在小程式中onLoad生命鉤子只在頁面建立時調用一次,在做navigateTo頁面跳轉後,返回上級頁面,由於navigateTo跳躍只是隱藏了當前頁面,因此返回上一級頁面時onLoad生命鉤子不會再執行,這樣帶來的好處是頁面能快速展示出來,但是onLoad中的請求數據不會即時更新,這時候就需要一個下拉刷新的操作來幫助用手動更新頁面數據,接下來這篇文章將會介紹小程式中實作下拉刷新的三種方式
enablePullDownRefresh是最容易實作下拉刷新的方法,在json檔案中將enablePullDownRefresh設定為true,在Page中監聽onPullDownRefresh事件即可,支援點擊頂部標題欄回到頂部,自訂標題列時會失效,還可以透過直接呼叫wx.startPullDownRefresh()觸發下拉刷新事件,產生下拉刷新動畫,處理完下拉刷新中的資料更新後呼叫wx.stopPullDownRefresh()結束動畫即可。
這種形式的下拉刷新的優點很明顯就是簡單,沒有限制,但是缺點也同樣明顯:
scroll-view是官方的一個滾動視圖元件,使用很簡單,想要設定上拉刷新程式碼如下:
<scroll-view> <view>content</view> </scroll-view>
想要利用scroll- view實作上拉刷新,需要注意:
#相對enablePullDownRefresh,scroll-view對捲動清單控制更方便:

wxml:
<view>
<view>
<view></view>
<text>{{state === 0 ? '下拉刷新' : state === 1? '松开刷新' : '刷新中'}}</text>
</view>
<view>
<slot></slot>
</view>
</view>wxss:
.animation {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 150rpx;
margin-bottom: -150rpx;
background-color: #fff;
}
.loading {
width: 30rpx;
height: 30rpx;
border:6rpx solid #333333;
border-bottom: #cccccc 6rpx solid;
border-radius: 50%;
animation:load 1.1s infinite linear;
}
@keyframes load{
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}
.tip {
margin-left: 10rpx;
color: #666;
}js:
let lastY = 0 // 上一次滚动的位置
let scale = 750 / wx.getSystemInfoSync().windowWidth // rpx转化比例
Component({
options: {
multipleSlots: true
},
data: {
scrollTop: 0,
translateHeight: 0, // 平移距离
state: -1
},
properties: {
// 触发下拉刷新的距离
upperDistance: {
type: Number,
value: 150
}
},
methods: {
// 监听滚动,获取scrollTop
onPageScroll (e) {
this.data.scrollTop = e.scrollTop
},
touchStart (e) {
lastY = e.touches[0].clientY
},
touchMove (e) {
let clientY = e.touches[0].clientY
let offset = clientY - lastY
if (this.data.scrollTop > 0 || offset this.data.upperDistance) {
this.data.state = 1
}
this.setData({
translateHeight: this.data.translateHeight,
state: this.data.state
})
},
touchEnd (e) {
if (this.data.translateHeight - this.data.scrollTop * scale > this.data.upperDistance) {
this.setData({
translateHeight: 150
})
this.triggerEvent('scrolltoupper')
this.setData({
state: 2
})
} else if (this.data.scrollTop {
wx.pageScrollTo({
scrollTop: 0,
duration: 0
})
})
}
}
})<header></header>
<refresh-scroll>
<view>{{item}}</view>
</refresh-scroll>Page({
data: {
list: []
},
onLoad: function () {
this.refreshScroll = this.selectComponent('#refreshScroll')
for (let i = 0; i {
wx.hideLoading()
}, 1000)
},
refresh: function (e) {
setTimeout(() => {
this.refreshScroll.stopRefresh()
}, 1000)
}
})
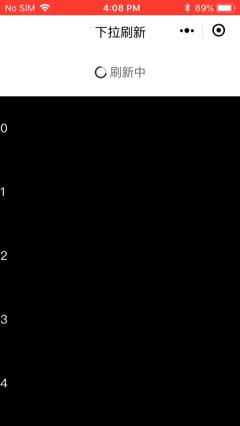
iOS:

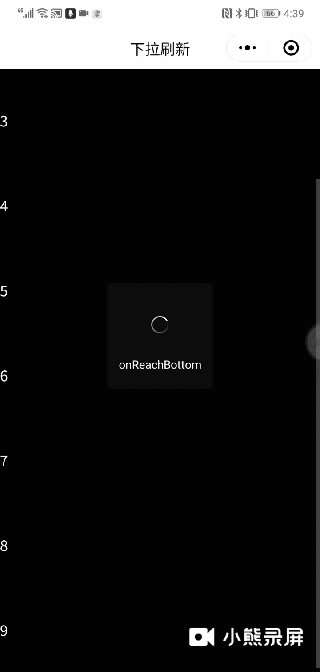
Android:
在真機測試時,表現都還不錯,當然了,這只是自訂下拉刷新的一個簡單元件例子,如果需要用於到實際項目,可能還需要自己去完善,畢竟不同的人應用的場景不同,這裡只是給了一個思路而已
本篇文章介紹了小程式下拉刷新時的三種方法,前兩種都是小程式官方提供的,最後一種是個人的思考總結,寫的也比較簡單,想要專案應用,還需要自己完善,只希望為大家做自訂下拉刷新提供一個思路。
推薦教學:《微信小程式》
以上是小程式的下拉刷新問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!



