
html實現線上預覽檔案功能(圖文詳解)
word excle pdf表格線上瀏覽
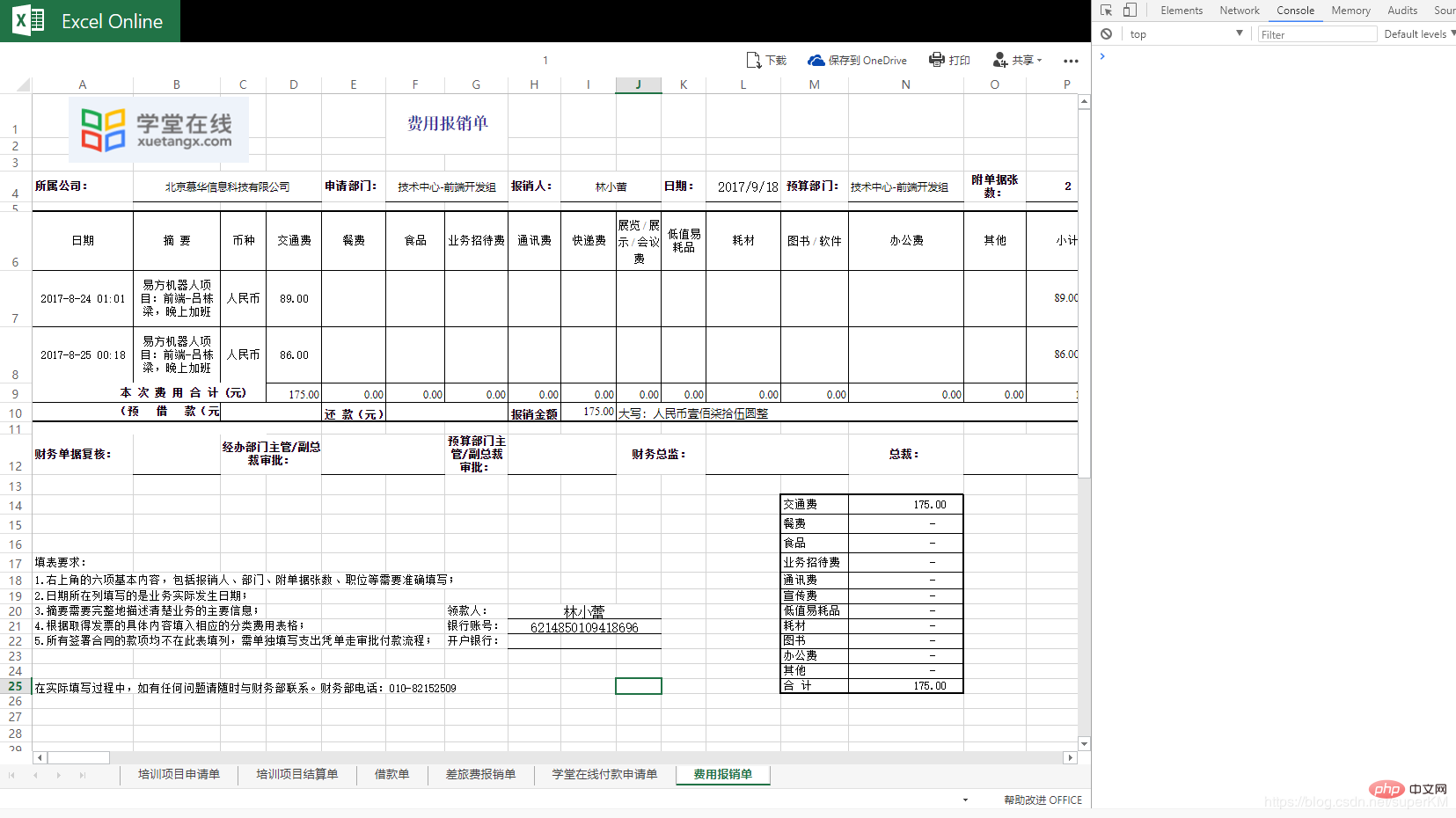
透過iframe直接引用微軟提供的方法
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
在 https://view.officeapps.live.com/op/view.aspx?src= 後面加上需要預覽的內容
注意:連結包含中文需要進行URL編碼,且文件必須可在Internet上公開存取
#官方使用文件

pdf線上瀏覽
PDF.js下載地址
http://jhyt.oss-cn-shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
使用方法
引入pdf.js檔案
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
建立有個p用於展示
<p id="example1"></p>
透過js動態新增需要瀏覽的pdf地址
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);預覽效果

#
感謝大家的閱讀,希望大家收益多多。
本文轉自:https://blog.csdn.net/superKM/article/details/81013304
推薦教學:《HTML教學》
以上是html實現線上預覽文件功能(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


