JS如何實現盒子拖曳效果?這篇文章給大家詳細介紹JS實現盒子拖曳效果的方法,文中範例程式碼介紹的非常詳細。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>拖拽</title>
<body>
<p class="leftBox"></p>
<p class="rightBox">
<!-- 开启拖拽属性draggable -->
<p class="circle" draggable="true"></p>
</p>
</body>
</html>css程式碼:
<style>
.leftBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.rightBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: radial-gradient(25px at center, white, skyblue);
/* 绝对居中 */
position: absolute;
left: 50%;
margin-left: -25px;
top: 50%;
margin-top: -25px;
}
</style>js程式碼:
<script>
//获取dom元素,分别是左盒子 圆圈 右盒子
var leftBox = document.querySelector('.leftBox');
var circle = document.querySelector('.circle');
var rightBox = document.querySelector('.rightBox');
var text = document.querySelector('.text');
//移动circle
circle.
//开启左盒子的移入事件
leftBox.ondragover = function (event) {
event.preventDefault();
}
leftBox.ondrop = function () {
leftBox.appendChild(circle);
}
//开启右盒子的移入事件
rightBox.ondragover = function (event) {
event.preventDefault();
}
rightBox.ondrop = function () {
rightBox.appendChild(circle);
}
</script>效果:

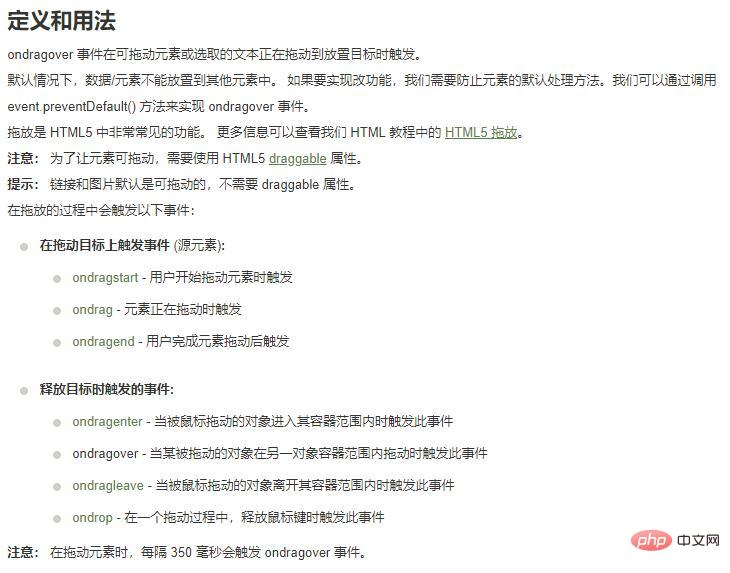
說明:

關於事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id
更多jQuery、Javascript特效,推薦訪問:js特效大全!
以上是JS如何實現盒子拖曳效果? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



