小程式內容更新提示小紅點如何實現?
Jun 16, 2020 pm 05:25 PM
當內容更新時,需要在入口加上小紅點提示,這種需求屢見不鮮,實作起來也不複雜。實現的場景很多,web 端、app 端、小程式端等等,實作思路大同小異,本文從有無登入態兩種情形,講述解決問題的完整思路。
有登入態
比較常規的做法是有使用者登入狀態的情況,將使用者的已讀時間輸入到後台的使用者資料資訊中,當內容更新時,把內容更新時間和用戶已讀時間做對比,如果用戶已讀時間早於內容更新時候,在入口處給用戶提示小紅點,表示有更新內容未讀。

1. 更新數據
#第一步是更新數據,在常規數據欄位之外,需要注意新增更新時間欄位。這樣使用者在取得資料時,才方便後台對比資料更新時間和使用者已讀時間。
2. 取得數據
第二步是取得數據,在取得數據的時候,帶上userId,後台在接收到請求之後,查詢該用戶上次的已讀時間,判斷該使用者是否瀏覽過最新的內容,也就取得到使用者的已讀未讀狀態。
如果使用者最新閱讀時間晚於資料最新更新時間,則處於未讀狀態,介面返回is_read: false,前端拿到該欄位後,請求設定已讀的接口,後台接收到設定已讀取的請求後,更新使用者資料中的已讀取時間欄位。
如果使用者最新閱讀時間晚於資料最新更新時間,則處於已讀狀態,此時沒有內容更新,不提示使用者小紅點。

到這裡,一個簡單的擁有使用者登入態的內容更新提示小紅點的功能就完成了。
沒有登入態
當內容需要推送給遊客狀態的使用者時,怎麼知道該使用者是否瀏覽過最新發佈的內容呢?
1. 更新資料
更新資料和有登入狀態的做法一樣,新增更新時間欄位就可以了。
2. 取得資料
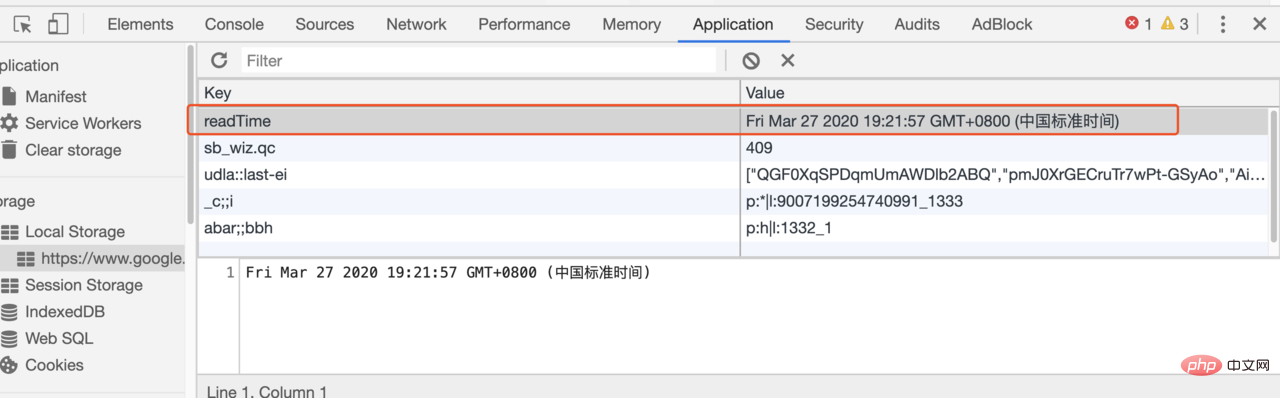
取得資料這一步驟有些不一樣,資料更新時間仍是從後台拉取,使用者最新閱讀時間則是從瀏覽器本地緩存localStorage 中取得。當使用者首次進入內容頁時,更新 localStorage 中的readTime 字段,表示使用者已讀時間。
再次進入內容頁時,將localStorage 中的已讀時間與資料更新時間對比,決定是否更新localStorage 中的已讀時間,這樣就可以實現內容更新時提示小紅點,內容未更新時不提示了。但由於沒有登入態,是否讀過最新內容不是根據使用者來決定的,而是根據客戶端瀏覽器決定,適用於弱綁定的場景。

總結
本文分享了內容更新時提示小紅點的解決思路,希望本文能讓你了解怎麼去做訊息通知的-內容更新小紅點提示的實現過程。
推薦教學:《小程式開發》
以上是小程式內容更新提示小紅點如何實現?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















