
如何用html標記語言寫一個簡單的網頁?
我們可以用記事本寫html語言並儲存為html格式的文du件,產生簡單的網頁。
具體的操作步驟如下:
1、在電腦桌面新文字文件:桌面上點選右鍵->選擇新建->文字文件(桌面出現一個新建的文本文檔)。

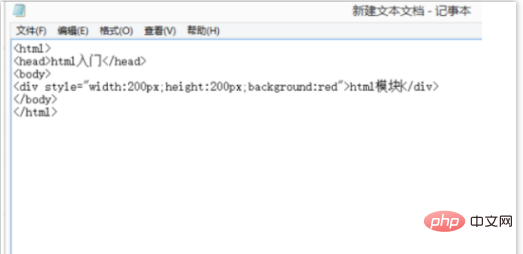
2、開啟新建的文字文檔,在文字文檔空白處編寫html語言。

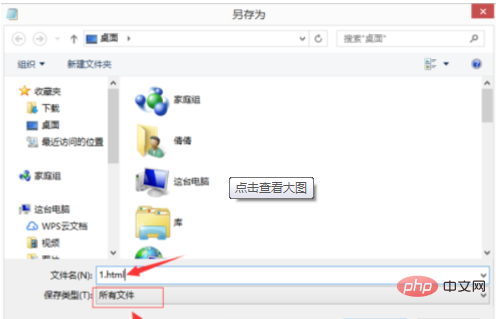
3、編輯完成後點選檔案->另存為->在彈出的對話方塊中選擇要儲存的位置->儲存類型(所有檔案)->檔案名稱要以.html為後綴,點選儲存。

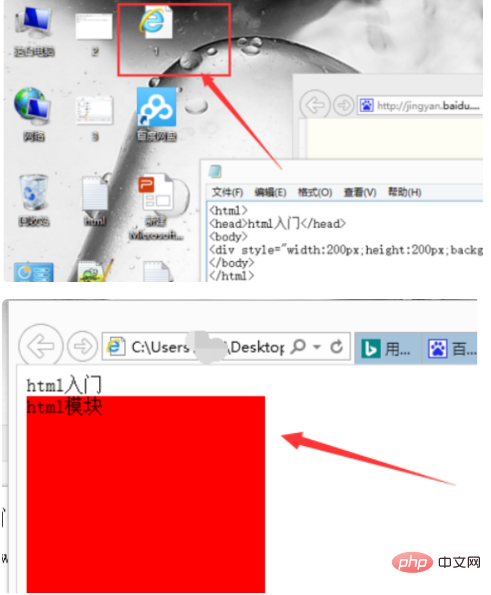
4、在桌面中儲存的html檔案就會顯示出來,這個檔案需要以瀏覽器的方式開啟進行瀏覽效果,雙擊該文件就會顯示出你所設計的網頁效果。

html程式碼大全
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE>
推薦教學: 《HTML教學》
以上是如何用html標記語言寫一個簡單的網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

