
1.什麼是協定?
網路協定是電腦之間為了實現網路通訊而達成的一種「約定」或」規則“,有了這種」約定“,不同廠商的生產設備,以及不同作業系統組成的電腦之間,就可以實現通訊。
2.HTTP協定是什麼?
HTTP協定是超文本傳輸協定的縮寫,英文是Hyper Text Transfer Protocol。它是從WEB伺服器傳輸超文本標記語言(HTML)到本機瀏覽器的傳送協定。
設計HTTP最初的目的是為了提供一個發佈和接收HTML頁面的方法。
HTPP有多個版本,目前廣泛使用的是HTTP/1.1版本。
3.HTTP原則
HTTP是基於TCP/IP通訊協定來傳遞資料的協議,傳輸的資料類型為HTML 文件,、圖片檔, 查詢結果等。
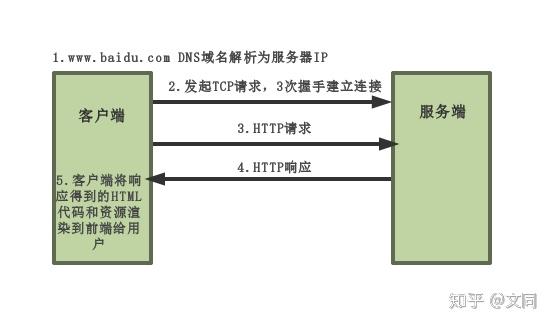
HTTP協定一般用於B/S架構()。瀏覽器以HTTP客戶端透過URL向HTTP服務端即WEB伺服器傳送所有請求。
我們以存取百度為例:

4.HTTP特點
#http協定支援客戶端/服務端模式,也是一種請求/回應模式的協議。
簡單快速:客戶向伺服器要求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、HEAD、POST。
靈活:HTTP允許傳輸任意類型的資料物件。傳輸的類型由Content-Type加以標記。
無連線:限制每次連線只處理一個請求。伺服器處理完請求,並收到客戶的應答後,即斷開連接,但是卻不利於客戶端與伺服器保持會話連接,為了彌補這種不足,產生了兩項記錄http狀態的技術,一個叫做Cookie,一個叫做Session。
無狀態:無狀態是指協定對於事務處理沒有記憶,後續處理需要前面的訊息,則必須重傳。
5.URI和URL的差異
HTTP使用統一資源識別碼(Uniform Resource Identifiers, URI)來傳輸資料和建立連線。
URI:Uniform Resource Identifier 統一資源識別符號
URL:Uniform Resource Location 統一資源定位符
URI 是用來標示一個具體的資源的,我們可以透過URI 知道一個資源是什麼。
URL 則是用來定位具體的資源的,標示了一個具體的資源位置。網路上的每個檔案都有一個唯一的URL。
6.HTTP封包組成
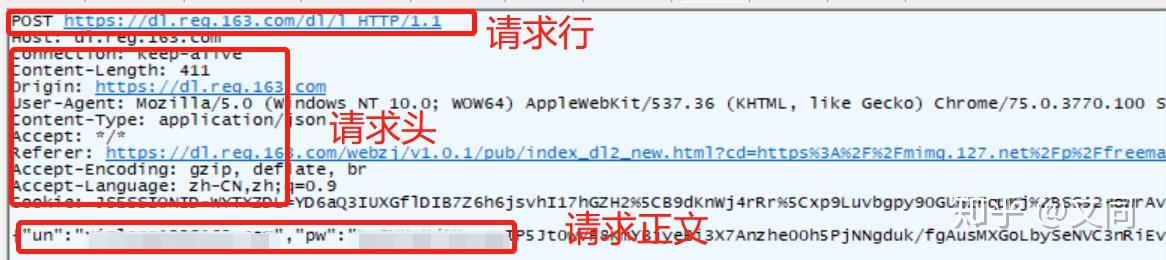
#請求訊息構成

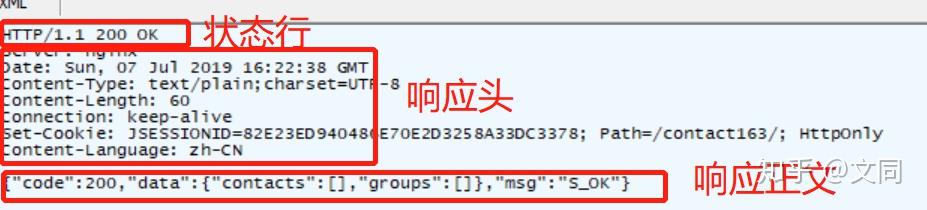
#回應封包構成

#7.常見請求方法
#GET:請求指定的頁面訊息,並傳回實體主體。
POST:向指定資源提交資料進行處理請求(例如提交表單或上傳檔案)。資料被包含在請求體中。 POST請求可能會導致新的資源的建立和/或已有資源的修改。
HEAD:類似於get請求,只不過返回的回應中沒有具體的內容,用於獲取報頭
PUT:從客戶端向伺服器傳送的資料取代指定的文件的內容。
DELETE:請求伺服器刪除指定的頁面。
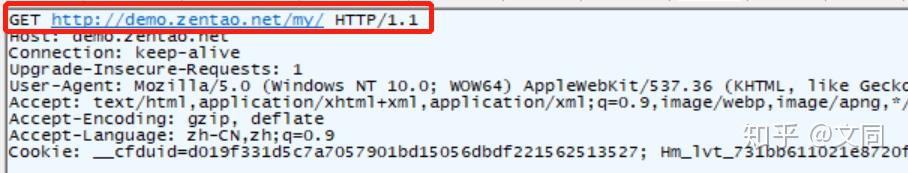
get請求

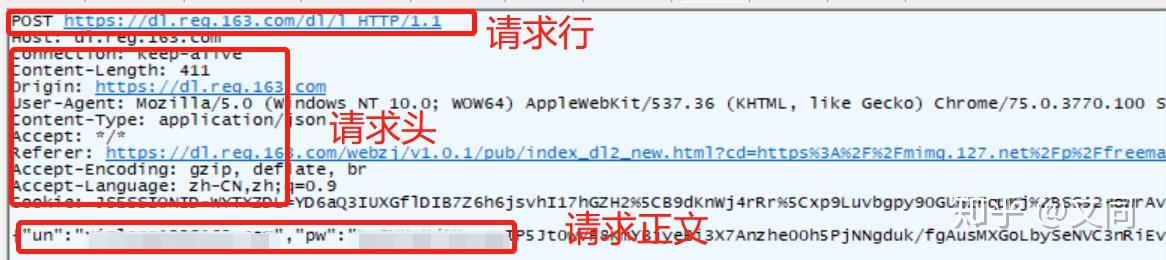
post請求

post和get的差異:
都包含請求標頭請求行,post多了請求body。
get多用來查詢,請求參數放在url中,不會對伺服器上的內容產生作用。 post用來提交,如把帳號密碼放入body。
GET是直接加入到URL後面的,直接就可以在URL中看到內容,而POST是放在封包內部的,使用者無法直接看到。
GET提交的資料長度是有限制的,因為URL長度有限制,具體的長度限制視瀏覽器而定。而POST沒有。
8.回應狀態碼
#造訪一個網頁時,瀏覽器會向web伺服器發出請求。此網頁所在的伺服器會傳回一個包含HTTP狀態碼的資訊頭以回應瀏覽器的請求。
狀態碼分類:
#1XX- 訊息型,伺服器收到請求,需要請求者繼續操作。
2XX- 成功型,請求成功收到,理解並處理。
3XX - 重定向,需要進一步的操作以完成請求。
4XX - 用戶端錯誤,請求包含語法錯誤或無法完成請求。
5XX - 伺服器錯誤,伺服器在處理請求的過程中發生了錯誤。
常見狀態碼:
#200 OK - 客戶端請求成功
301 - 資源(網頁等)被永久轉移到其它URL
#302 - 暫時跳轉
#400 Bad Request - 客戶端請求有語法錯誤,不能被伺服器所理解
401 Unauthorized - 請求未經授權,這個狀態代碼必須和WWW- Authenticate標頭域一起使用
404 - 請求資源不存在,可能是輸入了錯誤的URL
#500 - 伺服器內部發生了不可預期的錯誤
503 Server Unavailable - 伺服器目前無法處理客戶端的請求,一段時間後可能會恢復正常。
9.為什麼要用https?
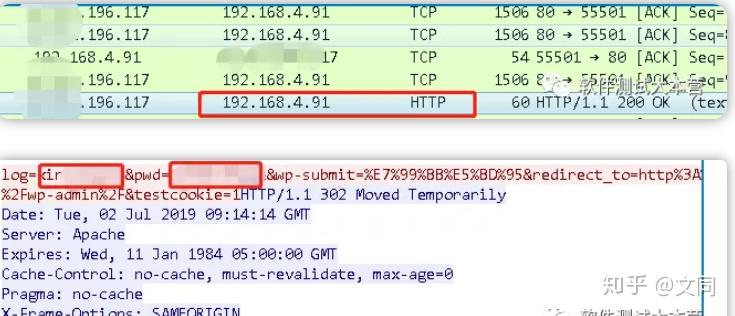
實際使用中,絕大說的網站現在都採用的是https協議,也是未來網路發展的趨勢。以下是透過wireshark抓取的一個部落格網站的登入請求流程。

可以看到存取的帳號密碼都是明文傳輸, 這樣客戶端發出的請求很容易被不法分子截取利用,因此,HTTP協定不適合傳輸一些敏感訊息,例如:各種帳號、密碼等訊息,使用http協定傳輸隱私資訊非常不安全。
一般http存在以下問題:
要求訊息明文傳輸,容易被竊聽截取。
資料的完整性未校驗,容易被竄改
#沒有驗證對方身份,有冒充危險
#10.什麼是HTTPS?
#為了解決上述HTTP存在的問題,就用到了HTTPS。
HTTPS 協定(HyperText Transfer Protocol over Secure Socket Layer):一般理解為HTTP SSL/TLS,透過 SSL憑證驗證伺服器的身份,並為瀏覽器和伺服器之間的通訊進行加密。
那SSL又是什麼?
SSL(Secure Socket Layer,安全通訊端層):1994年為Netscape 所研發,SSL 協定位於TCP/IP 協定與各種應用層協定之間,為數據通訊提供安全支援。
TLS(Transport Layer Security,傳輸層安全性):其前身是SSL,它最初的幾個版本(SSL 1.0、SSL 2.0、SSL 3.0)由網景公司開發,1999年從3.1 開始被IETF 標準化改名,發展至今已經有TLS 1.0、TLS 1.1、TLS 1.2 三個版本。 SSL3.0和TLS1.0由於有安全漏洞,已經很少被使用。 TLS 1.3 改動會比較大,目前仍在草案階段,目前使用最廣泛的是TLS 1.1、TLS 1.2。
SSL發展史(網路加密通訊)
1、1994年NetSpace公司設計SSL協定(Secure Sockets Layout)1.0版本,但未發布。
2、1995年NetSpace發表SSL/2.0版本,很快發現有嚴重漏洞
3、1996年發布SSL/3.0版本,得到大規模應用
#4 、1999年,發布了SSL升級版TLS/1.0版本,目前應用最廣泛的版本
5、2006年和2008年,發布了TLS/1.1版本和TLS/1.2版本
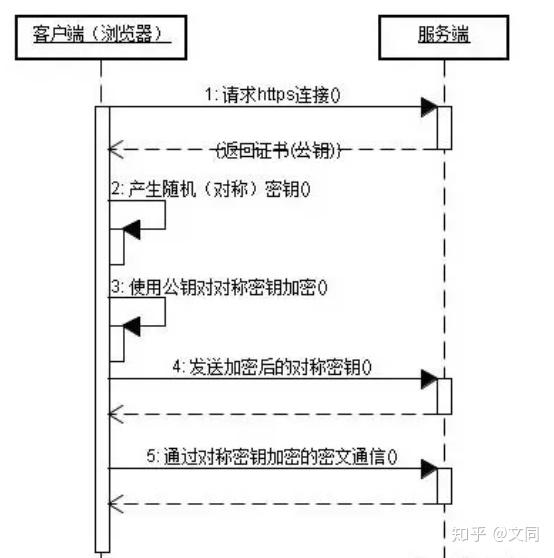
11.瀏覽器在使用HTTPS傳輸資料的流程是什麼?

1 、首先客戶端透過URL存取伺服器建立SSL連線。
2、服務端收到客戶端請求後,會將網站支援的憑證資訊(憑證中包含公鑰)傳送一份給客戶端。
3、客戶端的伺服器開始協商SSL連線的安全等級,也就是資訊加密的等級。
4、用戶端的瀏覽器根據雙方同意的安全等級,建立會話金鑰,然後利用網站的公鑰將會話金鑰加密,並傳送給網站。
5、伺服器利用自己的私鑰解密出會話金鑰。
6、伺服器利用會話金鑰加密與客戶端之間的通訊。
12.HTTPS的缺點
#HTTPS協定多次握手,導致頁面的載入時間延長近50% ;
HTTPS連線快取不如HTTP高效,會增加資料開銷和功耗;
申請SSL憑證需要錢,功能越強大的證書費用越高。
SSL所涉及的安全演算法會消耗 CPU 資源,對伺服器資源消耗較大。
13.總結HTTPS和HTTP的差異
推薦教學:web伺服器安全性
#以上是快速了解HTTP和HTTPS協定!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

