
適合初學者學習的CSS3實作可愛的動物
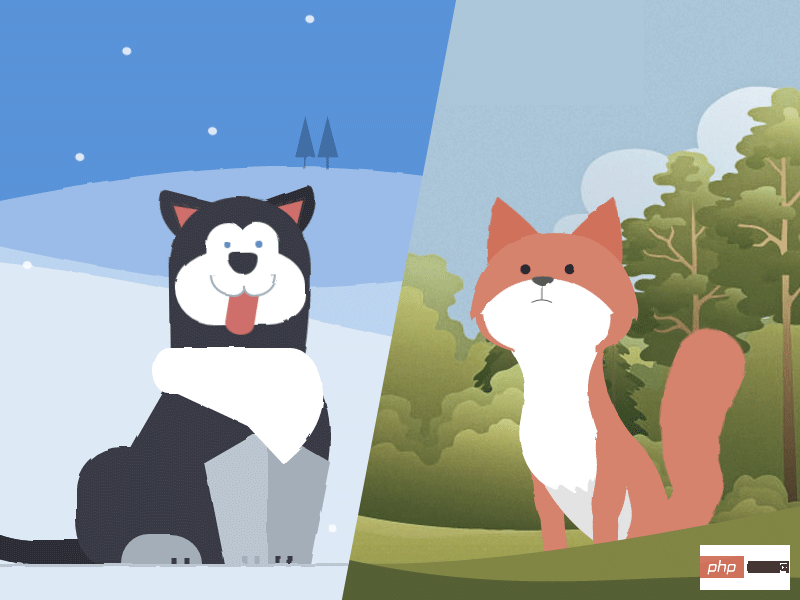
今天,我想向大家展示如何巧妙地使用HTML、CSS排序動畫和SVG濾鏡把生活中可能最可愛的東西之一——動物畫到網頁上。我們將探討繪製動物的兩種技術:一種使用純HTML和CSS,另一種使用內聯SVG背景影像。
此示範高度實驗性質-動畫SVG濾鏡目前僅在Chrome中可用。
所涉及的動畫也很複雜,因此本教學將重點放在創建這些動物以及栩栩如生的動作所涉及的不同技術。放飛你的創意,自行創作獨特又俏皮的動物動畫吧。
話不多說,開始咯!

示範使用兩種不同的技術來創造動物不同身體部位的形狀。哈士奇使用CSS border-radius屬性,狐狸使用內聯背景SVG影像,因為後者的形狀較為複雜。
兩隻動物都使用巢狀的HTML部分將身體部位分組。分組的概念對於創造逼真的動畫效果非常重要——當頭部移動時,眼睛和耳朵也應該保持一起移動,因為它們是長在頭上的。
<!-- Markup for the fox head -->
<p class="fox-head">
<p class="fox-face">
<p class="fox-ears">
<p class="fox-ear"></p>
<p class="fox-ear"></p>
</p>
<p class="fox-skull"></p>
<p class="fox-front"></p>
<p class="fox-eyes"></p>
<p class="fox-nose"></p>
</p>
</p>
<!-- Markup for the husky head -->
<p class="husky-head">
<p class="husky-ear"></p>
<p class="husky-ear"></p>
<p class="husky-face">
<p class="husky-eye"></p>
<p class="husky-eye"></p>
<p class="husky-nose"></p>
<p class="husky-mouth">
<p class="husky-lips"></p>
<p class="husky-tongue"></p>
</p>
</p>
</p>每個部分可以獨立移動,並隨著其父元素的移動而移動,這會產生更逼真的效果。不知道你發現沒有,尾巴是深深嵌套到其他尾部組件中的。當每個尾巴部分相對於其母體定位,然後旋轉相同的量時,就會產生均勻曲線的視覺感。

CSS的border-radius屬性大量用來塑造哈士奇的形象。對於許多元素要素,需要對每個邊界半徑進行逐一控制。例如,以下是如何建構哈士奇後腿的程式碼:
.husky-hind-leg {
// ...
border-top-left-radius: 35% 100%;
border-top-right-radius: 40% 100%;
}第一個數字表示曲線從頂部/底部邊緣開始的深度,第二個數字表示曲線從左/右邊緣開始的深度。
其他形狀,如前腿,不能單獨用border-radius成形,需要使用transform成形:
.husky-front-legs > .husky-leg:before {
transform: skewY(-30deg) skewX(10deg);
transform-origin: top right;
}一旦圖形就位,那麼每個元素就能在其父元素中被賦予絕對的基於百分比的位置。這確保每個身體部位的精確放置以及反應性。
至於狐狸,Sass-SVG被用來為每個身體部位創建複雜的SVG形狀。 SVG圖像可以用作背景圖像,更好的是,只要它們是基於64或UTF-8編碼的,就可以由內聯編寫(為了最大限度的瀏覽器支援)。
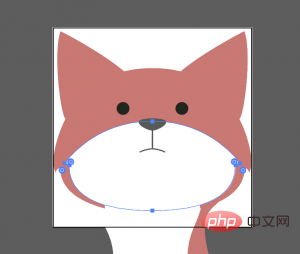
不過,SVG程式碼手寫起來非常棘手。我使用Adobe Illustrator來創建初始形狀:

然後我將每個身體部分保存為SVG圖像。 SVG程式碼透過Sass-SVG傳輸到SCSS樣式表。例如,這是狐狸的鼻子:
.fox-nose:before {
@include svg((viewBox: (0 0 168 168))) {
// the nose
@include svg('path', (
fill: $color-nose,
d: 'M83.7,86.7c3.3,0,11.6-3.9,11.6-7.1c0-3.2-9.4-3.2-11.6-3.2c-2.2,0-11.6,0-11.6,3.2 C72.1,82.8,80.4,86.7,83.7,86.7z'
));
// the line connecting the nose to the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M83.7,102.3V86.7'
));
// the mouth
@include svg('path', (
stroke: $color-nose,
fill: none,
d: 'M94.5,104.9c0,0-5.2-2.7-10.8-2.7c-5.6,0-10.8,2.7-10.8,2.7'
));
}
}這將在`url()`中產生一個編碼的內聯SVG字串,看起來像這樣:
.fox-nose:before {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg...");
}由於SVG是一個背景圖像,因此它可以被轉換和動畫化,就像一個HTML元素一樣。使用Sass-SVG,Sass $variables可用於完全控制SVG填充和筆觸色彩。
透過內聯SVG使狐狸響應起來很簡單。 viewbox屬性值((viewBox:(0 0 168 168)))直接來自SVG文件,但只要保持高/寬比率,那麼包含SVG背景圖像的元素可以是任意大小。狐狸頭部的所有部分都是絕對定位的,具有與.fox-head相同的高度和寬度。
Squigglevision是一種透過擺動形狀輪廓來模擬手繪動畫的動畫技術。這使得像狐狸和哈士奇這樣的場景看起來更加動態化和手繪化,即使動物在不動的時候也是如此。
SVG有一個稱為
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="squiggly-0">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="0"/>
<feDisplacementMap id="displacement" in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-1">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="1"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-2">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="2"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="2" />
</filter>
<filter id="squiggly-3">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="3"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="3" />
</filter>
<filter id="squiggly-4">
<feTurbulence id="turbulence" baseFrequency="0.02" numOctaves="3" result="noise" seed="4"/>
<feDisplacementMap in="SourceGraphic" in2="noise" scale="1" />
</filter>
</defs>
</svg>屬性的任何元素。要創建「squigglevision」效果,關鍵影格動畫快速地一次設定一個濾鏡
@keyframes squigglevision {
0% {
-webkit-filter: url('#squiggly-0');
filter: url('#squiggly-0');
}
25% {
-webkit-filter: url('#squiggly-1');
filter: url('#squiggly-1');
}
50% {
-webkit-filter: url('#squiggly-2');
filter: url('#squiggly-2');
}
75% {
-webkit-filter: url('#squiggly-3');
filter: url('#squiggly-3');
}
100% {
-webkit-filter: url('#squiggly-4');
filter: url('#squiggly-4');
}
}注意:這些SVG濾鏡目前在Firefox中似乎不起作用,因此可以將這樣的濾鏡動畫視為一種漸進式增強處理。
CSS关键帧不能为我们提供一种方便的排序和组合动画的方法。解决这个问题的最好方法是将动画计划(故事板)作为时间轴,并使用预处理器,如Sass,生成关键帧。
例如狐狸,在概述每个动画应发生的故事板之后,转换和绝对时间偏移(秒)被用于对每个身体部分进行动画处理。以下是SCSS中对狐狸鼻子进行概述的一个例子:
$animations: (
// ...
'nose': (
// resting position
(4s, 5s, 7s): rotateY(-4deg),
// nose down
4.5s: rotateY(-4deg) rotateX(-3deg),
// fox looks left
(7.5s, 9s): rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg),
// fox looks right
(9.5s, 12s): rotateY(7deg),
// fox looks straight ahead
13s: rotateY(0),
),
// ...
);在这里,$animations是一类Sass map,其中键是动画的名称(例如“nose”)。每个动画名称的值是另一个map,其中键是以秒为单位的偏移或偏移列表(例如(7.5s,9s)),并且值是每个偏移键的transform属性。
那么,我们怎么把这个map变成@keyframe动画呢?首先,设置全局的$duration: 17s变量——这将是每个动画的总持续时间。然后,使用嵌套的Sass @each ... in ... 循环,我们可以通过对$animations map循环为每个动画生成预期的CSS @keyframe声明:
@each $animation-name, $animation in $animations {
// keyframe declaration
@keyframes #{$animation-name} {
@each $offsets, $transform in $animation {
@each $offset in $offsets {
// offset declaration block
#{percentage($offset / $duration)} {
// transform property
transform: #{$transform};
}
}
}
}
}这将生成如下所示的关键帧:
@keyframes nose {
14.70588% {
transform: rotateY(-4deg); }
23.52941% {
transform: rotateY(-4deg); }
29.41176% {
transform: rotateY(-4deg); }
41.17647% {
transform: rotateY(-4deg); }
26.47059% {
transform: rotateY(-4deg) rotateX(-3deg); }
44.11765% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
52.94118% {
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg); }
55.88235% {
transform: rotateY(7deg); }
70.58824% {
transform: rotateY(7deg); }
76.47059% {
transform: rotateY(0); } }在不使用SCSS的情况下,这些百分比的计算可能非常繁琐。它们代表动画的每个步骤中每个所需时间值相对于总$duration的百分比偏移量。
然后可以将动画应用于它们各自的身体部位,例如animation: nose $duration none infinite;。每个动画的持续时间都得是一样的,这样它们可以无缝循环。
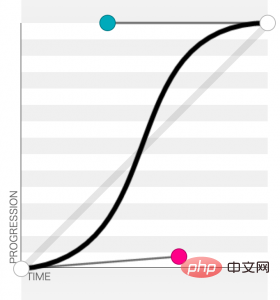
制作动画的另一个重要组成部分是看上去要逼真,所以要为动画的每个部分仔细选择(或创建)Easing Curves。最为生动的Easing Curves是“正弦曲线”——换句话说,是平滑起伏的Easing Curves。这样一来,自然动作就不会僵硬地起动或停止,animation-timing-function应该能反映出来。
对于狐狸和哈士奇,我使用cubic-bezier(0.645, 0.045, 0.355, 1)(在这里预览)。此曲线(见下文)开始略快,然后平稳地停住。当然,最好试验曲线以找到最适合动画的那种。

最后:在Chrome中,你可以直观地检查所有排序的动画,以确保它们在正确的时间发生。你只需打开控制台,单击Style选项卡,然后单击播放按钮即可:
希望本教程可以帮助启发你创建更多的序列CSS动物动画!
更多相关知识,请访问 PHP中文网!!
以上是適合初學者學習的CSS3實現可愛的動物的詳細內容。更多資訊請關注PHP中文網其他相關文章!


