vue專案怎麼嵌入jsp頁面?以下這篇文章為大家介紹一下在vue專案中嵌入jsp頁面的方法,文中透過範例程式碼介紹的非常詳細。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在vue 專案中嵌入jsp頁面
今日一個專案中一塊功能模組是其他系統使用jsp已經開發好的頁面,想著直接將其嵌入到當前的vue專案中節約開發成本;但是發現並非想像的那麼簡單
創建一個server.vue元件載入jsp頁面
1 、第一種(使用v-html進行jsp 渲染)
server.vue
<template>
<div class="docker-server">
<div v-html="pageContent"></div>
</div>
</template>
<script type="text/ecmascript-6">
export default {
name: "server",
data(){
return{
pageContent:'',
}
},
created(){
this.getDockerPage();
},
methods:{
getDockerPage() {
// $post为全局的axios post请求对象;dockerMange 为后端ip
let url = `${api_config.dockerMange}/core/funcs/system/docker/server/index.jsp`;
this.$post(url).then(res => {
console.log(res);
this.pageContent = res.data;
}).catch(err => {
console.log(err)
});
}
}
}
</script>
<style scoped>
</style>請求傳回的jsp資料格式

後台回傳的 index.jsp 內容如下:
<!DOCTYPE html>
<script type="text/javascript">
/** 常量定义 **/
var TDJSCONST = {
YES: 1,
NO: 0
};
/** 变量定义 **/
var contextPath = "/docker";
var imgPath = "/docker/core/styles/style1/img";
var ssoUrlGPower = "";
var limitUploadFiles = "jsp,java,jspx,exe"
var signFileServiceUrl = http://**/BjfaoWeb/TitleSign";
var isOnlineEval = "0";
var useSearchFunc = "1";
var maxUploadSize = 500;
var isDev = "0";
var ostheme = "1";
</script>
<html style="overflow: hidden;">
<head>
<title>Docker容器服务器管理</title> <!-- http://** 我为保护服务ip 而手动更改了 -->
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/views.css" type="text/css"/>
<link rel="stylesheet" href="http://**/docker/core/styles/style1/css/cmp/tab.css" type="text/css"/>
<link rel="stylesheet" href=http://**/docker/dist/css/common.css">
<link rel="stylesheet" href="http://**/dist/css/iconfont.css">
<script type="text/Javascript" src=http://**/docker/core/js/datastructs.js"></script>
<script type="text/Javascript" ></script>
<script type="text/Javascript" src="http://**/docker/core/js/prototype.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/smartclient.js"></script>
<script type="text/Javascript" src="http://**/docker/core/js/cmp/tab.js"></script>
<script type="text/javascript">
function doInit() {
var tabArray = [{
title: "容器服务器管理",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/manage.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
},
{
title: "新增容器服务器",
content: "",
contentUrl: "http://**/docker/core/funcs/system/docker/server/edit.jsp",
imgUrl: "http://**" + imgPath + "/cmp/tab/sys_config.gif",
useIframe: true
}];
buildTab(tabArray, 'contentDiv');
}
</script>
</head>
<body onload="doInit();">
<div id="contentDiv"></div>
</body>
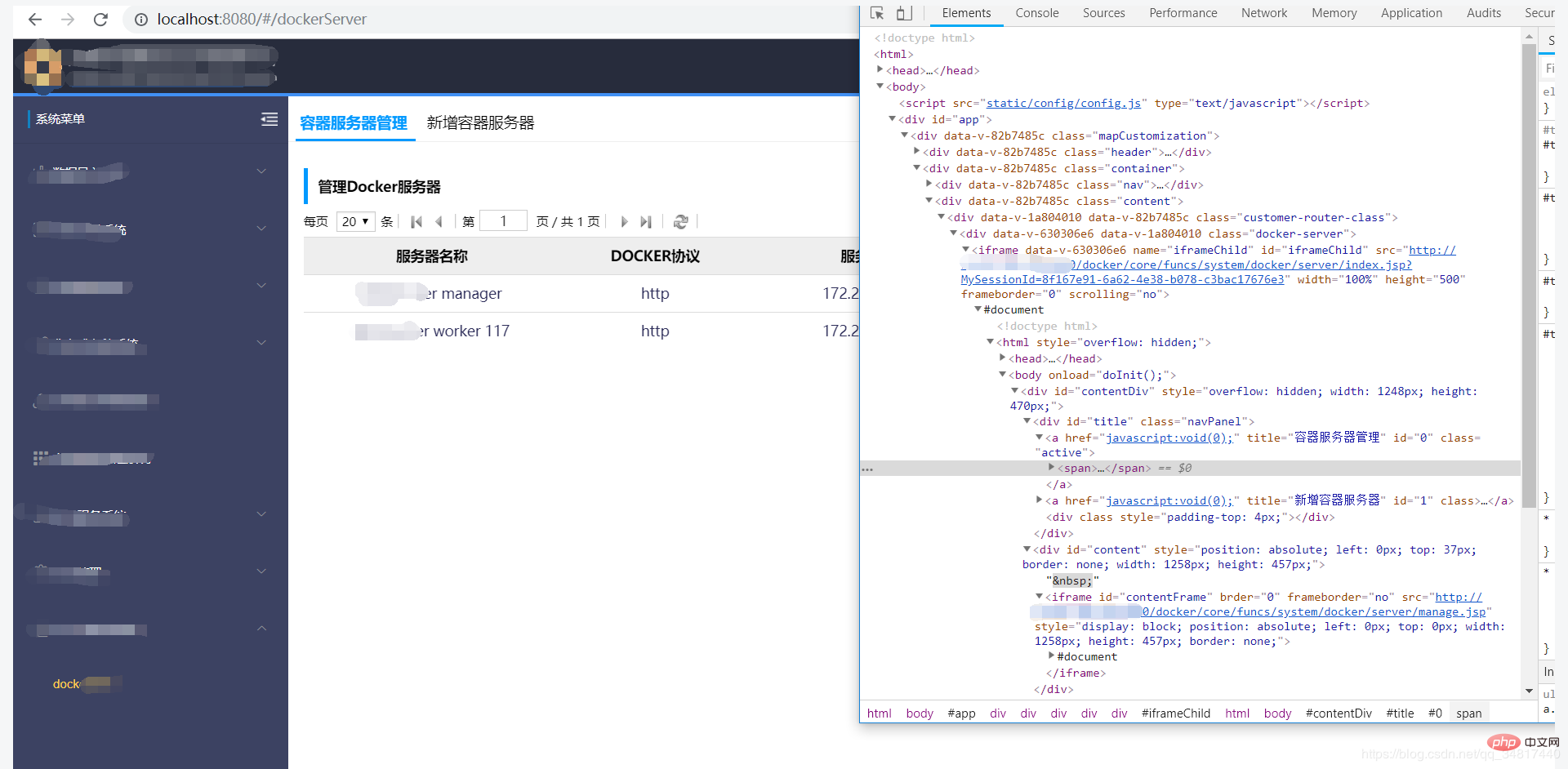
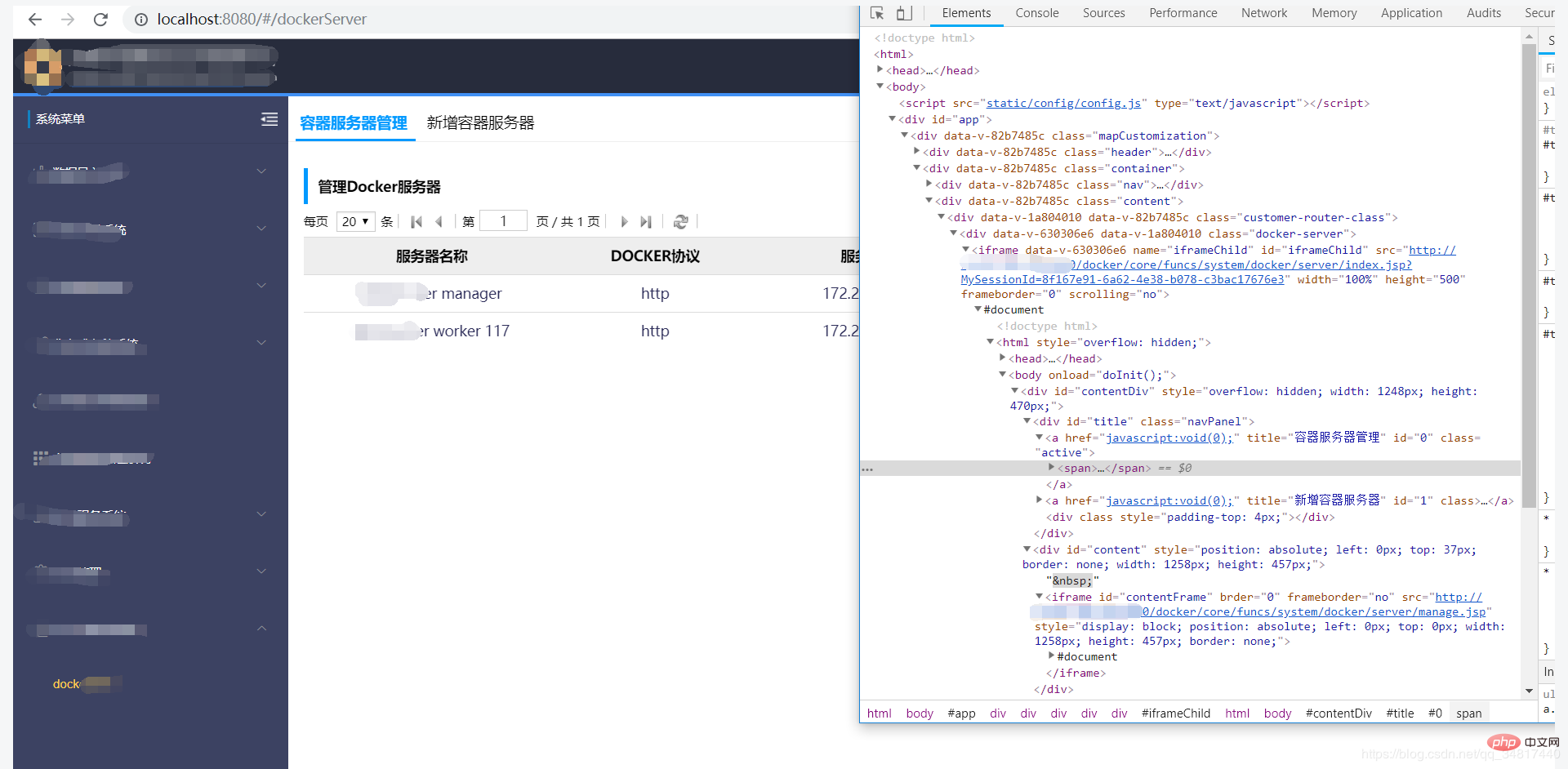
</html>頁面顯示如下:


##因:jsp頁面只是寫了幾個標籤,其他資料都是透過外部js中的方法動態渲染出來的,然而使用v-html只是將jsp 頁面加載到了當前頁面上,但是沒有將js 再次load進來;所以頁面上就只有幾個沒有用的標籤!最後確認這種方法不可行
2、 第二種(使用iframe 進行jsp嵌入)

