
html怎麼設定背景圖片全螢幕平鋪?
1、新建一個html文件。

2、設定HTML的框架,然後把圖片設定在同一個資料夾裡面。


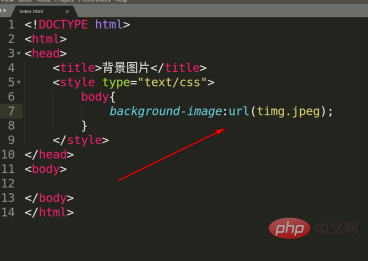
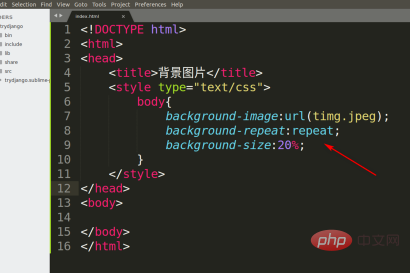
3、加入,這樣可以有樣式設定。

4、因為背景設定在主體,所以還要定義為body{}。

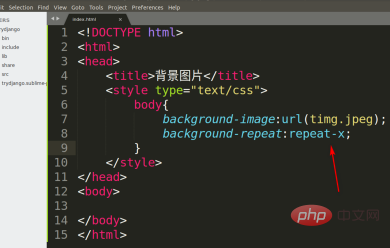
5、background-image:url(圖片),這個是加入圖片的意思。


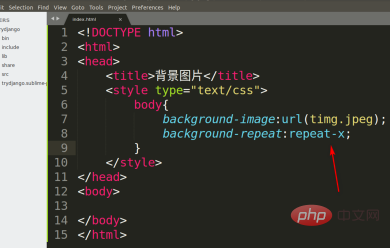
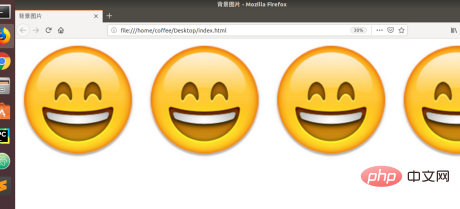
6、然後我們需要加入background-repeat:repeat-x;這個時候就會橫向平鋪。


7、background-repeat:no-repeat;這樣就可以不重複平鋪。


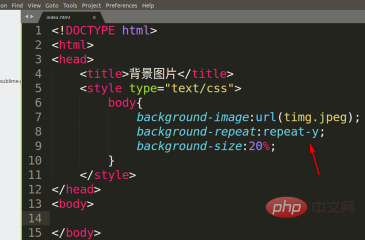
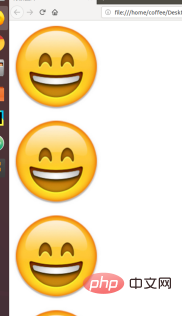
8、background-repeat:repeat-y;這個指令是縱向平鋪。


9、background-repeat:repeat;這樣則是全螢幕平鋪。


# 推薦教學:《HTML教學》
以上是html怎麼設定背景圖片全螢幕平鋪?的詳細內容。更多資訊請關注PHP中文網其他相關文章!


