
将for循环中的var 改成let
for (let i = 1; i <= 5; i++) {
setTimeout(function timer() {
debugger;
console.log(i); // 1 2 3 4 5
}, 1000);
}这样就没有问题了, 因为let是有块级的功能,每一层循环都是独立的,互不影响,所以才能正常输出.
2. 把setTimeout()套上一个function
for (var i = 1; i <= 5; i++) {
log(i); // 1 2 3 4 5
}
function log(i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
}这样同样能够实现这个功能,原理和第一个方法一样,每一个log()都是独立的,互不影响,这样才能有正确的结果,var就是因为没有块级的功能,才会出问题 3. 包装成匿名函数
for (var i = 1; i <= 5; i++) {
(function (i) {
setTimeout(function timer() {
debugger;
console.log(i);
}, 1000);
})(i)
}前面一个(func..)定义函数,后面一个(i)调用,这再JavaScript叫做立即执行函数,其实与第二种方式是一样的,只是写法不一样.
结语
理解JavaScript闭包是一项重要的技能,在面试中也常常会有,这是迈进高级JavaScript工程师的必经之路.
推荐教程: 《js教程》
以上是javascript中的閉包中的閉包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






