詳解html實現線上預覽word、excel、pdf等文件的功能(附程式碼)
html
線上預覽

詳解html實作線上預覽word、excel、pdf等檔案的功能(附程式碼)
本文講述了html是如何實現動態線上預覽word、excel、pdf等文件的功能,該功能十分的方便,大家一起來看看吧,如有什麼不足,還望大家指出。
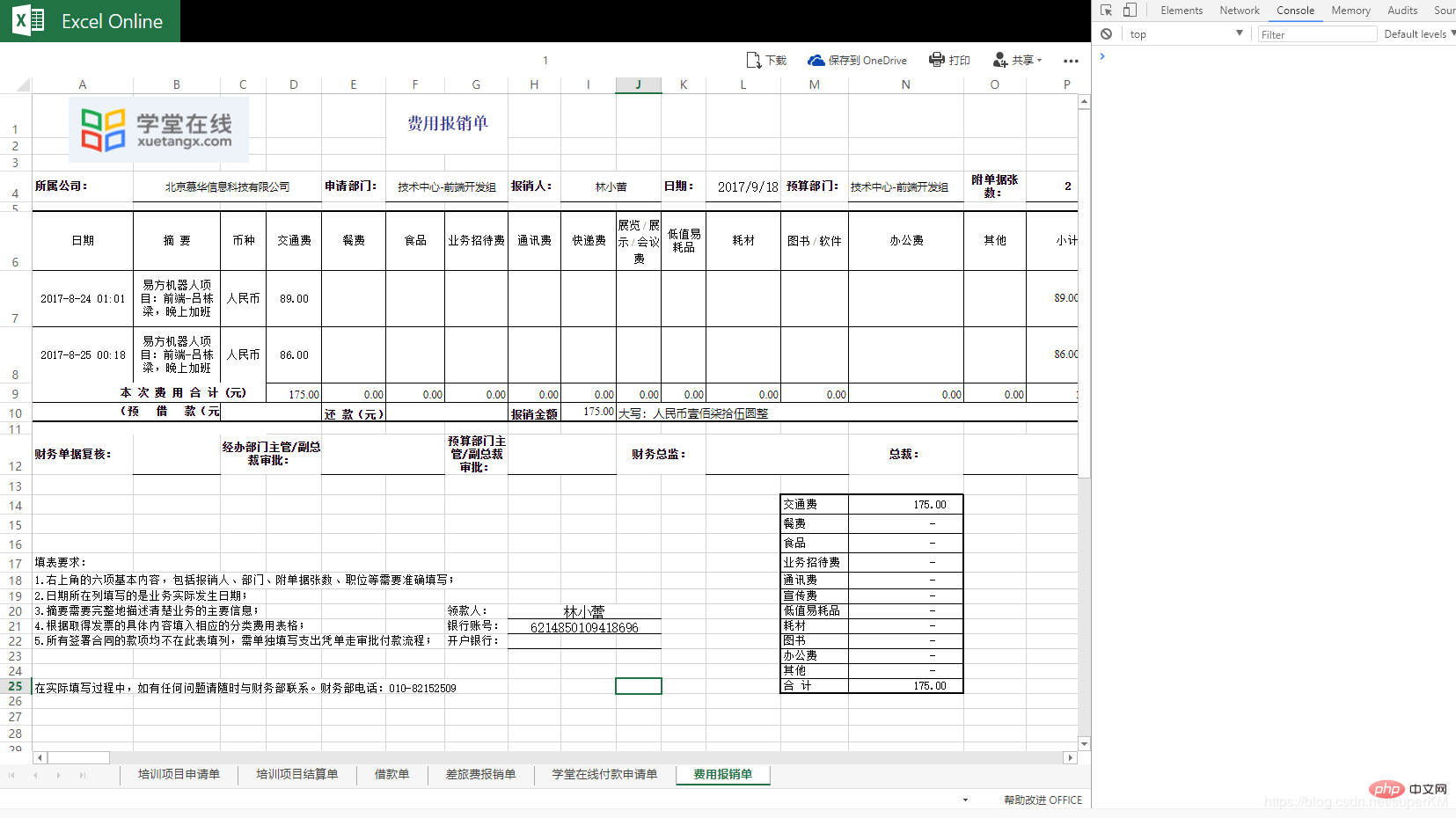
透過iframe直接引用微軟提供的方法
<iframe src='https://view.officeapps.live.com/op/view.aspx?src=http://storage.xuetangx.com/public_assets/xuetangx/PDF/1.xls' width='100%' height='100%' frameborder='1'> </iframe>
登入後複製
在 https://view.officeapps.live.com/op/view.aspx?src= 後邊新增需要預覽的內容
注意:連結包含中文需要進行URL編碼,且文件必須可在Internet上公開存取
官方使用文件

pdf線上瀏覽
#PDF.js下載地址
http://jhyt.oss-cn -shanghai.aliyuncs.com/images/1531367199089_PDFObject.js
使用方法
引入pdf.js檔案
<script src="./js/PDF/PDFObject.js" type="text/javascript"></script>c
登入後複製
建立有個p用於展示
<p id="example1"></p>
登入後複製
透過js動態新增需要瀏覽的pdf位址
var options = {
height: "550px",
pdfOpenParams: {view: 'FitV', page: '0' },
name:"mans",
fallbackLink: "<p>您的浏览器暂不支持此pdf,请下载最新的浏览器</p>"
};
PDFObject.embed(url, "#example1",options);登入後複製
預覽效果

感謝大家的閱讀,希望大家有所收穫。
本文轉自:https://blog.csdn.net/superKM/article/details/81013304
推薦教學: 《HTML教學》
以上是詳解html實現線上預覽word、excel、pdf等文件的功能(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














