適合小白學習的前端頁面知識(值得一看)

適合小白學習的前端頁面知識(值得一看)
##本文講解了有關前端頁面的基礎知識,有html的架構、基礎標籤、列表、輸入框、文本標籤等,非常適合編程小白學習,下面就讓我們一起來了解一下吧。
(一)HTML 基本結構<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->登入後複製
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(二)基礎標籤
標題標籤:
標題標籤用於一段文字的標題說明,他的語意就是標題。<h1 id="一级标题">一级标题</h1> <h2 id="二级标题">二级标题</h2> <h3 id="三级标题">三级标题</h3> <h4 id="四级标题">四级标题</h4> <h5 id="五级标题">五级标题</h5> <h6 id="六级标题">六级标题</h6>
段落標籤:
段落標籤顯示一個段落自動換行<h3 id="登鹳雀楼">登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
連結標籤(a標籤,a是anchor的縮寫) :
a標籤的功能是跳轉,包括頁面的跳躍和頁內跳轉。<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>
_parent:指向父frameset文件
_self:把文件調入目前頁框
_top:去掉所有頁框並用document.html取代frameset文檔
tittle屬性:指明連接的資訊
圖片標籤:<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" />
<img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
登入後複製
src 為圖片的位址,也就是路徑。有兩種格式(1). 絕對路徑 : 圖片儲存的位址;(2). 相對路徑 : 相對於本文檔的路徑。上一層用../ alt為資源缺失時所顯示的內容。其原有的英文單字為alternative<img src="/static/imghw/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" /> <img src="/static/imghw/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
title為滑鼠停留在圖片上顯示的內容
(三)列表
無序列表<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
登入後複製
<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
有序列表<ol type="1" start="2">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ol>
登入後複製
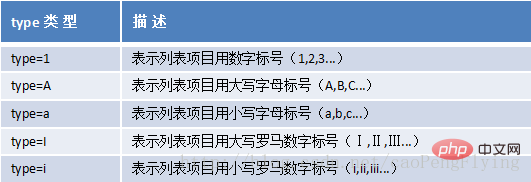
type屬性<ol type="1" start="2"> <li>第一章</li> <li>第二章</li> <li>第三章</li> <li>第四章</li> </ol>
 ##start屬性:決定清單初始值,他的取值為自然數。
##start屬性:決定清單初始值,他的取值為自然數。
<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>登入後複製
(四)表單<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>表單:收集使用者填寫的資訊並提交給伺服器
<form Action="#" method="post/get"> </form>
form有兩個屬性
Action 表單提交的位址。
提交的方式有兩種,get和post。兩者的區別:(1)提交的內容的長度,get不能超過2KB,post無限制;(2)安全性,get將內容拼接到字串後面,不夠安全。
(五)輸入框文字方塊
<input type="text" maxlength="10" size="10" value="华点"/>
登入後複製屬性為maxlength 表示輸入的最大長度。 size為輸入框的長度; value為預設的值
密碼框<input type="text" maxlength="10" size="10" value="华点"/>
<input type="password" maxlength="10" size="10" value="123456"/>
登入後複製屬性為maxlength 表示輸入的最大長度。 size為輸入框的長度;value為預設的值
單選按鈕<input type="password" maxlength="10" size="10" value="123456"/>
<input type="radio" name="sex" checked value="0"/>
<input type="radio" name="sex" checked value="1"/>
登入後複製屬性為name將單選按鈕分組這樣就可以選擇只能選擇一個;checked預設選取; value表示他的值
複選框<input type="radio" name="sex" checked value="0"/> <input type="radio" name="sex" checked value="1"/>
<input type="checkbox" checked/>
登入後複製checked 表示預設選取name表示checkbox的名字,也是將複選框進行分組
提交按鈕<input type="checkbox" checked/>
<input type="submit" value="登录"/>
登入後複製submit為提交按鈕,value為按鈕上顯示的文字。點擊時會將參數加入form Action的路徑後面
重置按鈕<input type="submit" value="登录"/>
<input type="reset" value="取消"/>
登入後複製
普通按鈕<input type="reset" value="取消"/>
<input type="button" value="单击" οnclick=""/>
登入後複製普通按鈕,value值為按鈕上顯示的文字,onclick是點擊按鈕觸發的事件,可用js去處理
#圖片按鈕<input type="button" value="单击" οnclick=""/>
<input type="image" src="#"/>
登入後複製圖片按鈕src為圖片的路徑其屬性可以和![適合小白學習的前端頁面知識(值得一看)]() 類似
類似
文件按鈕<input type="image" src="#"/>
<input type="file" accept="*.*">
登入後複製上傳文件在點擊按鈕後可以打開本地的文件,後面的accept是可以選中的文件的類型一般.xls為excel表格.docx為word文件。 .jpg 為圖片等等
下拉框<input type="file" accept="*.*">
<select>
<option>选择</option>
</select>登入後複製
(六)Html p介紹<select>
<option>选择</option>
</select><!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>登入後複製
##標籤使用說明<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>在html中佈局使用最多標籤為p,
我們通常會將網頁重構說成p css製作。
p本身沒有什麼特別之處,只是p標籤取代了先前table標籤佈局。
我們透過對p標籤物件設定不同樣式來實現我們要的美化效果。
通常一對未設定任何樣式的p,獨佔一行。
p作用
p起分割作用,就是分割內容常使用的標籤。 p CSS更是起到分割與設定對應樣式作用。
感謝大家的閱讀,大家在讀後對html有所了解了嗎?
本文轉自:https://blog.csdn.net/xiaofeng10330111/article/details/105413134
推薦教學: 《HTML教學》
以上是適合小白學習的前端頁面知識(值得一看)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 &gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?
Mar 21, 2025 pm 12:34 PM
本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 &lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:33 PM
本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 &lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?
Mar 21, 2025 pm 12:35 PM
本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?
Mar 17, 2025 pm 12:27 PM
本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
視口元標籤是什麼?為什麼對響應式設計很重要?
Mar 20, 2025 pm 05:56 PM
本文討論了視口元標籤,這對於移動設備上的響應式Web設計至關重要。它解釋瞭如何正確使用確保最佳的內容縮放和用戶交互,而濫用可能會導致設計和可訪問性問題。
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?
Mar 12, 2025 pm 04:05 PM
本文解釋了HTML5&lt; time&gt;語義日期/時間表示的元素。 它強調了DateTime屬性對機器可讀性(ISO 8601格式)的重要性,並在人類可讀文本旁邊,增強Accessibilit
 &lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什麼。 標籤?使用時的安全考慮是什麼?
Mar 20, 2025 pm 06:05 PM
本文討論了&lt; iframe&gt;將外部內容嵌入網頁,其常見用途,安全風險以及諸如對象標籤和API等替代方案的目的。







