教你使用寶塔面板搭建WordPress站點
下面由#寶塔安裝教學欄位介紹給大家使用寶塔面板搭建WordPress網站的方法,希望對需要的朋友有幫助!

使用寶塔面板搭建WordPress 網站
此建站的環境是阿里雲輕量級伺服器上的 Ubuntu 16.04 ,使用純淨的Ubuntu 映像初始化後下載寶塔面板的一鍵安裝腳本安裝即可。
WordPress 的部署
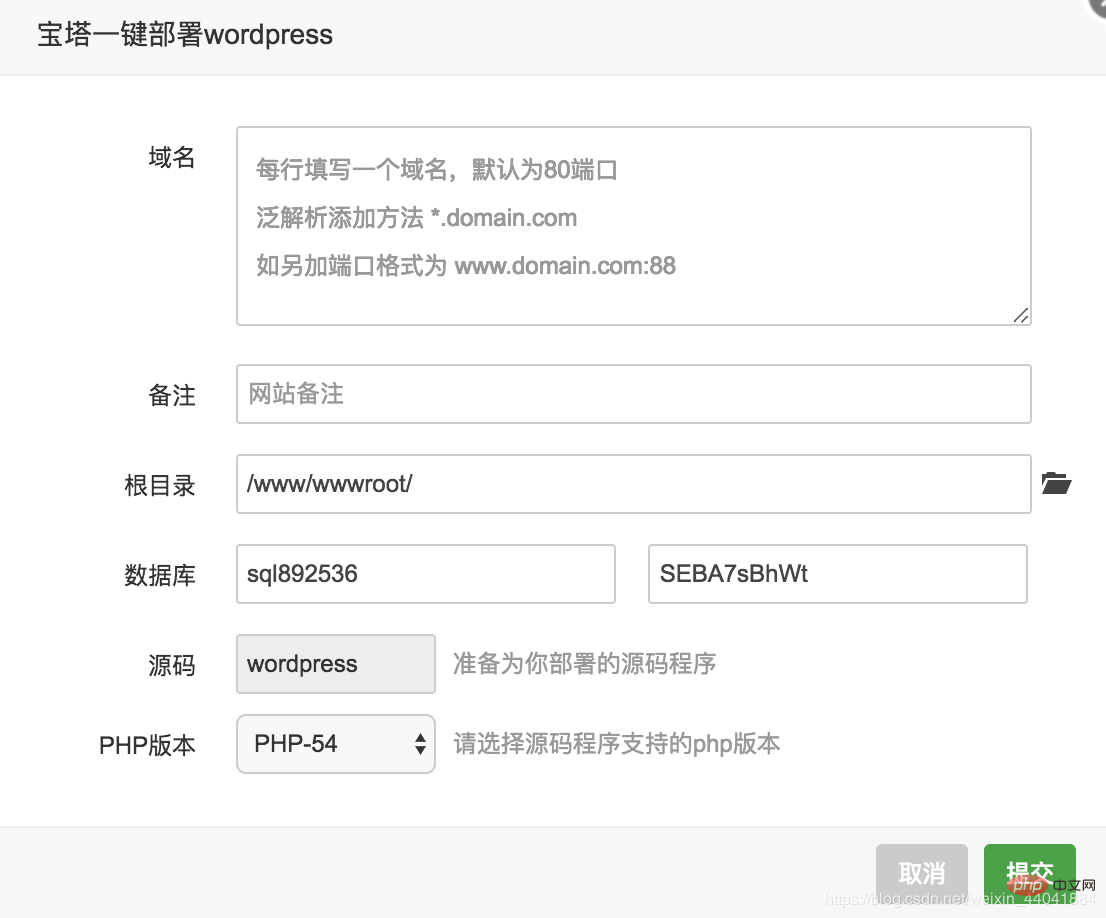
首先在軟體管理中找到寶塔一鍵部署源碼這個工具並安裝,然後點擊寶塔一鍵部署源碼的設置,選中WordPress 點擊一鍵部署即可。隨即會彈出如下圖所示的介面:

在此次部署過程中,首先伺服器上已經有另外的網站而且網站的網域名稱透過寶塔面板設定為伺服器IP ,其次伺服器只能透過IP 訪問,也就是沒有綁定網域名稱。下文在上述條件下繼續討論。
在上述需要填入網域的地方這樣寫:伺服器IP:prot寶塔面板會提示網域衝突,因為已經被先前的網站佔用,因此要填入其他的網域。
使用寶塔面板在一個IP 下透過連接埠號碼部署多個站點
解決方式為在上述要填入域名的地方隨便填入一個寶塔面板不報錯的域名,點擊提交稍後修改。
到寶塔面板的網站頁面可以看到如下內容:

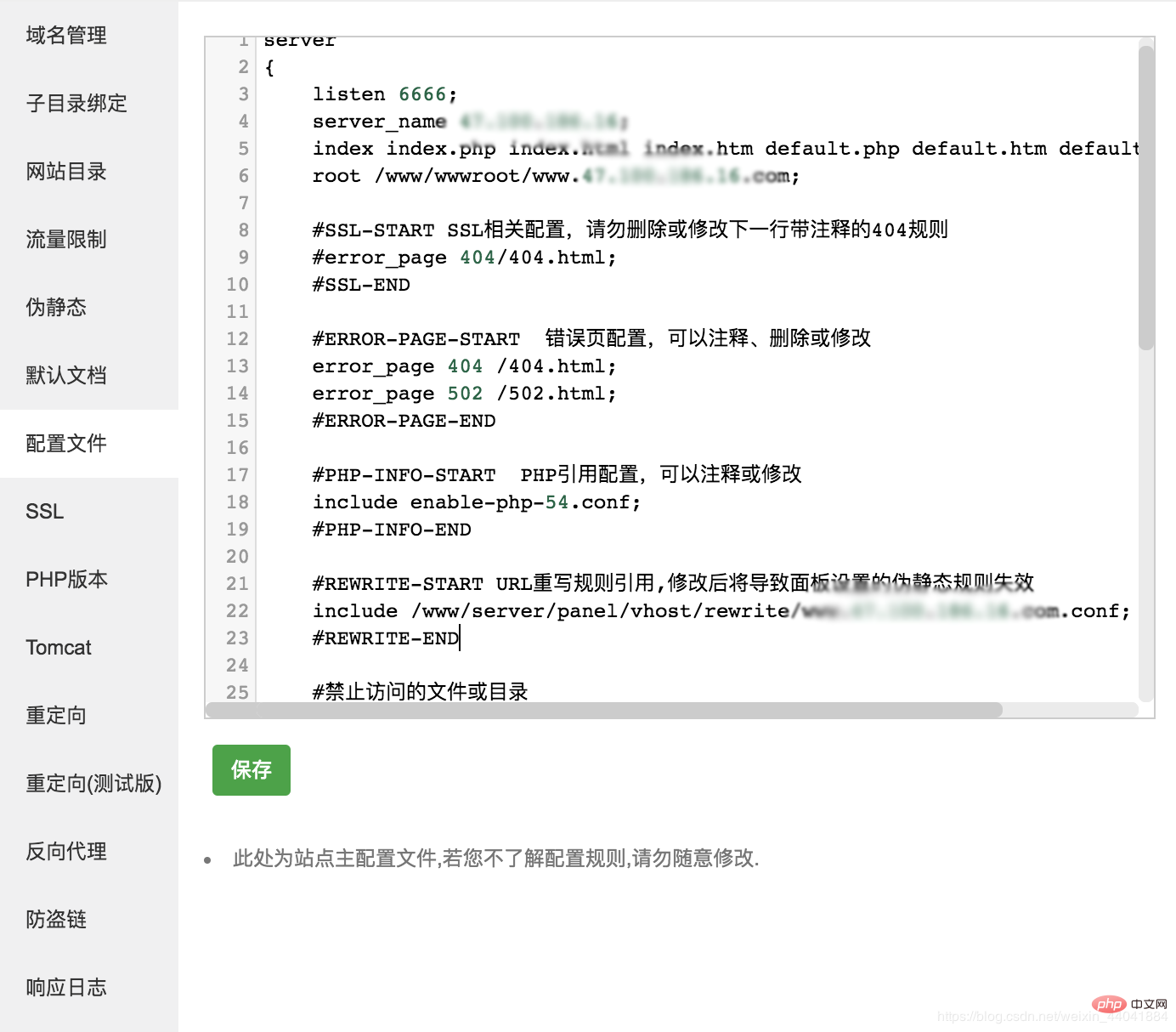
#點擊設定,然後選擇設定檔可以看到如下內容:

在此將listen的端口改為要監聽的端口,然後將server_name改為IP 位址後點選儲存即可。點擊儲存後到寶塔面板安全選項中為設定的連接埠新增過濾規則,此處的連接埠號碼為6666,完成後再在阿里雲的防火牆設定中新增自定義過濾規則就完成了在同一個IP 下透過不同的連接埠號碼存取不同的網站。
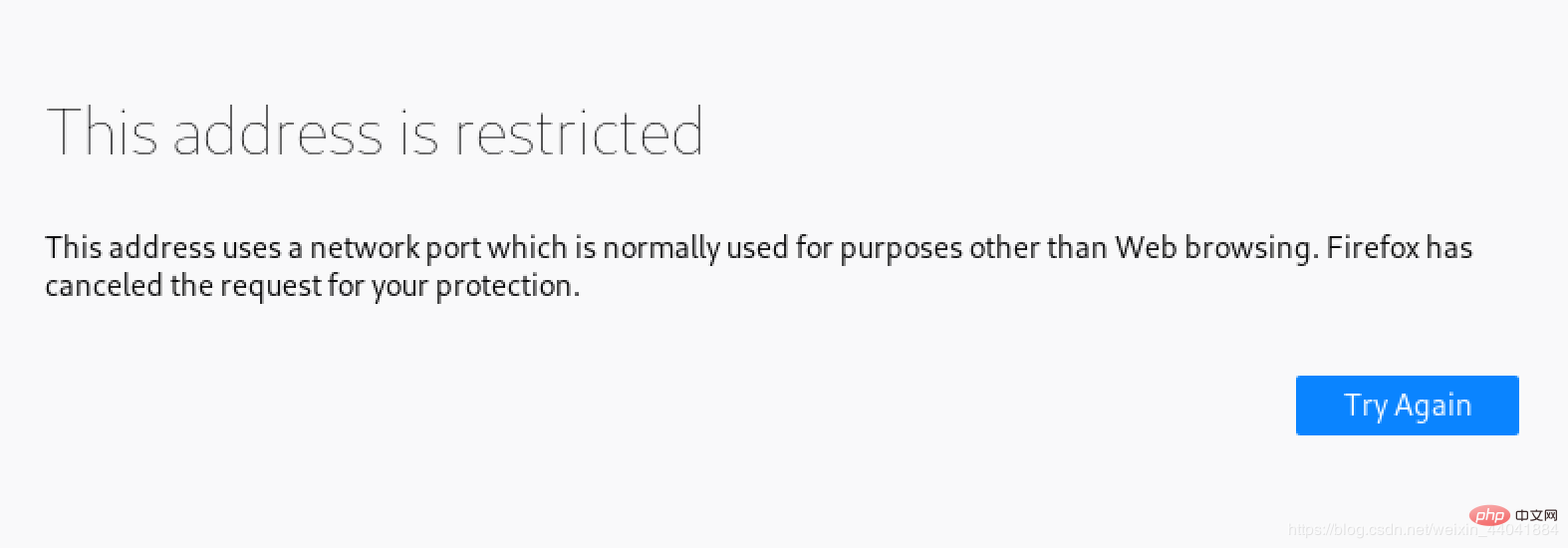
完成後透過瀏覽器存取IP:port結果瀏覽器顯示存取不到頁面:

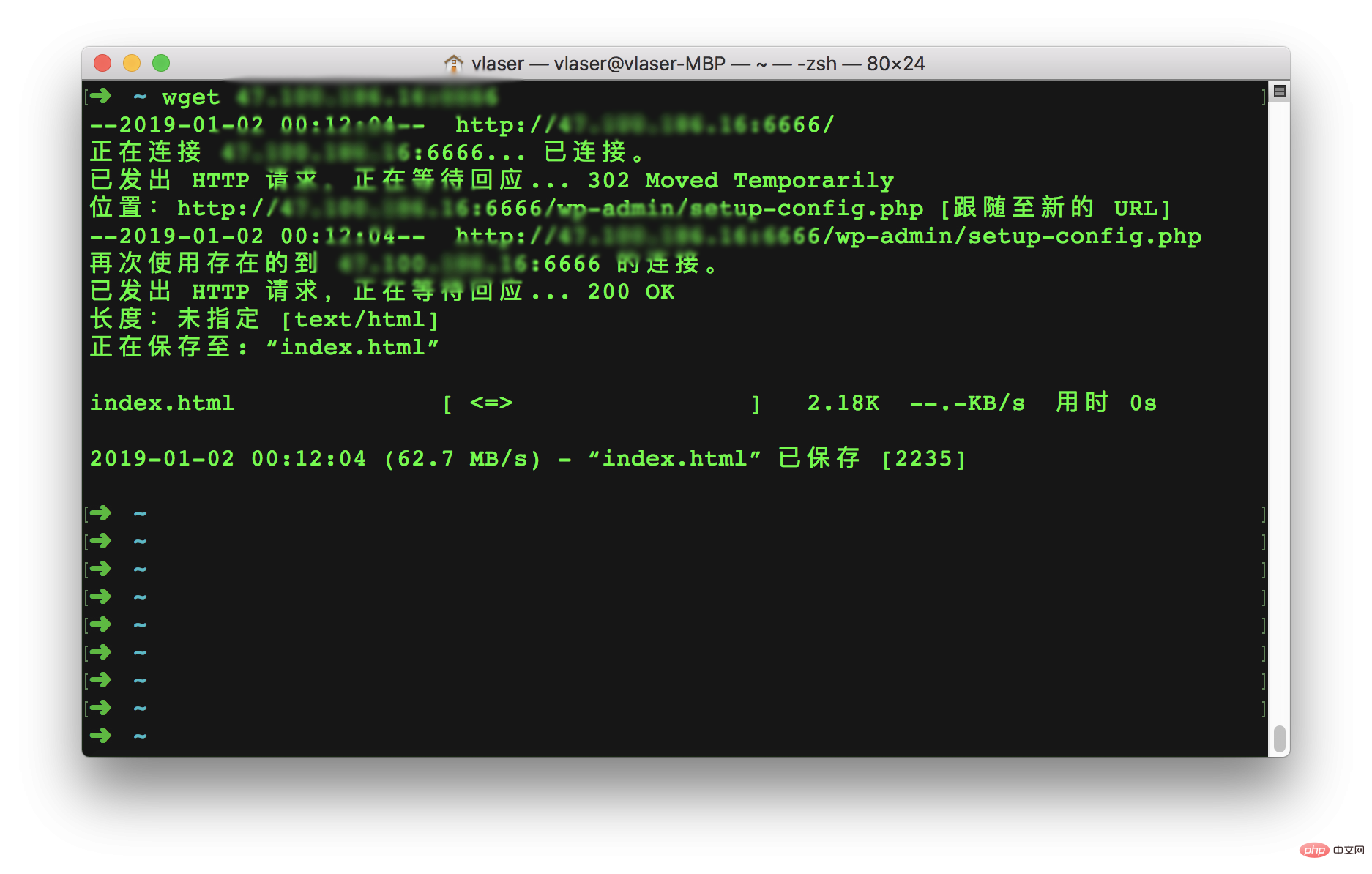
透過ssh 連線到伺服器,使用lsof -i:6666來查看連接埠的狀況,發現連接埠是被監聽的。這就非常奇怪了,所以在內網使用wget IP:port來存取 WordPress 的主頁,發現可以下載得到 index.html 檔案。
在本地再次使用wget來取得網頁,發現也是可以取得成功的:
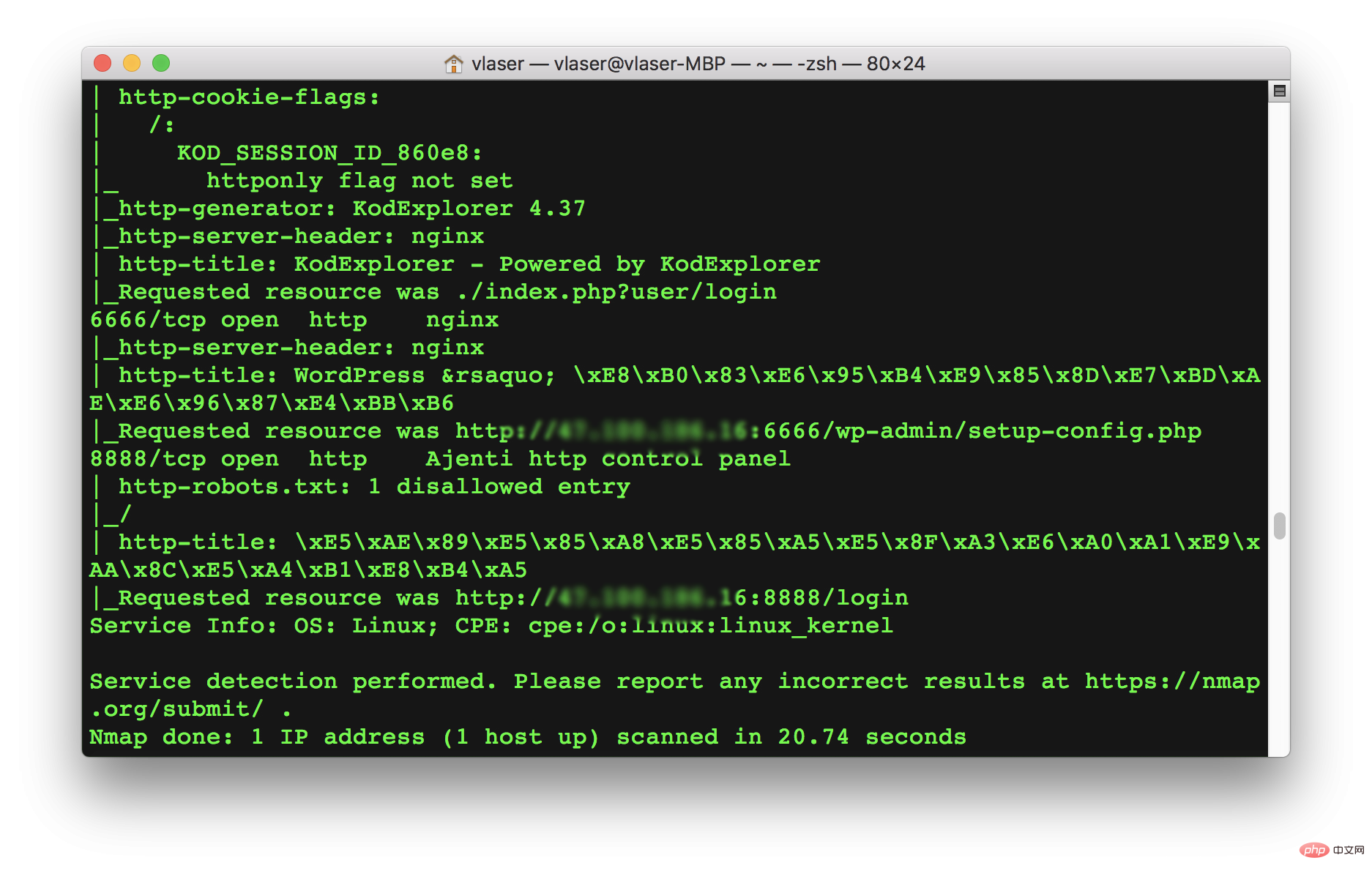
#使用nmap掃描一下:
同樣也可以正常訪問,看來是瀏覽器的問題沒跑了。
關於瀏覽器主動禁止存取某些連接埠
以瀏覽器禁止存取連接埠 為關鍵字搜尋到了CSDN 上的文章,透過這篇文章得知有特定端口被提前留下來作為其他用途,今天運氣不好選擇了6666來作為端口,結果端口被用作其他用途所以瀏覽器直接就禁止訪問了,即使服務端是正常工作的。
在 Chrome 瀏覽器中更多的特殊連接埠定義如下:
static const int kRestrictedPorts[] = {
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC [Apple addition]
6666, // Alternate IRC [Apple addition]
6667, // Standard IRC [Apple addition]
6668, // Alternate IRC [Apple addition]
6669, // Alternate IRC [Apple addition]
0xFFFF, // Used to block all invalid port numbers (see
// third_party/WebKit/Source/platform/weborigin/KURL.cpp,
// KURL::port())}回到修改設定檔連接埠的步驟,換用一個不衝突的連接埠後即可正常存取到頁面了。
寶塔面板部署多個網站實作
來到/www/server/nginx/conf資料夾下找到 nginx.conf打開,翻到最後一行可以看到:
include /www/server/panel/vhost/nginx/*.conf;
可以知道寶塔面板透過設定vhost#來實現一個網站多個網站的部署。
Nginx vhost配置,可實現基於ip、連接埠號碼、servername的虛擬主機,同時可避免直接修改主設定檔。
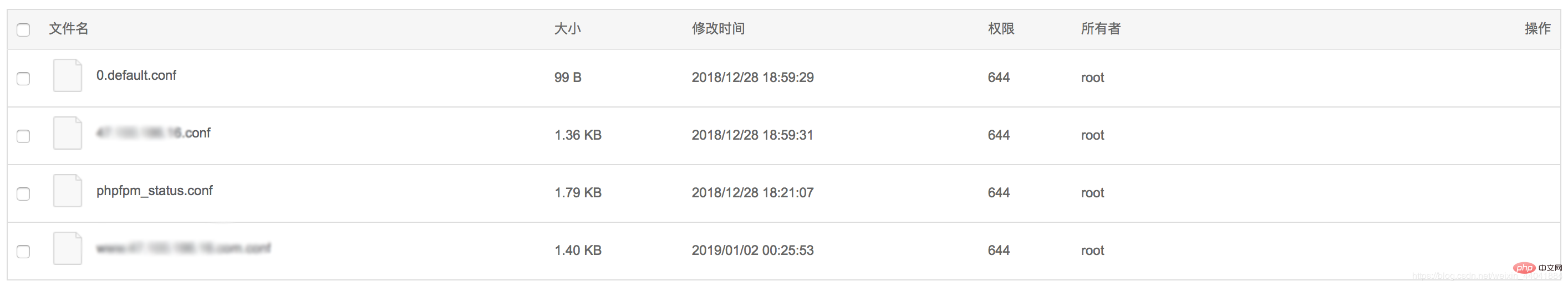
進入/www/server/panel/vhost/nginx可以看到如下檔:

上圖打碼的設定檔即為在步驟2 中看到的設定檔。
以上是教你使用寶塔面板搭建WordPress站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎麼調
Apr 20, 2025 am 10:48 AM
有四種方法可以調整 WordPress 文章列表:使用主題選項、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代碼(在 functions.php 文件中添加設置)或直接修改 WordPress 數據庫。
 wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
wordpress主機怎麼建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主機建站,需要:選擇一個可靠的主機提供商。購買一個域名。設置 WordPress 主機帳戶。選擇一個主題。添加頁面和文章。安裝插件。自定義您的網站。發布您的網站。
 wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
wordpress主題頭部圖片如何更換
Apr 20, 2025 am 10:00 AM
更換 WordPress 主題頭部圖片的分步指南:登錄 WordPress 儀錶盤,導航至“外觀”>“主題”。選擇要編輯的主題,然後單擊“自定義”。打開“主題選項”面板並尋找“網站標頭”或“頭部圖片”選項。單擊“選擇圖像”按鈕並上傳新的頭部圖片。裁剪圖像並單擊“保存並裁剪”。單擊“保存並發布”按鈕以更新更改。
 wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
wordpress怎麼導入源碼
Apr 20, 2025 am 11:24 AM
導入 WordPress 源碼需要以下步驟:創建子主題以進行主題修改。導入源碼,覆蓋子主題中的文件。激活子主題,使其生效。測試更改,確保一切正常。
 wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
wordpress怎麼查看前端
Apr 20, 2025 am 10:30 AM
可以通過以下方法查看 WordPress 前端:登錄儀錶盤並切換到“查看站點”選項卡;使用無頭瀏覽器自動化查看過程;安裝 WordPress 插件在儀錶盤內預覽前端;通過本地 URL 查看前端(如果 WordPress 在本地設置)。
 wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
wordpress屏蔽ip的插件有哪些
Apr 20, 2025 am 08:27 AM
WordPress 屏蔽 IP 的插件選擇至關重要。可考慮以下類型:基於 .htaccess:高效,但操作複雜;數據庫操作:靈活,但效率較低;基於防火牆:安全性能高,但配置複雜;自行編寫:最高控制權,但需要更多技術水平。
 wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
wordpress編輯日期怎麼取消
Apr 20, 2025 am 10:54 AM
WordPress 編輯日期可以通過三種方法取消:1. 安裝 Enable Post Date Disable 插件;2. 在 functions.php 文件中添加代碼;3. 手動編輯 wp_posts 表中的 post_modified 列。
 wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭
Apr 20, 2025 pm 12:09 PM
在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。






