箭頭函數的理解
曾經我覺得我自己已經很了解箭頭函數了,不可能再被坑了。可是前幾天我遇到了一個很奇怪的問題,在苦惱了很久後,發現就是箭頭函數帶來的坑。因此,就有了這篇文章~
問題描述
例如我有一個基底類別 Animal,它有一個基礎方法 sayName。之後每一個繼承於它的子類,都需要自己實作這個 sayName 方法來證明自己的身分。基底類別程式碼實作很簡單:
class Animal {
sayName = () => {
throw new Error('你应该自己实现这个方法');
}
}那我現在要繼承於Animal 基底類別來實作一個Pig 子類,實作也很簡單:
class Pig extends Animal {
sayName() {
console.log('I am a Pig');
}
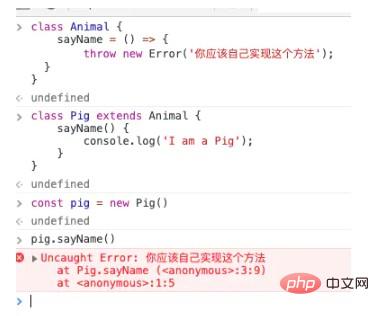
}誒,這麼簡單就搞定了嗎?哪裡有坑啊?然而,實際上跑起來你就會發現,結果不如預期:

誒,為什麼會這樣呢。到底哪裡出現問題了呢?這短短的幾行程式碼,為啥就能報錯呢。
發現問題
經過一道折騰之後,最後發現是箭頭函數的坑。我們只要要把 Animal 基底類別的 sayName 改為 普通函數,或是把 Pig 子類別的 sayName 改為箭頭函數,就可以解決這個問題。那麼,箭頭函數到底搞了什麼鬼呢?
寫到這裡,我忽然想起來,這個問題我曾經被面試官面試過!當時面試官問的是對於類別而言,箭頭函數和類別普通函數、constructor 裡 bind 的函數有什麼差別。當時回答的頭頭是道,結果遇到繼承的情況下,就翻水水了。那麼要解答上面這個問題,那就先來解答面試的這個問題吧。
箭頭函數和類別普通函數、constructor 裡bind 的函數有什麼差別
為了比較直覺的看這個問題,我們可以藉助 babel的程式碼編譯結果來更好的看出差別。
首先我們先輸入一段簡單的程式碼
class A {
constructor() {
this.b = this.b.bind(this);
}
a() {
console.log('a');
}
b() {
console.log('b')
}
c = () => {
console.log('c')
}
}我們來看看會babel編譯成什麼樣子:
"use strict";
function _instanceof(left, right) { if (right != null && typeof Symbol !== "undefined" && right[Symbol.hasInstance]) { return !!right[Symbol.hasInstance](left); } else { return left instanceof right; } }
function _classCallCheck(instance, Constructor) { if (!_instanceof(instance, Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
function _defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } }
function _createClass(Constructor, protoProps, staticProps) { if (protoProps) _defineProperties(Constructor.prototype, protoProps); if (staticProps) _defineProperties(Constructor, staticProps); return Constructor; }
function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; }
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();編譯後的程式碼有一大半都是輔助的函數,我們可以只看重點的一部分:
var A = /*#__PURE__*/function () {
function A() {
_classCallCheck(this, A);
_defineProperty(this, "c", function () {
console.log('c');
});
this.b = this.b.bind(this);
}
_createClass(A, [{
key: "a",
value: function a() {
console.log('a');
}
}, {
key: "b",
value: function b() {
console.log('b');
}
}]);
return A;
}();從編譯後的結果,我們可以看出彼此的差異:
普通函數: 在babel 編譯後,會被放在函數的prototype 上
constructor 裡bind 的函數: 在編譯後,它不僅會被放在函數的prototype 裡,而且每一次實例化,都會產生一個綁定目前實例上下文的變數(this.b = this.b.bind(this))。
箭頭函數:在 babel 編譯後,每次實例化的時候,都會呼叫 defineProperty 將箭頭函數內容綁定在目前實例上下文上。
從編譯後的結果來看的話,對於實際開發的時候,如果需要綁定上下文的話,最好還是用箭頭函數。因為使用 bind 方式的話,不僅會產生一個 prototype 的函數,每一次實例化都會額外產生多一個函數。
更新
看了下餘騰靖的評論,了解到了更本質的東西。
class 對於 = 號碼宣告的方法、變量,都會將其作為實例的屬性,而對於非 = 編號宣告的屬性,則放在原型鏈上。例如
class A {
a() {
}
b = 2;
c = () => {
}
}對於這個類, 在實例化的時候,b, c 會作為實例的屬性,而 a 則是放在原型鏈上。
那為什麼會這樣實現呢?其實我們可以看 tc39 的規範裡就說到了這一點: Field declarations
#對於直接寫等號聲明的實例,其實就是 Field declarations 的語法,等於直接聲明了這樣一個實例屬性。
回到主題
在我們解決了上一個問題之後,讓我們回到主題。了解了類別的箭頭函數在實際編譯情況下的編譯結果後,其實對於我們那個問題就比較好理解了。
Q: 為什麼子類別使用普通函數的方式宣告 sayName 的時候,執行就會出問題呢。
A: 子類別使用普通函數的方式宣告 sayName 的話,子類別宣告的 sayName 會被放在建構函式的 prototype 上。可是由於基底類別的 sayName 是使用箭頭函數的方式,因此每一個實例都會直接有一個 sayName 變數。根據 javascript 變數的存取規則,首先會在變數本身找,找不到後才會在原型鏈上找。因此,在尋找 sayName 的時候,就直接找到基底類別宣告的 sayName 函數了,就不會再在原型鏈上找,因此就出現了問題。
Q: 為什麼子類別使用箭頭函數的方式宣告 sayName,執行就沒有問題。
A: es6 的類別在初始化的時候,會先執行基底類別的建構函數,之後再執行本身的建構子。因此,在基底類別初始化之後,子類別宣告的箭頭函數 sayName 覆寫了基底類別的,所以執行就沒有問題。
總結
曾經我以為我自己很了解箭頭函數了,沒想到還是被坑了,果然還是學無止境啊!不過也對類內箭頭函數有了更深刻的體會。
但經過評論區各位大佬的提醒,發現其實並不是箭頭函數引起的問題,在 class 裡用 = 號聲明的變數屬於 Field declarations 的語法。對於這種寫法宣告的變量,其實是會直接掛載到實例的屬性上面,而不是掛載到原型鏈上。
推薦教學:《JS教學》
以上是箭頭函數的理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






