關於小程式的載入快慢這可是一大學問,自古以來性能都是重點,所以下面我淺談一下自己遇到的問題和解決方法吧
首先,先從網路請求network說起:
這裡基本上不關前端的事情,但這也是優化小程式的一大重點,後端回應我們請求資料的速度影響了整個頁面的速度,所以,把它拿到第一位
 #
#
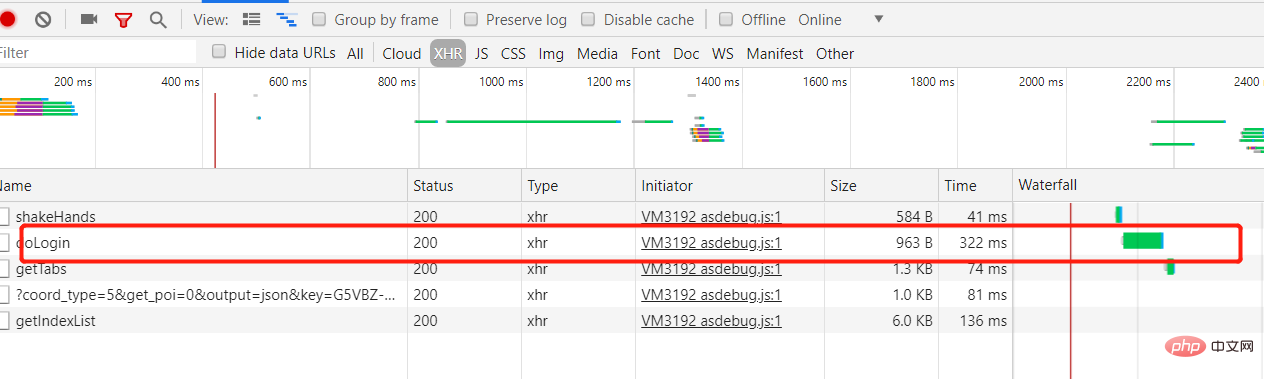
請求超過300ms就已經算是慢了,所以會影響整體速度。
建議:叫後端優化接口,加快反應速度。
還有,盡量減少無謂的請求,將資料合併到一個介面上,這樣可以方便操作,又可以節約資源,(前提不被後端責罵)
第二:圖片
圖片的話,對越用戶上傳的圖片的大小驗證一下,大於500K的拒絕就好了,盡量經過壓縮在上傳伺服器,如果文中含有大量的圖片的,盡量使用base64,轉換一下,可以減少點資源,
多圖片的情況況下,最好做一個懶加載技術。 。 。把一些體積較大的圖片資源改為使用線上資源。具體做法是將素材先上傳到 cdn,然後在小程式中直接使用線上圖片位址。
不懂得如何壓縮大小的可以看看這個https://blog.csdn.net/Young_Gao/article/details/88183442現成的
第三:控制小程式包的大小 減小資源包體積
#精簡第三方依賴 盡量少用第三方包,第三方的方有的會引用比較大的模組,盡量節約吧,減少不必要的程式碼...包括一些註解掉的,它好像也會打包進去,所以最好就刪除吧,
第四:關於呼叫第三方介面的問題
呼叫了第三方的介面速度會很慢-例如呼叫了騰訊的取得定位,有時候需要1秒鐘才能回應,如果公司內部有自己的介面和演算法,還是呼叫自己的吧,就算是騰訊的api有時候他響應的速度也會超過300ms,盡量少用
##第五:關於setData
5.1. 頻繁的去setData
在我們分析過的一些案例裡,部分小程式會非常頻繁(毫秒級)的去setData,其導致了兩個後果:
5.2. 每次setData 都會傳遞大量新資料
由setData的底層實作可知,我們的資料傳輸實際上是一次 evaluateJavascript 腳本過程,當資料量過大時會增加腳本的編譯執行時間,佔用WebView JS 線程,
#5.3. 後台態頁面進行setData
當頁面進入後台態(用戶不可見),不應該繼續去進行setData,後台態頁面的渲染用戶是無法感受的,另外後台態頁面去setData也會搶佔前台頁面的執行。
第六:變數
每個頁面都有生命週期的銷毀階段,在這階段裡面講存在data裡面的變數全部釋放(不會回到這頁的時候可以這樣做),你二次進入的時候會比上次快上一點,但是不會很明顯,如果變數特別龐大的時候,這個時候就會顯得特別明顯,我做的都是二三十個變數。 。 。這個可以忽略第七個:快取
相信每個頁面多多少少都會有重複使用的東西,如果有重複使用的變量,直接存到本地裡面,然後等小程序整個關閉之後去本地儲存刪掉,如果首頁加載的東西很多的,可以把整個頁面緩存下來,然後,再次進這頁面的時候渲染快取的,等介面資料都請求到了,在進行靜默渲染, 希望我講的額能幫到大家,感謝你的觀看推薦教學:《微信小程式》
以上是小程式載入快慢的問題和解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!



