
idea怎麼匯入Java檔案並執行?
通常一個團隊中可能有人用eclipse,有人用intelliJ,那麼常常會出現需要導入別人用eclipse建好的web項目。而IntelliJ提供了多種專案類型的導入方式,其中就有eclipse。
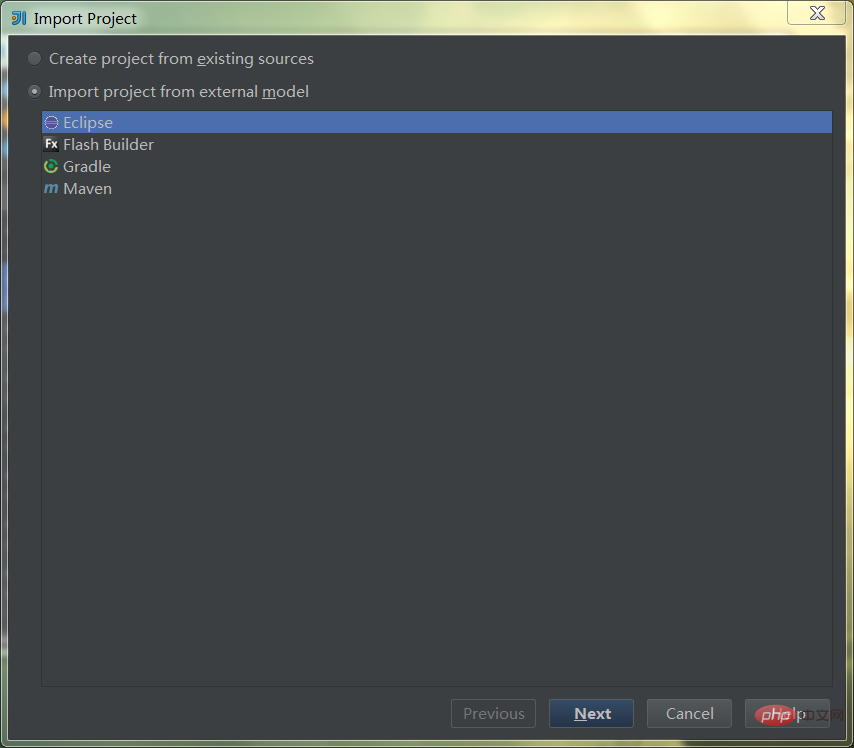
在初始視窗中點選Import Project,在檔案樹中選擇你的項目,開啟匯入視窗,選擇Eclipse選項,點選下一步

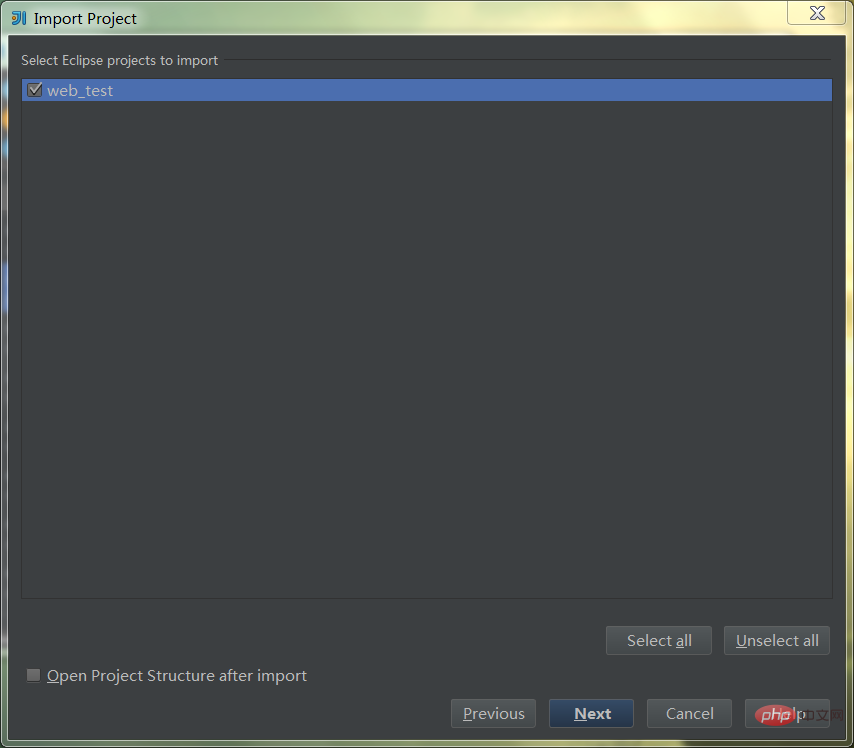
# 選擇你的專案名稱,可選取下方的專案名稱,可選取下方的專案名稱Open Project Structure after import,會在匯入完成後,直接開啟專案設定視窗;若不選,可以後面手動打開,差異不大。下一步。

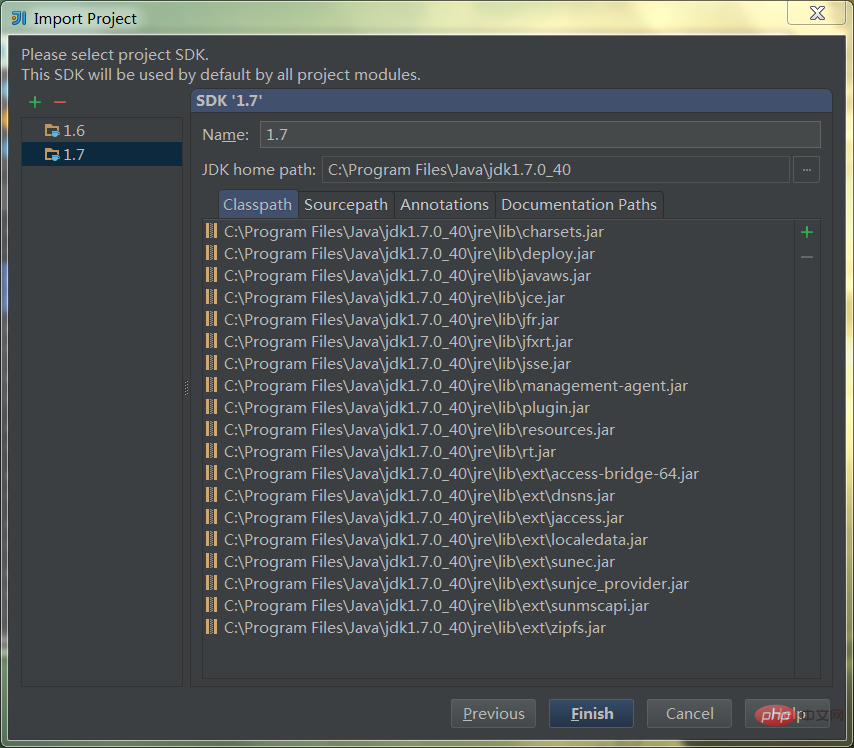
選擇jdk,我這裡已配置良好。若沒有,點選左側 號,設定jdk資訊。然後選擇一個你需要的jdk版本,點擊完成。

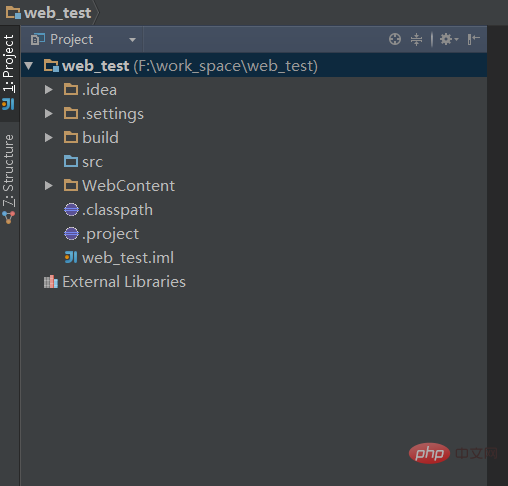
導入完成了,此時主視窗就開啟了,左邊是專案目錄,右邊是編輯區。下圖是目錄樹結構,發現已經產生了.idea目錄和web_test.iml文件,這些是idea的IDE依賴文件。

若是前面選擇了Open Project Structure after import,此時會自動開啟下圖窗口,若是沒有選擇,那麼滑鼠點選項目名稱後,按F4開啟。此時我們看到highlight部分是選擇的jdk版本,下面是預設的編譯輸出路徑,但是這個暫時是沒用的,後面會被覆蓋掉,所以不用管它。

左側選擇下一個選單,Modules,這是idea的概念,project下麵包含了Modules。這裡插一句,有很多人會對這個概念很迷糊甚至不齒,但這個概念的確是正確的,它是來自於maven的思想,如果你看到過一些大型開源軟體,開源nosql的源碼就知道,一個project下面會分很多模組開發。但對於常規的java web來說,不用管那麼多,就理解為一個project就是一個module,兩者合而為一就行。
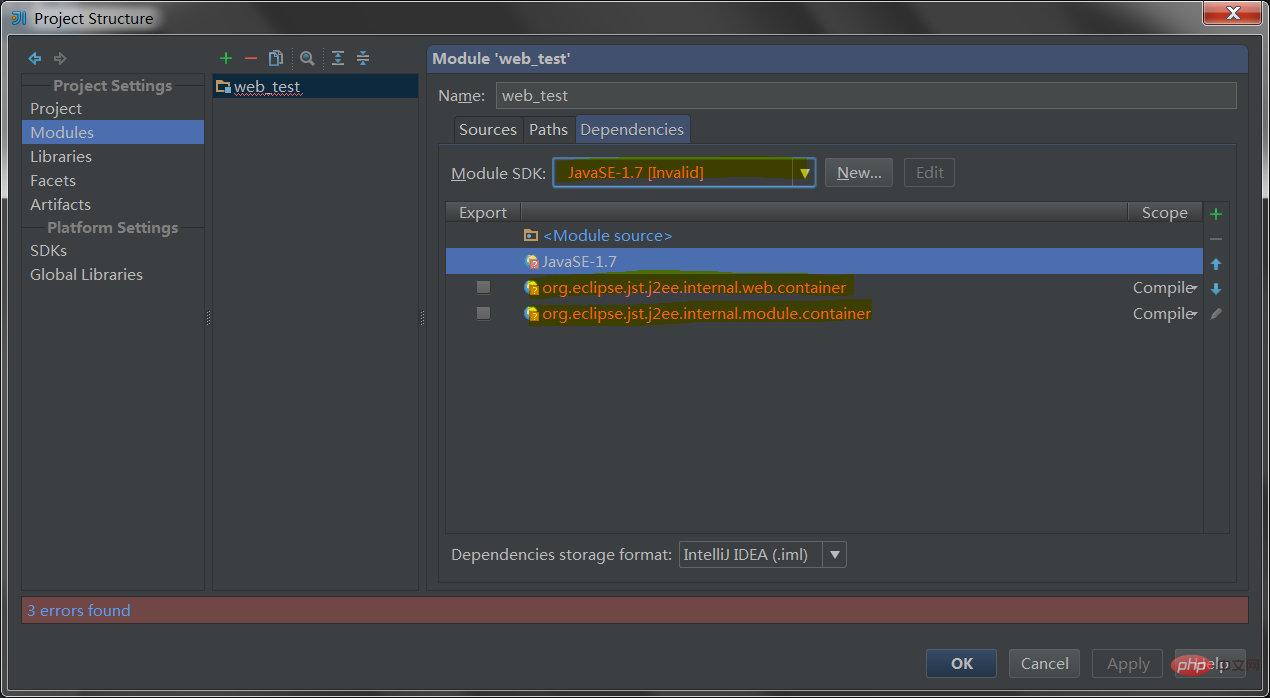
這個選單下,先點選右側三個橫向標籤頁Dependencies,看下圖,底下顯示了3 errors found,另外我手賤去畫了幾條高亮,其實這些高亮處都是紅字,說明在idea裡是不存在的。包括SDK一欄,和下面兩個jar包,都是從eclipse依賴檔案中讀出的,因此全部刪掉。

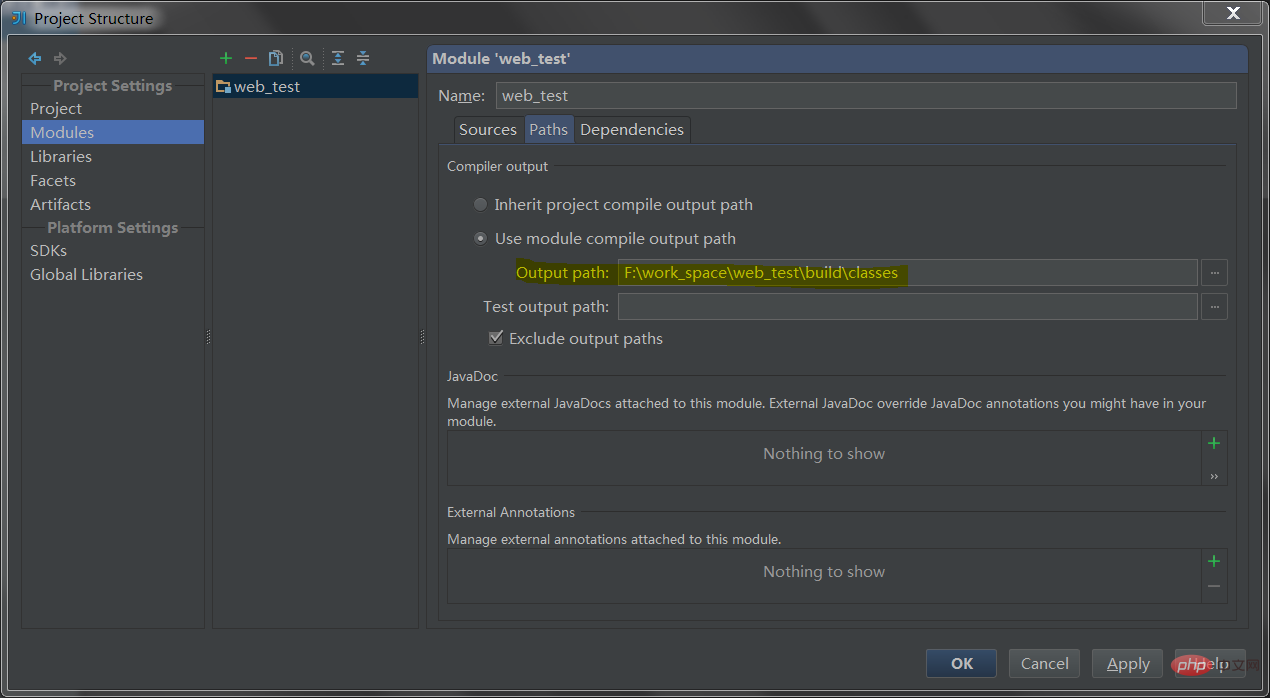
接著選擇三個橫向標籤頁的Paths,會看到highlight處,這裡就是我說的覆蓋掉前面的編譯輸出路徑,當然,使用預設就可以,不需要改動。會將class檔案放到src同等級的build目錄下。

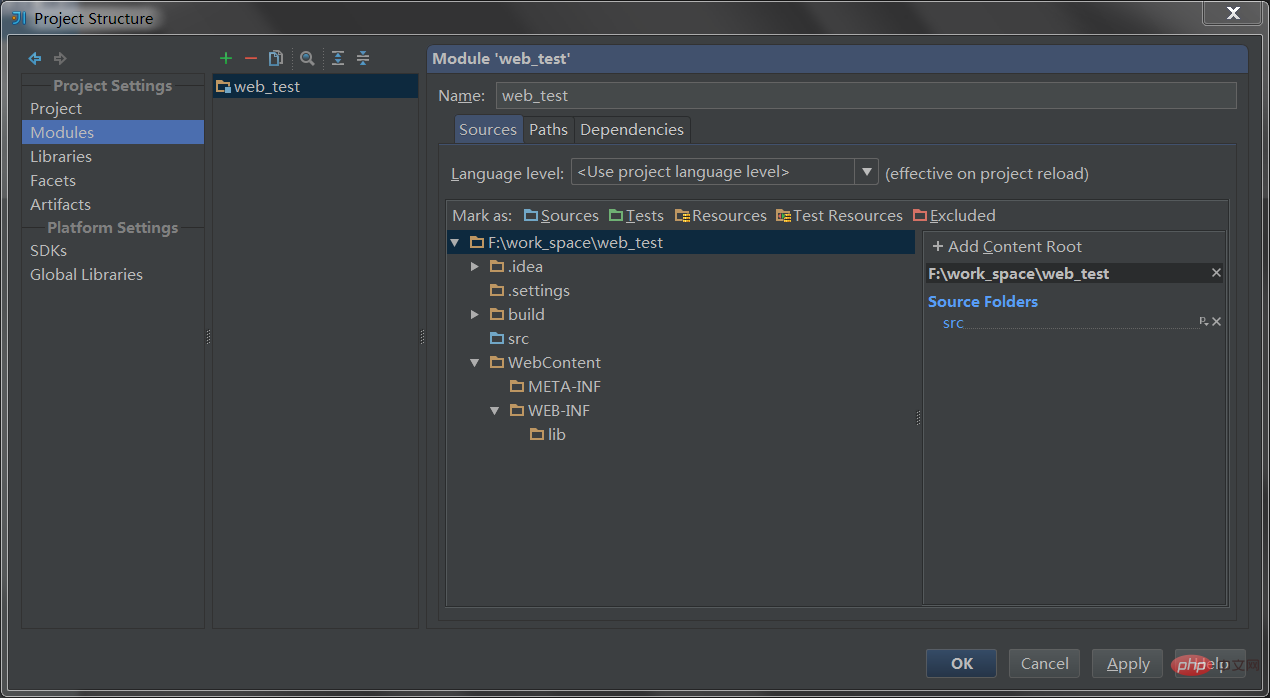
三個標籤頁的第一個Sources如下圖,沒有需要修改的,這裡主要定義了幾個目錄的角色,透過顏色標識,例如src預設為Sources,其他暫時都沒有角色。而如果專案是用maven建置的,那麼Sources,Tests,Resources和Test Resources就都有對應的目錄了。可以看出,idea很大程度上都是依賴maven的思想,或者說它底層很多地方就是靠maven來運作的。而這幾個不同的目錄角色,各有一些獨特的特性,如果不去搞清楚也不要緊。因為這些目錄,對於eclipse來說,都是classpath一個角色。

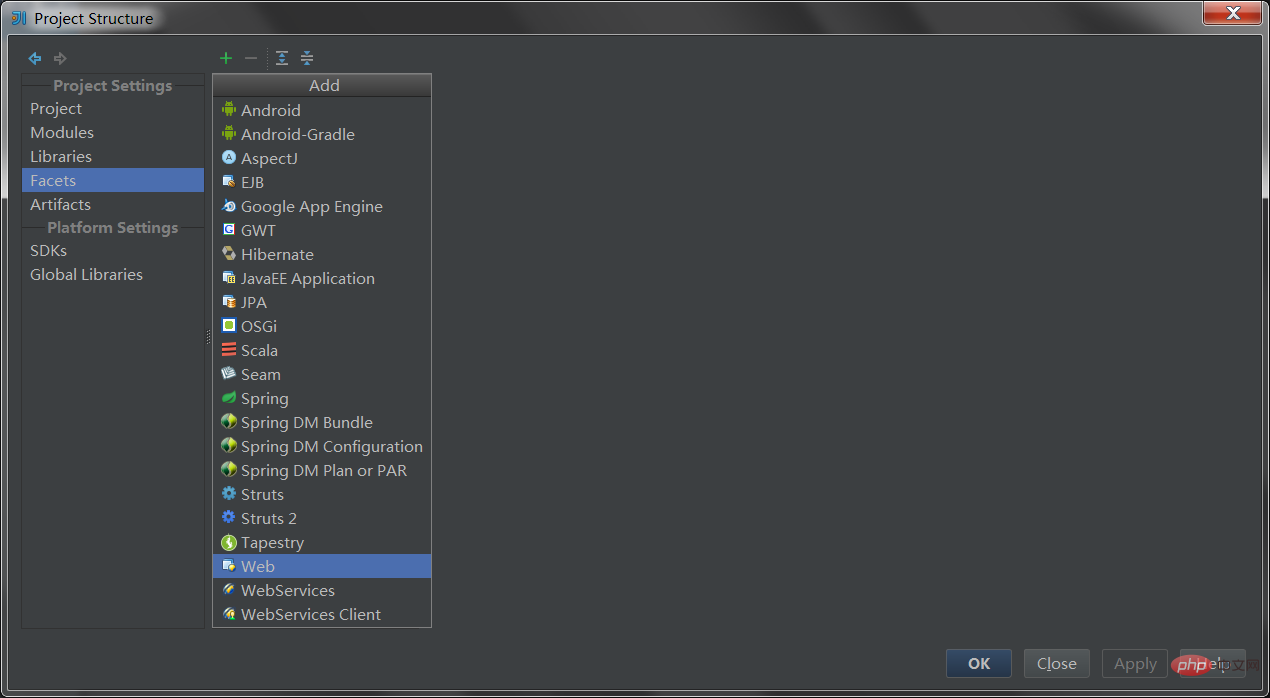
接著,選擇左側Facets選單,這個概念在eclipse裡也是有的,就是標示項目是由哪些元件構成的,如web,spring,strtus,hibernate等。點選 號,進行選擇,這裡選擇web。

點選後,有趣的事情,左側選單會跳到Modules,而右側,展現web配置相關的表單。關於左側的跳轉,你在配置萬Facets後會發現,這兩個選單項目中都會存在這些配置,web,spring等等。我並不是很理解為什麼,猜測和多模組的想法有關。
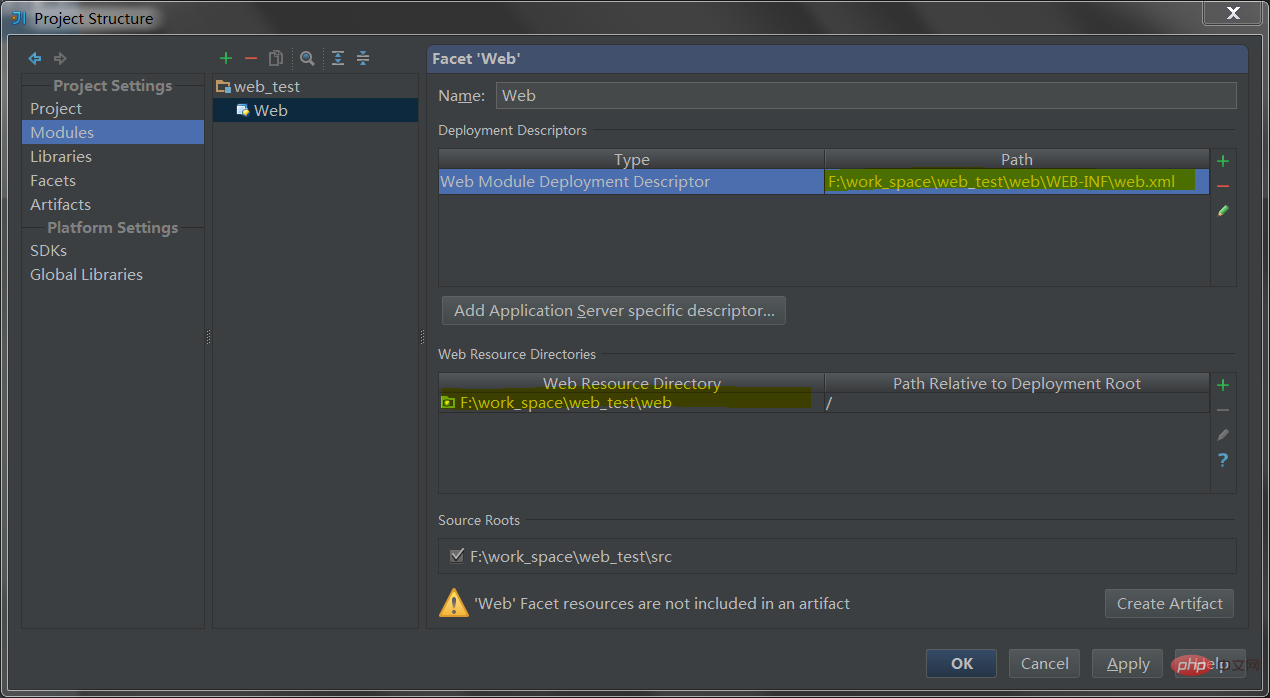
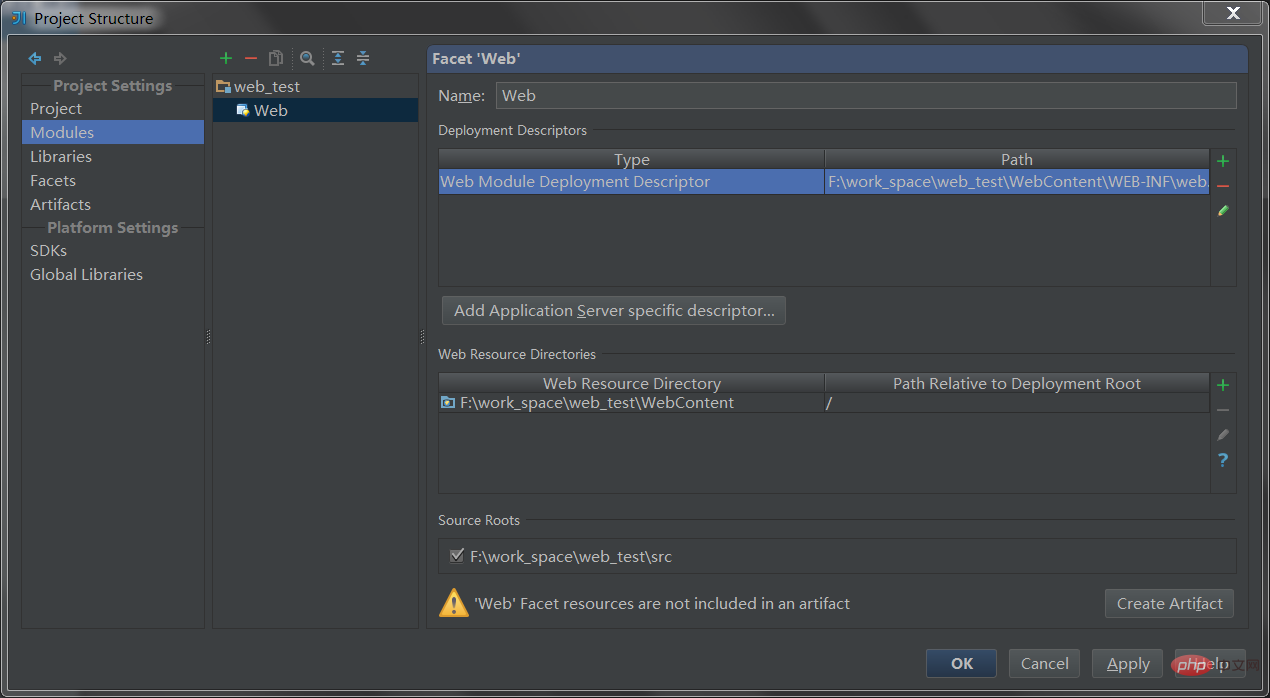
右側配置項中,兩處高亮,上面是web.xml路徑,下面是web根目錄。這裡是預設路徑,與我們不符,需要手動修改。因為idea預設web根目錄名字為web,而不是eclipse的WebContent,像MyEclipse是WebRoot。

修改後,看到右下角,有一個按鈕,Create Artifact,這又是maven地概念了,這個Artifact指的就是將要投到tomcat裡去跑的那個目錄。只不過它不會真的拷貝到tomcat安裝目錄下。只是會讓tomcat來尋找這個路徑,運行目錄下面的程式。

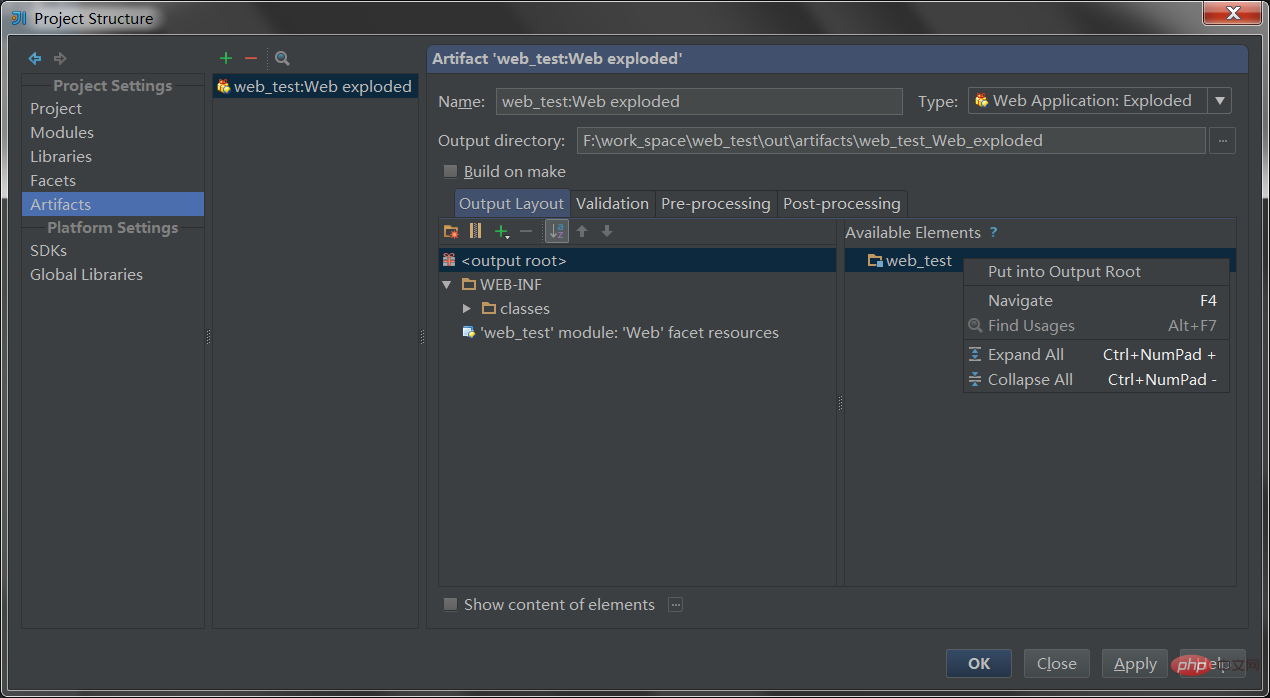
點選後,左側跳到Artifact選單,右側展現設定表單。這個過程與你手動切換到Artifact選單,然後點擊 號選擇打包類型的效果是一樣的。剛才那個按鈕是idea的智能化行為。
表單中,name,隨便取,可以不用修改。 Type,Web Application: Exploded是web開發的常用類型,無需修改。 Output directory,輸出路徑就是這個Artifact的目錄所在,idea會將所有需要的資源,包括class,lib,web目錄等等以tomcat能夠辨識的目錄結構拷貝到這裡。而tomcat會直接使用這個目錄來運作系統。預設是與src平級的out目錄下。一般也不用修改。
右邊的區域Available Elements中,最有可能出現的就是lib目錄下的jar包,這裡測試環境我忘了準備。但是一般情況下會列出一個jar包列表。這時候會有紅線提示,要你把jar包加入左側的輸入目錄結構。那麼右鍵選單中選擇Put into Output Root。這樣錯誤提示就會消失。但是! !我這裡要提一下,這個步驟其實現在的場景下是無效的,或者說這個錯誤提示完全不用管它。因為你會發現你即使不把jar包導入左邊,運行時,lib下的所有jar包依然會拷貝到artifact目錄下。但這不是idea的bug,是有原因的,這裡就不說了。

點選OK就好了,這樣專案配置就算完成了。然後是配置tomcat。
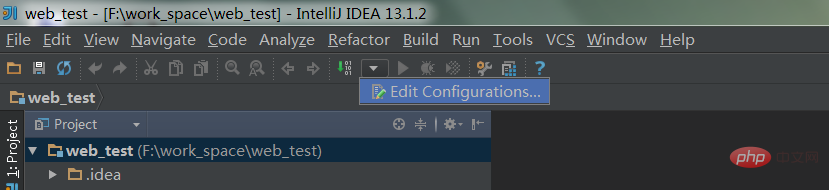
上部選單列會有一個小三角,下拉後選擇Edit Configuration

彈出視窗後,按圖示選擇。

選擇後,開啟tomcat設定表單。
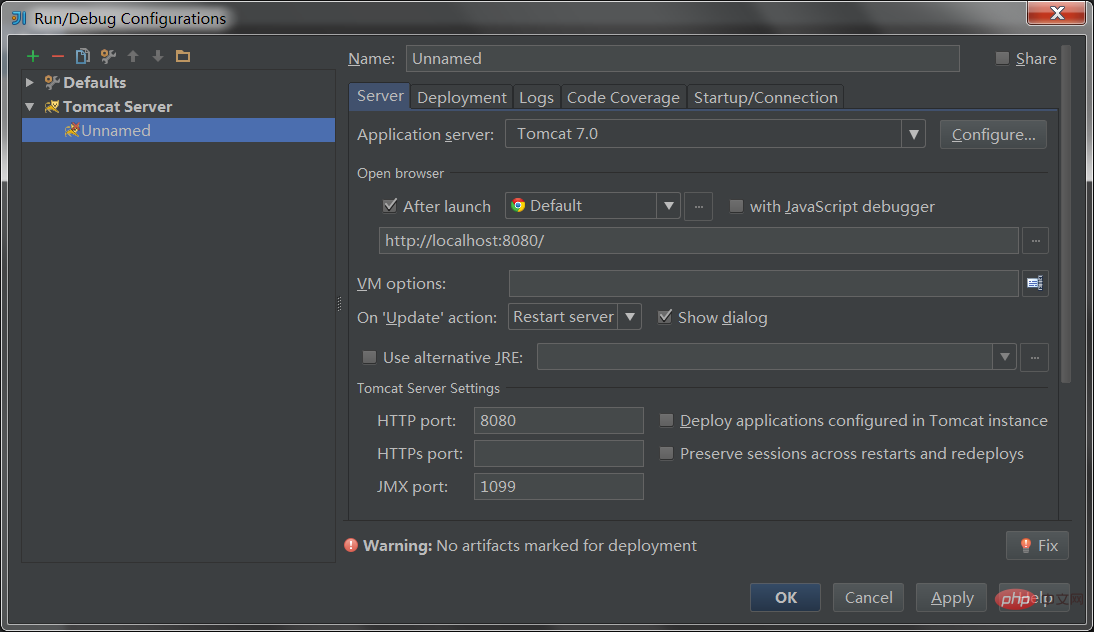
name,隨便取,我一般取tomcat5/6/7。 Application Server,選擇以關聯的tomcat版本,若沒有關聯過,點選右側Configure做關聯。 After launch可以勾選,在start/restart tomcat後會自動開啟瀏覽器並存取指定url。右下角有一個和session相關的勾選框,可以勾選,作用是restart以後,前面session中的值可以自動設置,就不用再登陸啦~~

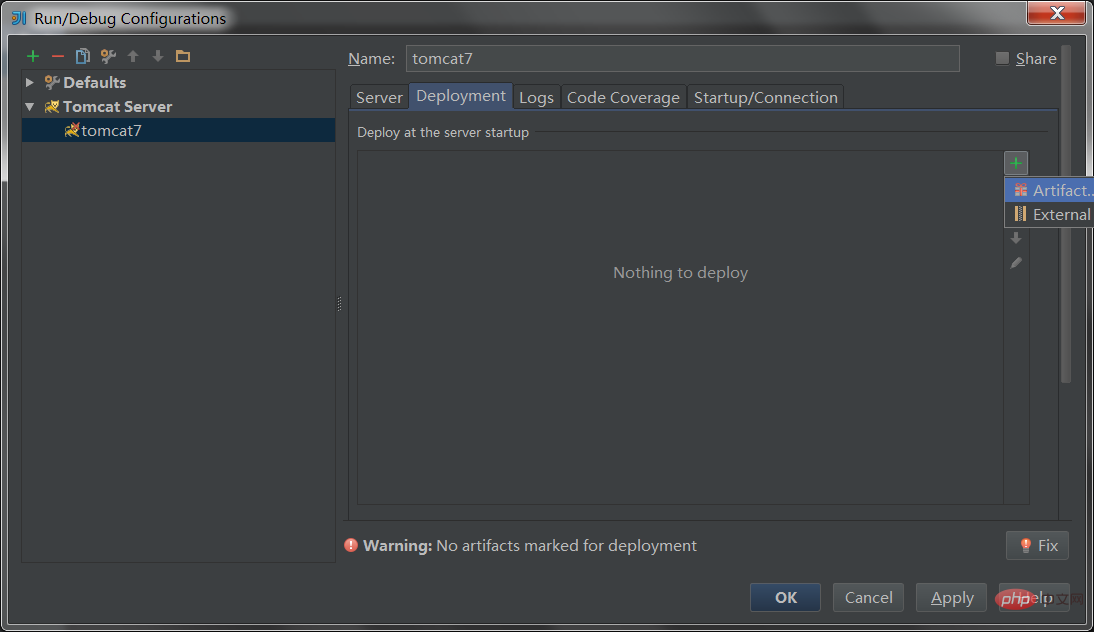
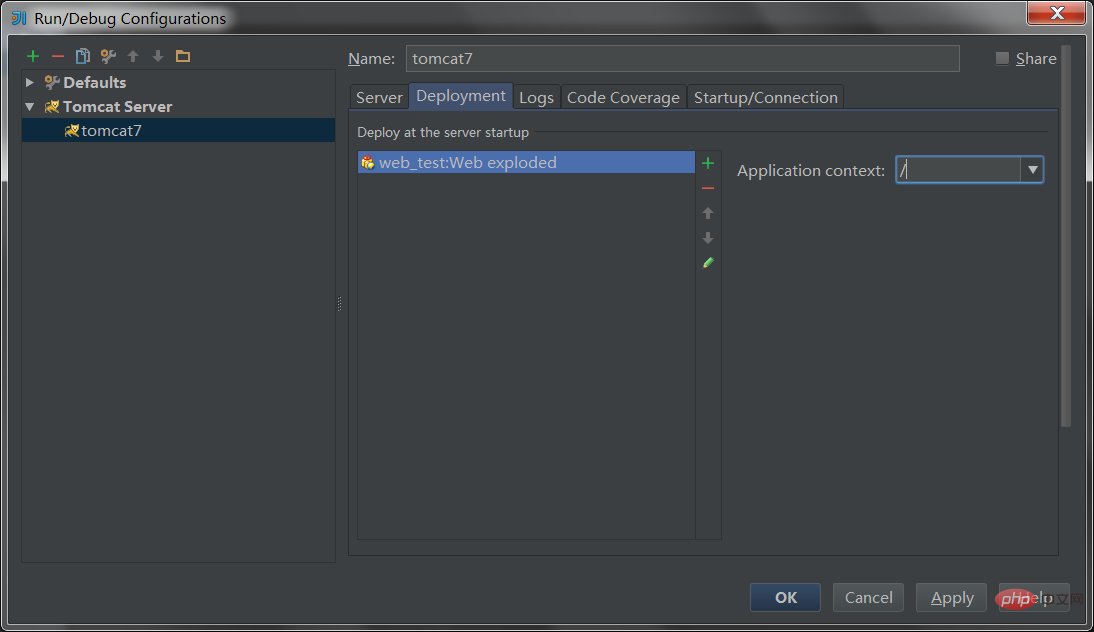
切換到第二個標籤頁deployment,點選右號,選擇第一項artifact,選擇剛才建立的那個artifact,

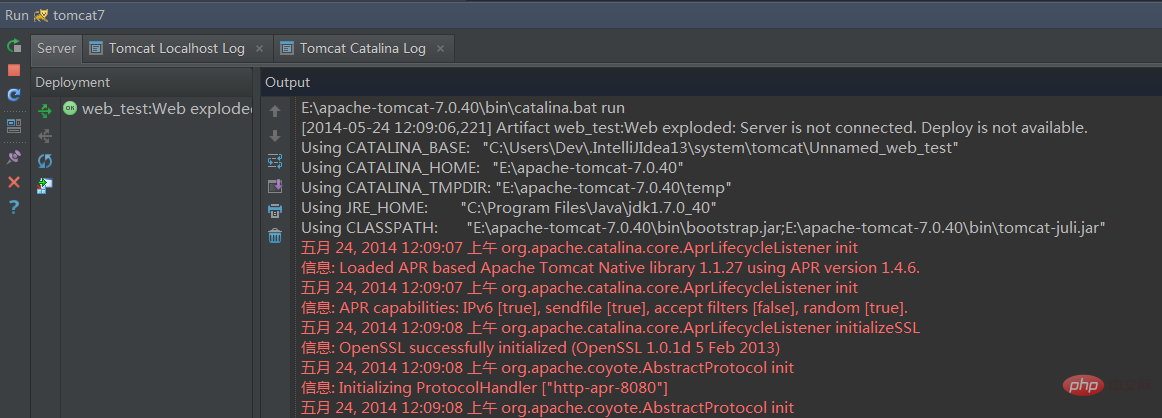
 點選OK,tomcat設定結束了,然後就可以開始運行tomcat了。介面上部會有tomcat圖標,右邊有run, debug圖標,點選即開始運作。浮出run/debug Panel。
點選OK,tomcat設定結束了,然後就可以開始運行tomcat了。介面上部會有tomcat圖標,右邊有run, debug圖標,點選即開始運作。浮出run/debug Panel。
 如果log一切正常,就表示運作起來了。在前面的過程中,存在一些配置,對開發過程還是有幫助的,但是與運行起來不影響,就不一一舉例說明了。
如果log一切正常,就表示運作起來了。在前面的過程中,存在一些配置,對開發過程還是有幫助的,但是與運行起來不影響,就不一一舉例說明了。
java教學》#
以上是idea怎麼導入Java檔案並執行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



