一起看看JavaScript非同步剪貼簿API

在過去的幾年裡我們只能使用 document.execCommand 來操作剪貼簿。不過,這種操作剪貼簿的操作是同步的,而且只能讀取和寫入 DOM。
現在 Chrome 66 已經支援了新的 Async Clipboard API,作為 execCommand 替代品。
這個新的 Async Clipboard API 也可以使用 Promise 來簡化剪貼簿事件並將它們與 Drag-&-Drop API 一起使用。
複製:將文字寫入剪貼簿
writeText() 可以把文字寫入剪貼簿。 writeText() 是非同步的,它回傳一個Promise:
navigator.clipboard.writeText('要复制的文本')
.then(() => {
console.log('文本已经成功复制到剪切板');
})
.catch(err => {
// This can happen if the user denies clipboard permissions:
// 如果用户没有授权,则抛出异常
console.error('无法复制此文本:', err);
});也可以使用非同步函數的async 和await:
async function copyPageUrl() {
try {
await navigator.clipboard.writeText(location.href);
console.log('Page URL copied to clipboard');
} catch (err) {
console.error('Failed to copy: ', err);
}
}貼上:從剪貼簿中讀取文字
和複製一樣,可以透過呼叫readText() 從剪貼簿中讀取文本,該函數也傳回一個Promise:
navigator.clipboard.readText()
.then(text => {
console.log('Pasted content: ', text);
})
.catch(err => {
console.error('Failed to read clipboard contents: ', err);
});為了保持一致性,以下是等效的非同步函數:
async function getClipboardContents() {
try {
const text = await navigator.clipboard.readText();
console.log('Pasted content: ', text);
} catch (err) {
console.error('Failed to read clipboard contents: ', err);
}
}處理貼上事件
有計畫推出偵測剪貼簿變更的新事件,但現在最好使用“貼上”事件。它很適合用於閱讀剪貼簿文字的新非同步方法:
document.addEventListener('paste', event => {
event.preventDefault();
navigator.clipboard.readText().then(text => {
console.log('Pasted text: ', text);
});
});安全和權限
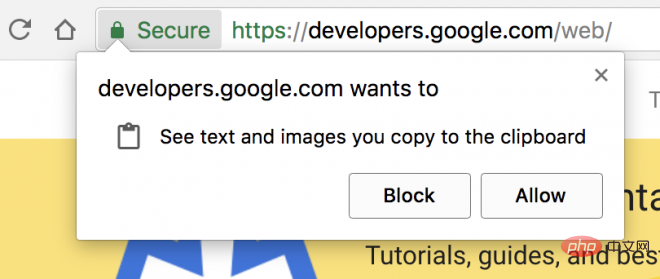
#剪貼簿存取一直為瀏覽器帶來安全問題。如果沒有適當的權限,頁面可能會悄悄地將所有惡意內容複製到使用者的剪貼簿,貼上時會產生災難性的結果。想像一下,一個網頁,靜靜地複製 rm -rf / 或解壓縮炸彈圖像到剪貼簿。
讓網頁不受限制地讀取剪貼簿會更加麻煩。使用者經常將敏感資訊(如密碼和個人詳細資料)複製到剪貼簿,然後可以透過任何頁面閱讀,而使用者根本無法察覺。
與許多新的 API 一樣,navigator.clipboard 僅支援透過 HTTPS 提供的頁面。為了防止濫用,只有當頁面處於活動標籤時才允許剪貼簿存取。活動標籤中的頁面可以在不要求權限的情況下寫入剪貼板,但從剪貼簿中讀取始終需要權限。
為了更容易,複製和貼上的兩個新權限已新增到 Permissions API 中。當頁面處於活動標籤時,clipboard-write 權限會自動授予頁面。當您透過從剪貼簿讀取資料時,則必須要求取得 clipboard-read 權限。
{ name: 'clipboard-read' }
{ name: 'clipboard-write' }
與使用權限API 的任何其它內容一樣,可以檢查您的應用程式是否具有與剪貼簿互動的權限:
navigator.permissions.query({
name: 'clipboard-read'
}).then(permissionStatus => {
// permissionStatus.state 的值是 'granted'、'denied'、'prompt':
console.log(permissionStatus.state);
// 监听权限状态改变事件
permissionStatus.onchange = () => {
console.log(permissionStatus.state);
};
});以下是剪貼板API 的「非同步」部分真正派上用場的地方:嘗試讀取或寫入剪貼簿資料將自動提示使用者獲得權限(如果尚未授予)。由於 API 是基於 Promise 的,因此如果使用者拒絕剪貼簿權限時,Promise 將被 reject,因此頁面可以適當地回應。
因為只有當頁面是當前活動選項卡時,Chrome 才允許剪貼簿訪問,因此如果直接粘貼到DevTools 中,則會發現這裡的一些示例運行不正確,因為此時DevTools 本身是活動選項卡(頁面不是活動選項卡)。有一個技巧:我們需要使用setTimeout 推遲剪貼簿訪問,然後在調用函數之前快速單擊頁面內部以使頁面獲取焦點:
setTimeout(async () => {
const text = await navigator.clipboard.readText();
console.log(text);
}, 2000);回顧
#在引入異步剪貼簿API 之前,我們在Web 瀏覽器中混合了不同的複製和貼上實作。
在大多數瀏覽器中,可以使用document.execCommand('copy') 和觸發瀏覽器自己的複製和貼上document.execCommand('paste')。如果要複製的文字是不存在於DOM 中的字串,我們必須將其插入到DOM 中並選擇它:
button.addEventListener('click', e => {
const input = document.createElement('input');
document.body.appendChild(input);
input.value = text;
input.focus();
input.select();
const result = document.execCommand('copy');
if (result === 'unsuccessful') {
console.error('Failed to copy text.');
}
})同樣,以下是您如何在不支援新的Async Clipboard API 的瀏覽器中處理貼上的內容:
出自:https://github.com/justjavac/the-front-end-knowledge-you-may-not-know/issues/23
document.addEventListener('paste', e => {
const text = e.clipboardData.getData('text/plain');
console.log('Got pasted text: ', text);
})在Internet Explorer 中,我們也可以透過window.clipboardData 存取剪貼簿。如果在使用者手勢內進行存取(例如點擊事件) – 以負責任的方式請求權限的一部分 – 則不顯示權限提示。
偵測和回退
在支援所有瀏覽器的同時,使用功能偵測來利用非同步剪貼簿是個不錯的主意。您可以透過檢查 navigator.clipboard 來偵測對 Async Clipboard API 的支援:
document.addEventListener('paste', async e => {
let text;
if (navigator.clipboard) {
text = await navigator.clipboard.readText()
}
else {
text = e.clipboardData.getData('text/plain');
}
console.log('Got pasted text: ', text);
});异步剪贴板 API 的下一步是什么?
正如你可能已经注意到的那样,这篇文章只涵盖了 navigator.clipboard 的文本部分。规范中有更多的通用 read() 和 write() 方法,但是这些会带来额外的实现复杂性和安全性问题(请记住那些图像炸弹?)。目前,Chrome 正在推出更简单的 API 文本部分。
出自:justjavac
推荐教程:《javascript基础教程》
以上是一起看看JavaScript非同步剪貼簿API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本






