自訂Sublime Text3主題、背景色、前景色等樣式
下面由sublime教學欄位給大家介紹自訂Sublime Text3主題,自訂背景色,前景色,選中顏色等字體樣式(本人護眼色),希望對需要的朋友有幫助!

之前有根據"如何優雅使用Sublime Text3(Sublime設定豆沙綠背景色和自訂主題)"這篇文章修改過主題樣式,我把作者的主題放入我的包內,但是打開後發現,連側邊欄按鍵按鈕其他的都是綠的,真的是啥都綠的不行,我改回原來的黑色主題,結果發現除了文本編輯區是黑色的,其他地方都還是綠的,我把那個主題從包裡刪掉了還是不行,搞得我只能重裝軟體,後來我發現配色的那幾個配色方案也在這個包裡,我就想能不能透過複製修改裡面的文件來達到我要的效果,經過嘗試後發現真的可以,以下是我的實現方法:
1.先放自己效果圖

#2.修改方式如下:
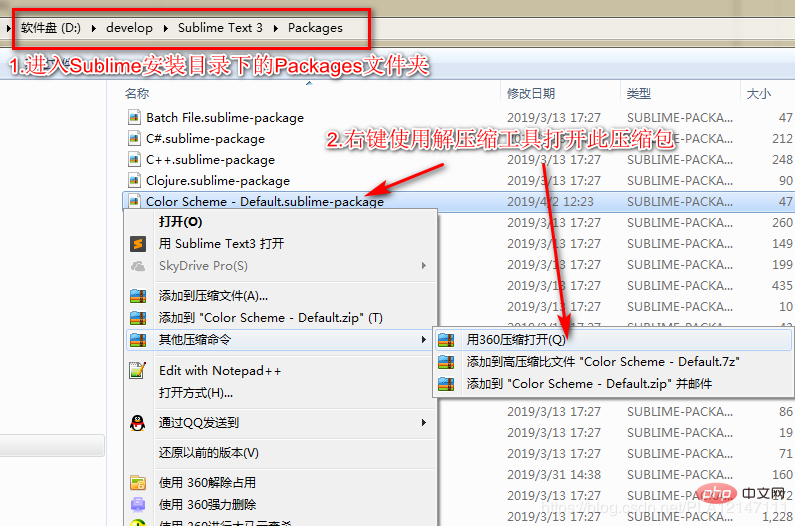
# 1.開啟Sublime Text3/Packages目錄下的Color Scheme - Default.sublime-package(以壓縮套件形式開啟)

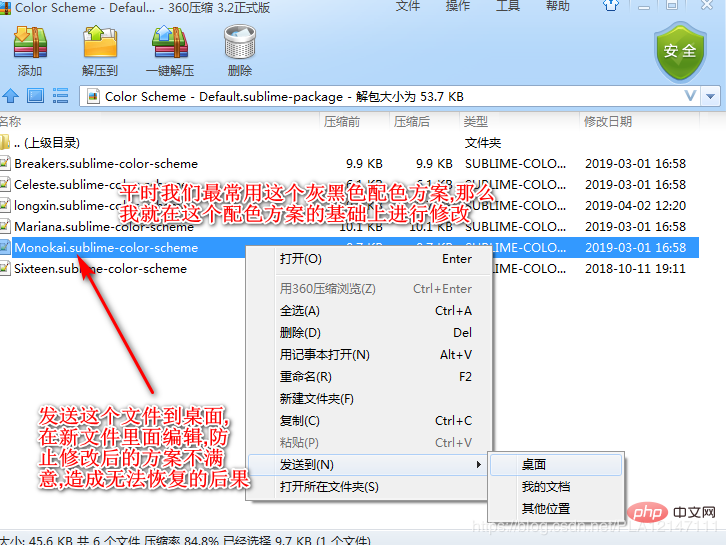
##2.右鍵將Monokai.sublime-color-scheme檔,傳送到/桌面

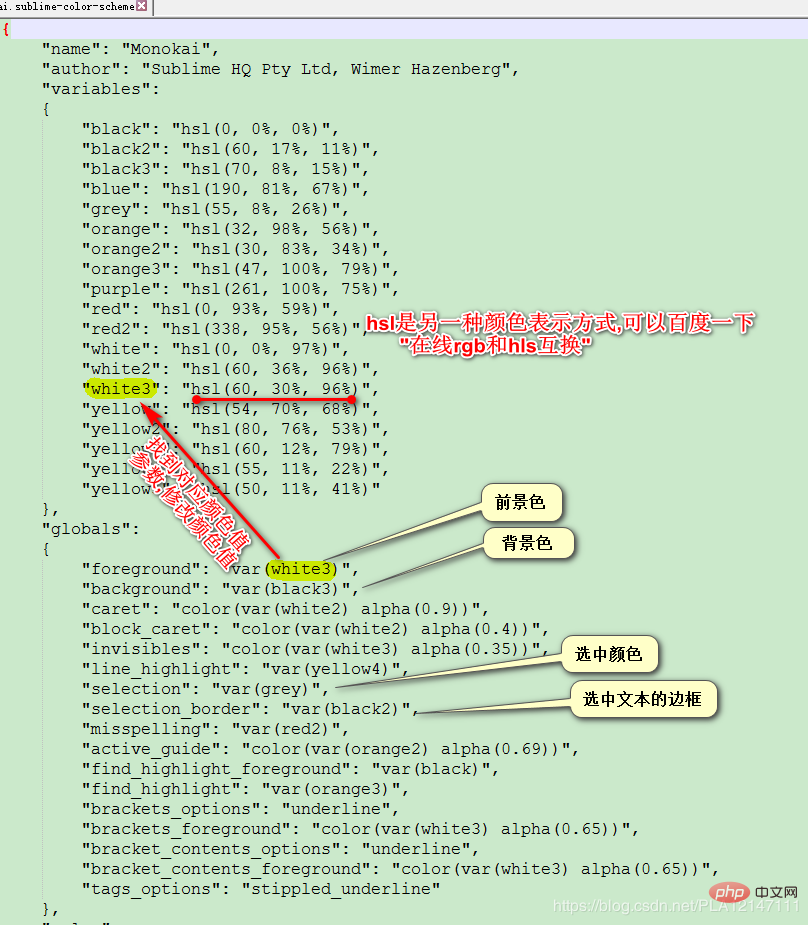
#3.修改Monokai.sublime-color-scheme檔案顏色參數值

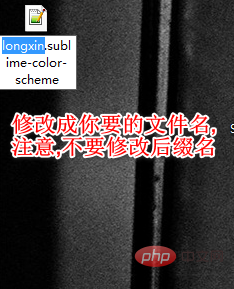
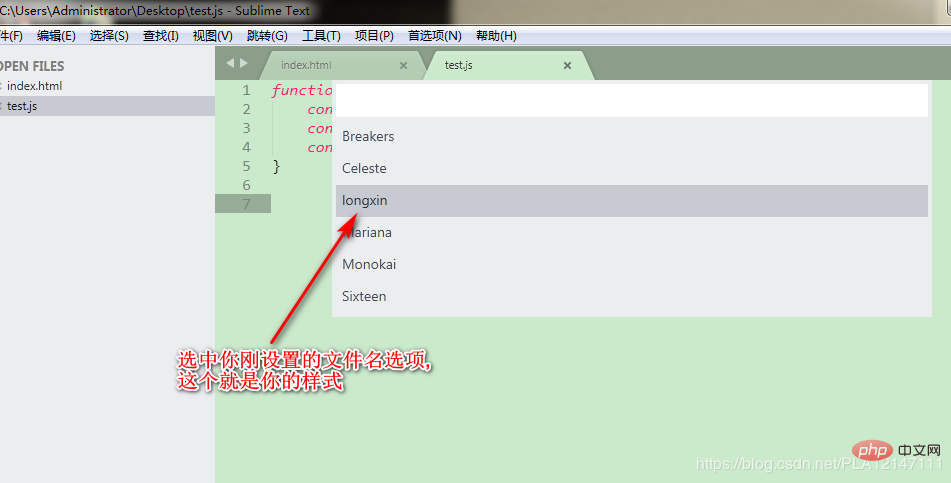
4.修改檔名

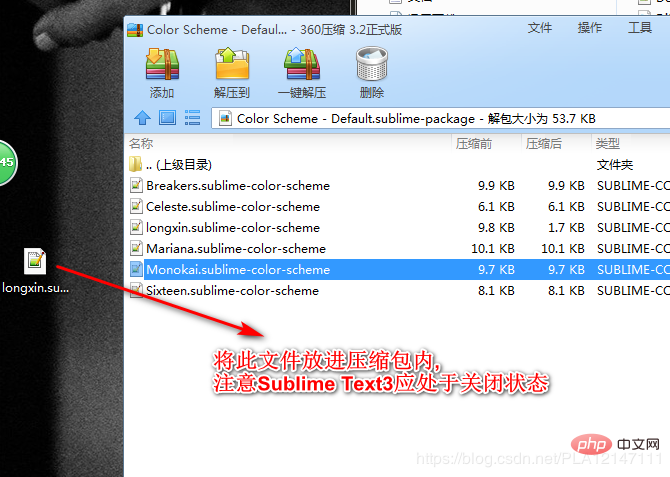
5.修改後的Monokai.sublime-color-scheme檔案放入Color Scheme - Default.sublime-package壓縮套件內


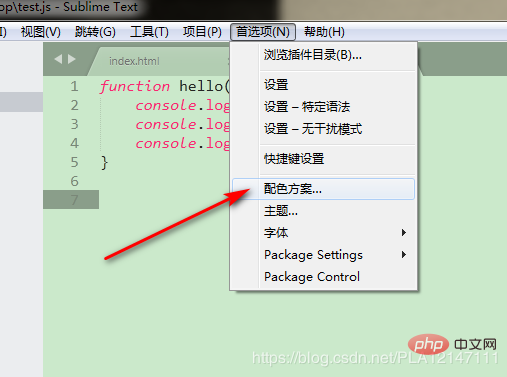
## 
8.我的配色方案設定檔內容
{
"name": "longxin",
"author": "Sublime HQ Pty Ltd, Wimer Hazenberg",
"variables":
{
"black": "hsl(0, 0%, 0%)",
"selection_border_color": "hsl(60, 17%, 11%)",
"background_color": "hsl(120°, 40.5%, 85.5%)",
"blue": "hsl(338°, 94.6%, 56.3%)",
"selection_color": "hsl(120°, 9.3%, 58.0%)",
"orange": "hsl(32, 98%, 56%)",
"orange2": "hsl(30, 83%, 34%)",
"orange3": "hsl(47, 100%, 79%)",
"purple": "hsl(261, 100%, 75%)",
"red": "hsl(0, 93%, 59%)",
"red2": "hsl(338, 95%, 56%)",
"white": "hsl(0, 0%, 97%)",
"white2": "hsl(60, 36%, 96%)",
"white3": "hsl(0°, 6.5%, 15.1%)",
"yellow": "hsl(0°, 0.0%, 50.2%)",
"yellow2": "hsl(0°, 0.0%, 14.1%)",
"yellow3": "hsl(60, 12%, 79%)",
"yellow4": "hsl(120°, 9.3%, 58.0%)",
"yellow5": "hsl(50, 11%, 41%)"
},
"globals":
{
"foreground": "var(white3)",
"background": "var(background_color)",
"caret": "color(var(white2) alpha(0.9))",
"block_caret": "color(var(white2) alpha(0.4))",
"invisibles": "color(var(white3) alpha(0.35))",
"line_highlight": "var(yellow4)",
"selection": "var(selection_color)",
"selection_border": "var(selection_border_color)",
"misspelling": "var(red2)",
"active_guide": "color(var(orange2) alpha(0.69))",
"find_highlight_foreground": "var(black)",
"find_highlight": "var(orange3)",
"brackets_options": "underline",
"brackets_foreground": "color(var(white3) alpha(0.65))",
"bracket_contents_options": "underline",
"bracket_contents_foreground": "color(var(white3) alpha(0.65))",
"tags_options": "stippled_underline"
},
"rules":
[
{
"name": "Comment",
"scope": "comment",
"foreground": "var(yellow5)"
},
{
"name": "String",
"scope": "string",
"foreground": "var(yellow)"
},
{
"name": "Number",
"scope": "constant.numeric",
"foreground": "var(purple)"
},
{
"name": "Built-in constant",
"scope": "constant.language",
"foreground": "var(purple)"
},
{
"name": "User-defined constant",
"scope": "constant.character, constant.other",
"foreground": "var(purple)"
},
{
"name": "Variable",
"scope": "variable"
},
{
"name": "Keyword",
"scope": "keyword - (source.c keyword.operator | source.c++ keyword.operator | source.objc keyword.operator | source.objc++ keyword.operator), keyword.operator.word",
"foreground": "var(red2)"
},
{
"name": "Annotation Punctuation",
"scope": "punctuation.definition.annotation",
"foreground": "var(red2)"
},
{
"name": "JavaScript Dollar",
"scope": "variable.other.dollar.only.js",
"foreground": "var(red2)"
},
{
"name": "Storage",
"scope": "storage",
"foreground": "var(red2)"
},
{
"name": "Storage type",
"scope": "storage.type",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Entity name",
"scope": "entity.name - (entity.name.filename | entity.name.section | entity.name.tag | entity.name.label)",
"foreground": "var(yellow2)"
},
{
"name": "Inherited class",
"scope": "entity.other.inherited-class",
"foreground": "var(yellow2)",
"font_style": "italic underline"
},
{
"name": "Function argument",
"scope": "variable.parameter - (source.c | source.c++ | source.objc | source.objc++)",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Language variable",
"scope": "variable.language",
"foreground": "var(orange)",
"font_style": "italic"
},
{
"name": "Tag name",
"scope": "entity.name.tag",
"foreground": "var(red2)"
},
{
"name": "Tag attribute",
"scope": "entity.other.attribute-name",
"foreground": "var(yellow2)"
},
{
"name": "Function call",
"scope": "variable.function, variable.annotation",
"foreground": "var(blue)"
},
{
"name": "Library function",
"scope": "support.function, support.macro",
"foreground": "var(blue)"
},
{
"name": "Library constant",
"scope": "support.constant",
"foreground": "var(blue)"
},
{
"name": "Library class/type",
"scope": "support.type, support.class",
"foreground": "var(blue)",
"font_style": "italic"
},
{
"name": "Library variable",
"scope": "support.other.variable"
},
{
"name": "Invalid",
"scope": "invalid",
"foreground": "var(white2)",
"background": "var(red2)"
},
{
"name": "Invalid deprecated",
"scope": "invalid.deprecated",
"foreground": "var(white2)",
"background": "var(purple)"
},
{
"name": "JSON String",
"scope": "meta.structure.dictionary.json string.quoted.double.json",
"foreground": "var(yellow3)"
},
{
"name": "YAML String",
"scope": "string.unquoted.yaml",
"foreground": "var(white3)"
},
{
"name": "diff.header",
"scope": "meta.diff, meta.diff.header",
"foreground": "var(yellow5)"
},
{
"name": "markup headings",
"scope": "markup.heading",
"font_style": "bold"
},
{
"name": "markup headings",
"scope": "markup.heading punctuation.definition.heading",
"foreground": "var(orange)"
},
{
"name": "markup h1",
"scope": "markup.heading.1 punctuation.definition.heading",
"foreground": "var(red2)"
},
{
"name": "markup links",
"scope": "markup.underline.link",
"foreground": "var(blue)"
},
{
"name": "markup bold",
"scope": "markup.bold",
"font_style": "bold"
},
{
"name": "markup italic",
"scope": "markup.italic",
"font_style": "italic"
},
{
"name": "markup bold/italic",
"scope": "markup.italic markup.bold | markup.bold markup.italic",
"font_style": "bold italic"
},
{
"name": "markup hr",
"scope": "punctuation.definition.thematic-break",
"foreground": "var(yellow5)"
},
{
"name": "markup blockquote",
"scope": "markup.quote punctuation.definition.blockquote",
"foreground": "var(yellow5)"
},
{
"name": "markup bullets",
"scope": "markup.list.numbered.bullet",
"foreground": "var(purple)"
},
{
"name": "markup bullets",
"scope": "markup.list.unnumbered.bullet | (markup.list.numbered punctuation.definition)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup code",
"scope": "markup.raw",
"background": "color(var(white) alpha(0.094))"
},
{
"name": "markup punctuation",
"scope": "markup.raw punctuation.definition.raw",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "markup punctuation",
"scope": "text & (punctuation.definition.italic | punctuation.definition.bold | punctuation.definition.raw | punctuation.definition.link | punctuation.definition.metadata | punctuation.definition.image | punctuation.separator.table-cell | punctuation.section.table-header | punctuation.definition.constant)",
"foreground": "color(var(white) alpha(0.67))"
},
{
"name": "diff.deleted",
"scope": "markup.deleted",
"foreground": "var(red2)"
},
{
"name": "diff.inserted",
"scope": "markup.inserted",
"foreground": "var(yellow2)"
},
{
"name": "diff.changed",
"scope": "markup.changed",
"foreground": "var(yellow)"
},
{
"scope": "constant.numeric.line-number.find-in-files - match",
"foreground": "color(var(purple) alpha(0.63))"
},
{
"scope": "entity.name.filename",
"foreground": "var(yellow)"
},
{
"scope": "message.error",
"foreground": "var(red)"
},
{
"scope": "diff.deleted",
"background": "hsla(338, 50%, 56%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.deleted.char",
"background": "hsla(338, 65%, 56%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
{
"scope": "diff.inserted",
"background": "hsla(80, 50%, 53%, 0.15)",
"foreground_adjust": "l(+ 5%)"
},
{
"scope": "diff.inserted.char",
"background": "hsla(80, 65%, 53%, 0.30)",
"foreground_adjust": "l(+ 10%)"
},
]
}8.很興奮有木有,問題解決了嗎?能用紅包表示的,暫就不用多言語了....
#
以上是自訂Sublime Text3主題、背景色、前景色等樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
主題背景位於 Windows 11 中的什麼位置?
Aug 01, 2023 am 09:29 AM
Windows11具有如此多的自訂選項,包括一系列主題和桌布。雖然這些主題以自己的方式是美學,但有些用戶仍然想知道他們在Windows11上的後台位置。本指南將展示造訪Windows11主題背景位置的不同方法。什麼是Windows11預設主題背景? Windows11預設主題背景是一朵盛開的抽象寶藍色花朵,背景為天藍色。這種背景是最受歡迎的背景之一,這要歸功於作業系統發布之前的預期。但是,作業系統還附帶了一系列其他背景。因此,您可以隨時變更Windows11桌面主題背景。主題背景儲存在Windo
 如何詳細介紹win10主題資料夾的位置
Dec 27, 2023 pm 09:37 PM
如何詳細介紹win10主題資料夾的位置
Dec 27, 2023 pm 09:37 PM
最近很多朋友覺得win10的主題不符合自己的審美,想更換主題,在網路上下載以後,發現找不到資料夾了,那麼接下來小編就帶你們去如何尋找win10主題在哪裡資料夾吧。 win10主題在哪個資料夾:一、Win10系統桌布預設存放路徑位置:1.微軟將這些圖片保存在C:\Windows\Web\Wallpaper這個路徑中,其下有是三個不同主題的圖片的預設保存位置,2、花朵和線條和顏色的主題圖片也保存在同名資料夾下!命名原則就是imgXXX,我們只要按照這個原則更改我們希望設定的相關圖片的名稱,將圖片貼到
 如何在 Windows 11 中取消套用主題(變更或刪除)
Sep 30, 2023 pm 03:53 PM
如何在 Windows 11 中取消套用主題(變更或刪除)
Sep 30, 2023 pm 03:53 PM
主題對於希望修改Windows體驗的使用者起著不可或缺的作用。它可能會更改桌面背景、動畫、鎖定螢幕、滑鼠遊標、聲音和圖示等。但是,如果您想在Windows11中刪除主題怎麼辦?這同樣簡單,並且有一些選項可用,無論是當前使用者設定檔還是整個系統,即所有使用者。此外,您甚至可以刪除Windows11中的自訂主題,如果它們不再用於該目的。如何找到我目前的主題?按+開啟「設定」應用程式>從導覽窗格中前往「個人化」>點選「主題」>目前主題將列在右側。 WindowsI如何
 win10主題背景圖片位置
Jan 05, 2024 pm 11:32 PM
win10主題背景圖片位置
Jan 05, 2024 pm 11:32 PM
有的朋友想要找到自己系統主題圖片,但不知道win10主題圖片存放在哪裡,其實我們只要進入c盤的Windows資料夾,就可以找到主題圖片位置了。 win10主題圖片存放位置答:win10主題圖片存放在c盤的「themes」資料夾。 1.首先我們進入「此電腦」2、接著開啟「c碟」(系統碟)3、然後進入其中的「Windows」資料夾。 4、在其中找到並開啟「resources」資料夾。 5.進入後,打開「themes」資料夾。 6.在資料夾裡就能看到win10主題圖片了。 Windows主題圖片是特殊的格式,
 如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示,需要具體程式碼範例WordPress作為一個功能強大的CMS系統,受到了許多網站開發者和站長的喜愛。然而,在使用WordPress建立網站時,經常會遇到主題錯位顯示的問題,這對於使用者體驗和頁面美觀都會造成影響。因此,合理調整WordPress主題以避免錯位顯示是非常重要的。本文將介紹如何透過具體的程式碼範例來進行主題調
 找win10主題的資料夾位置
Jun 30, 2023 pm 12:57 PM
找win10主題的資料夾位置
Jun 30, 2023 pm 12:57 PM
win10主題在哪個資料夾怎麼找?最近很多小夥伴都覺得win10的主題不符合他們自己的審美,想要改變主題,在網路上下載後,發現找不到資料夾,然後小邊會帶你去找如何找到win資料夾的主題在哪裡? win10主題在哪個資料夾詳細介紹一、Win10系統壁紙預設存放路徑位置:1、微軟將這些圖片保存在C:WindowsWebWallpaper這個路徑中,其下有是三個不同主題的圖片的預設保存位置,2、鮮花和線條和顏色的主題圖片也保存在同名資料夾下!命名原則就是imgXXX,我們只要按照這個原則更改我們希望設定的
 微信變成黑色主題怎麼調回來
Feb 05, 2024 pm 02:12 PM
微信變成黑色主題怎麼調回來
Feb 05, 2024 pm 02:12 PM
微信軟體中我們可以使用黑色主題模式也可以使用預設主題模式,那麼有的用戶微信變成黑色主題了,想要調回來要怎麼操作呢?現在就來看看-微信變成黑色主題調回來方法。 1.先打開微信進入到首頁之後點選右下角的【我的】;2、然後在我的頁面點選【設定】;3、接著來到設定的頁面中點選【通用】;4、進入到通用的頁面中點選【深色模式】;5、最後在深色模式的頁面中點選【普通模式】即可;
 VSCode 中文設定:個人化你的編輯器
Mar 25, 2024 pm 05:00 PM
VSCode 中文設定:個人化你的編輯器
Mar 25, 2024 pm 05:00 PM
標題:VSCode中文設定:個人化你的編輯器在現今的程式設計師工作中,一款強大、靈活且個人化的程式碼編輯器是必不可少的工具。 VisualStudioCode(簡稱VSCode)作為一款免費開源的現代化程式碼編輯器,受到了廣大開發者的喜愛。與許多軟體一樣,VSCode也支援多語言,包括中文。本文將介紹如何在VSCode中設定中文環境,讓你的編輯器更






