平常用this有些混亂,所以寫個總結。
沒有箭頭函數之前,我們說this就是函數運行時所在的環境對象,但是在箭頭函數中this就是定義時所在的對象,先說大家熟知的:函數運行時所在的環境對象。
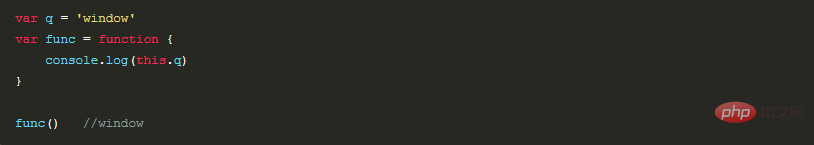
1、作為函數調用,this指向全域物件

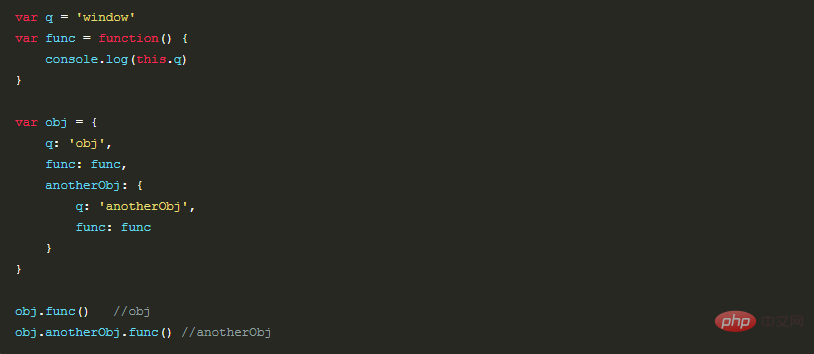
2、作為物件的方法調用,該物件即為調用上下文,this指向該對象。

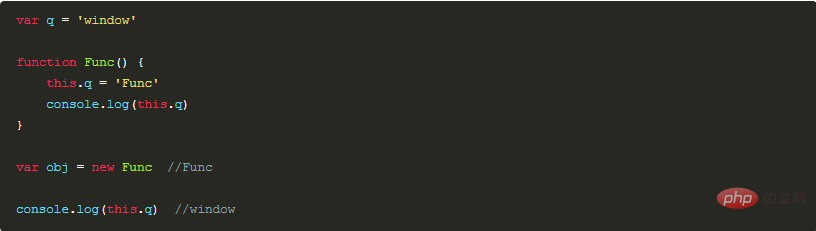
3、作為建構函式調用,建構函式試圖初始化這個新建立的對象,並將這個物件作為其調用上下文,this 指向這個新建立的物件。

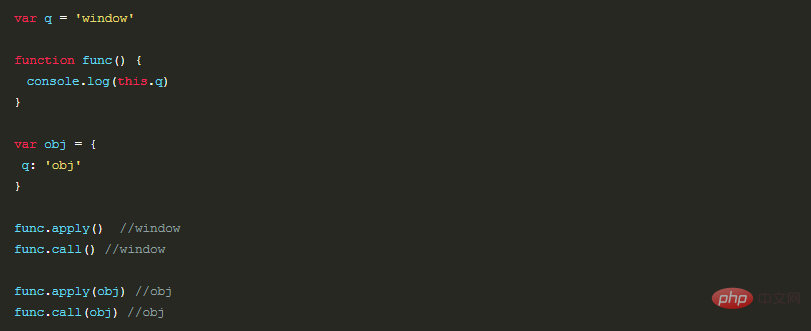
4、透過函數的call/apply方法間接呼叫, call/apply方法的第一個參數是呼叫上下文,在函數體內,透過this取得對它的引用。

箭頭函數中this物件就是定義時所在的作用域,也就是說箭頭函數本身沒有this,內部的this就是外層程式碼區塊作用域中的this。
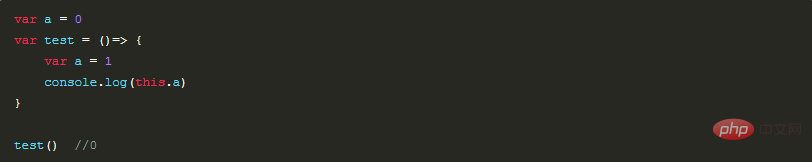
5、獨立函數

#此箭頭函數在全域環境中定義,即this指向window
6、物件的方法
如上所示,foo在全域定義,所以this指向window,那麼如何讓this指向obj ?
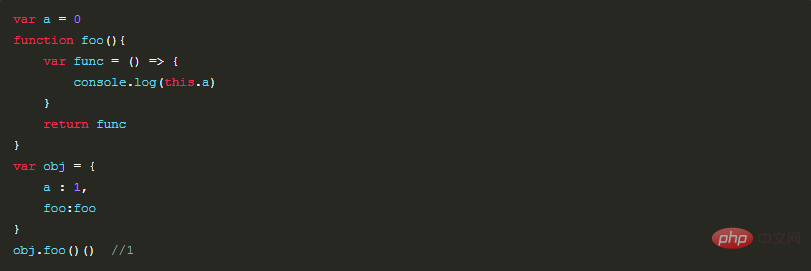
根據上一篇介紹,當函數作為對象的方法呼叫時this指向該對象,可以這樣改寫:

#func在foo呼叫時定義,此時的foo所在作用域為obj,因此this指向obj
#7、建構子,因箭頭函數沒有this,固不能用作構造函數,否則會報錯誤

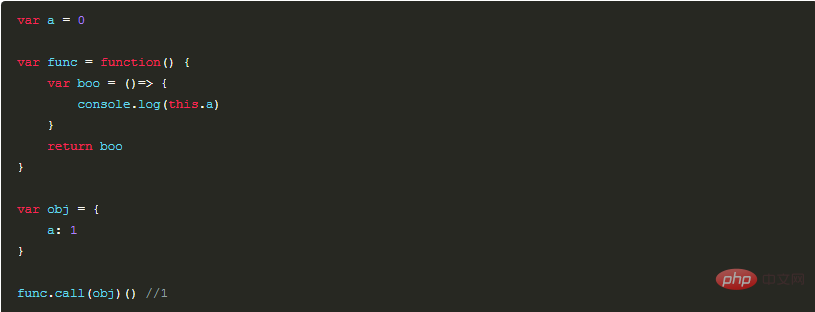
8、bind/call

如上:func定義在全域,因此列印0,同物件方法,我們可以透過如下改寫,列印出1

#推薦教學:《JS教學課程》
以上是JS乾貨分享—-this指向問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



