詳解vue.js三種安裝方式

詳解vue.js三種方式安裝
Vue.js (讀音/vjuː/, 類似view)是一個建構資料驅動的web 介面的漸進式框架。 Vue.js 的目標是透過盡可能簡單的 API 實現回應的資料綁定和組合的視圖元件。它不僅易於上手,還便於與第三方函式庫或既有專案整合。
以下介紹三種Vue.js 的安裝方法:
##1.獨立版本
我們可以在Vue.js的官網上直接下載vue.js,並在.html中透過<script>標籤中引用。 -> <script src = ../vue.js> </script> 開發環境不要使用最小壓縮版,不然會沒有錯誤提示和警告! (頁面中直接使用)2.使用CDN方法
unpkg:https://unpkg.com/vue/dist/vue .js, 會保持和npm 發布的最新的版本一致。 (建議使用)cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(# 3. NPM方法(建議使用)
在用Vue.js建立大型應用的時候推薦使用NPM安裝方法,NPM能很好的和諸如Webpack或Browserify 模組打包器配合使用。 Vue.js 也提供配套工具來開發單一檔案元件。
首先,先列出我們接下來需要的東西:node.js環境(npm套件管理器)
#vue-cli 鷹架建造工具
cnpm npm的淘寶鏡像
1) 安裝node.js
1) 安裝node.js
從node.js官網下載並安裝node,安裝過程很簡單,一直點下一步就ok了,安裝完之後,我們透過開啟命令列工具(win R),輸入
node -v 指令,查看node的版本,若出現對應的版本號,則表示你安裝成功了。 

##npm套件管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入npm -v 指令,顯示npm的版本資訊。 

到目前為止,node的環境已經安裝完成,npm 套件管理器也有了,由於有些npm資源被屏蔽或是國外資源的原因,常常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內鏡像----cnpm.
2)安裝cnpm
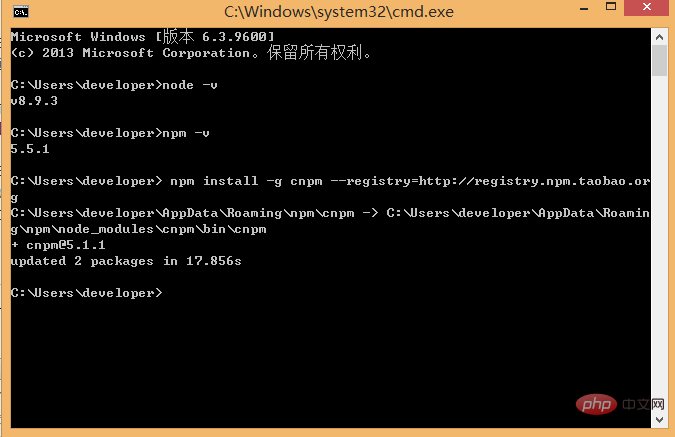
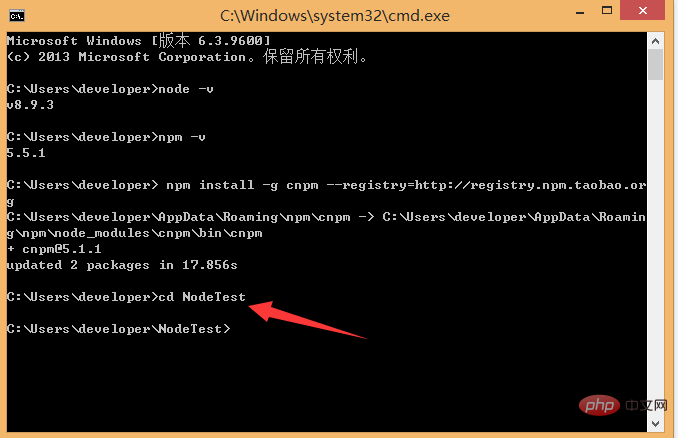
在命令列輸入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:

#完成後,我們就可以用cnpm代替npm來安裝依賴套件了。如果想進一步了解cnpm的,請查看淘寶npm鏡像官網。
3) 安裝vue-cli 腳手架建置工具(必須在全域中進行安裝)
在命令列中執行命令npm install - g vue-cli ,然後等待安裝完成。
是否安裝成功:vue -V
####webpack的版本查詢:webpack -v######透過以上三部,我們需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來建立專案。
首先我們要選擇存放項目的位置,然後再用命令列cd到專案的目錄中,在這裡,我選擇在c盤下建立新的目錄(NodeTest 目錄) ,用cd 將目錄切到該目錄下,如下圖:


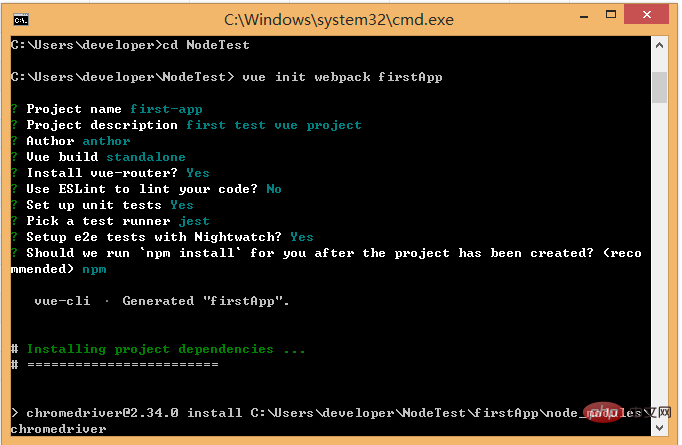
在NodeTest 目錄下,在在命令列中執行命令 vue init webpack firstApp(初始化一個完整版的項目) 。解釋一下這個指令,這個指令的意思是初始化一個項目,其中webpack是建構工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動產生在你指定的目錄中(我的實例中,會在NodeTest 目錄產生該資料夾),如下圖:
若我們在編輯器中已經手動建立了這個專案存放的資料夾cd到專案中:vue init webpack;初始化一下即可,同時也會載入webpack所依賴的套件:
 是否是在本目錄下進行建立
是否是在本目錄下進行建立

##輸入指令後,請詢問我們幾個簡單的選項,我們根據自己的需求進行填寫就可以了。
Project name :專案名稱 ,如果不需要更改直接回車就可以了。注意:這裡不能使用大寫,所以我把名稱改成了vueclitest
#Project description:專案描述,預設為A Vue.js project,直接回車,不用編寫。
Author:作者,如果你有設定git的作者,他會讀取。
Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇Y
Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。我們這裡不需要輸入n(建議),如果你是大型團隊開發,最好是進行設定。
setup unit tests with Karma Mocha? 是否需要安裝單元測試工具Karma Mocha,我們這裡不需要,所以輸入n。
Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試,我們這裡不需要,所以輸入n
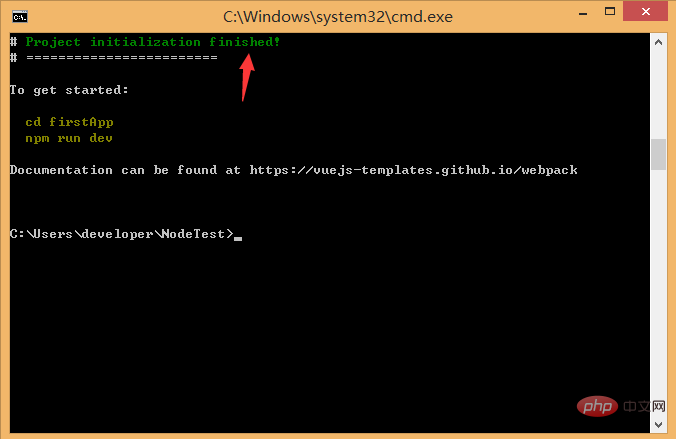
運行初始化命令的時候會讓用戶輸入幾個基本的配置選項,如項目名稱、項目描述、作者信息,對於有些不明白或不想填的信息可以一直按回車去填寫就好了,等待一會兒,就會顯示創建專案創建成功,如下圖:


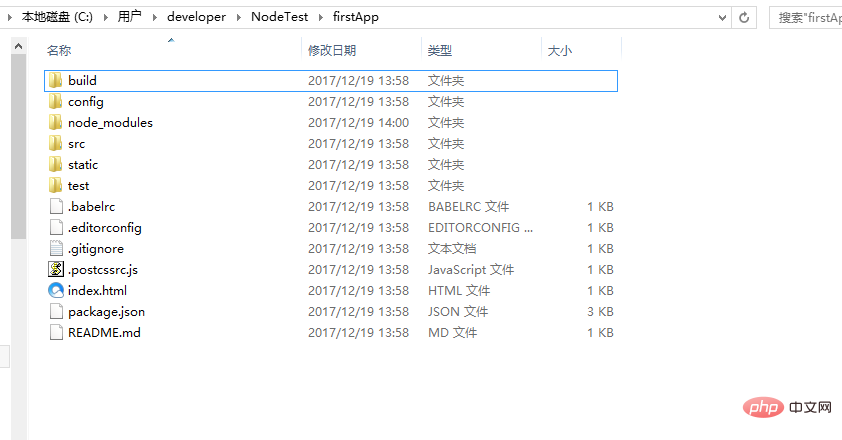
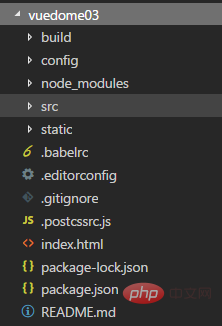
## 
build:最終發佈的程式碼的存放位置。
config:設定路徑、連接埠號碼等一些訊息,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的項目所需的各種依賴模組。
src:這裡是我們發展的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,裡麵包含了幾個目錄及檔案:
assets:放置一些圖片,如logo等
#components:目錄中放置的 router/index.js:設定路由的地方
## App.vue:項目入口(元件與元件),我們也可以使用元件來寫。主要作用是將我們自己定義的元件透過它與頁面建立聯繫進行渲染,這裡面的
main.js :專案的核心檔案(整個專案的入口js)引入依賴套件、預設頁面樣式等(專案運作後會在index.html中形成app.js文件)。
static:靜態資源目錄,如圖片、字體等。
test:初始測試目錄,可刪除
.XXXX檔案:設定檔。
index.html:html單一頁面的入口頁面,可以加入一些meta資訊或是同統計程式的或頁面的重置樣式等。
package.json:專案設定資訊檔案/所依賴的開發套件的版本資訊及所依賴的外掛程式資訊。
README.md:專案的說明文件。
webpack.config.js:webpack的設定文件,把.vue的文件打包成瀏覽器能讀懂的檔案。
.babelrc:是偵測es6語法的檔案的設定
## .getignore:忽略檔案的設定(例如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡配置)
.postcssrc.js:前綴的設定
# .eslintrc.js:設定eslint語法規則(在這裡面的rules屬性中設定讓哪個語法規則失效)
.eslintignore:忽略eslint對項目某些文件的語法規則的檢查
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改(模組化開發)。這個專案現在還只是一個結構框架,整個專案所需的依賴資源都還沒有安裝。
cd 專案名稱;進入專案中
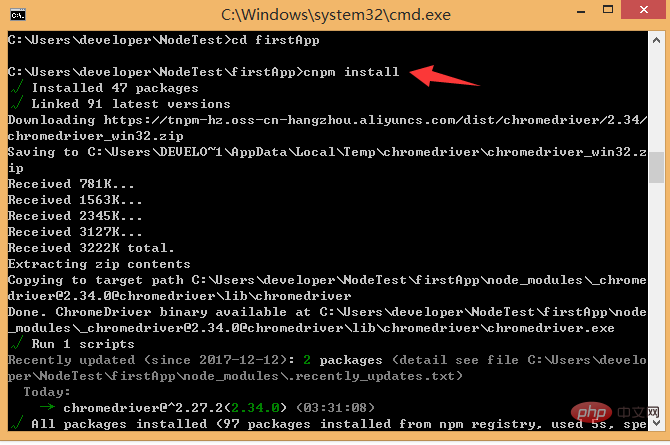
安裝專案所需的依賴套件/外掛程式(在package.json可檢視):執行cnpm install (npm可能會有警告,這裡可以用cnpm代替npm了,運行別人的程式碼需要先安裝依賴)
如果創建專案的時候沒有報錯,這一步可以省略。如果報錯了 cd到專案裡面執行 cnpm install / npm install若拿到別人的專案或從gethub下載的專案第一步就是要在專案中cnpm install;下載專案所依賴的插件,然後npm run dev 運行項目
安裝完成之後,我們到自己的專案去看,會多一個node_modules資料夾,這裡面就是我們所需要的依賴套件資源。 
# 安裝完相依性套件資源後,我們就可以執行整個專案了。 
執行專案
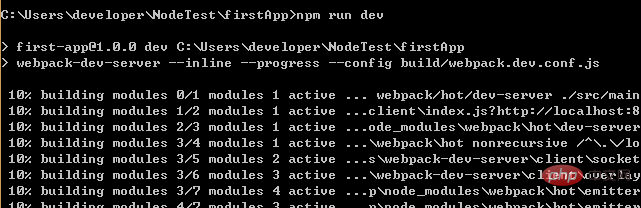
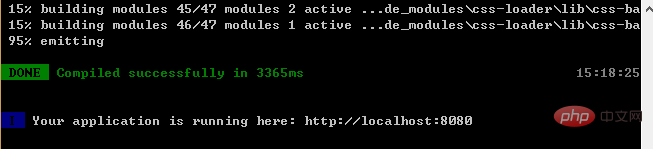
在專案目錄中,執行指令 npm run dev (npm run start),會使用熱加載的方式運行我們的應用,熱加載可以讓我們在修改完程式碼後不用手動刷新瀏覽器就能即時看到修改後的效果。

# 專案啟動後,在瀏覽器中輸入專案啟動後的位址:

瀏覽器中會出現vue的logo:

#至此,vue的三種安裝方式已介紹完畢。
專案完成後輸入打包指令:cnpm run build;會產生一個dist文件,就是我們的打包文件,點選.html檔案能運行則成功。
一、建置vue的開發環境(大綱)
- #必須安裝node.js
- 搭建vue的開發環境,安裝vue的鷹架工具 官方命令列工具
npm install - -global vue-cli
# 3.建立專案 必須cd到對應的一個專案裡面
vue init webpack vue-demo01 cd vue-demo01 cnpm install / npm install 如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm install npm run dev/npm run start

## 4.另一種建立專案的方式中小型專案 (建議)
#
vue init webpack-simple vuedemo02 cd vuedemo02 cnpm install / npm install npm run dev

拿到別人的專案無法正常運作後看有沒有node_modules這個檔案(專案所有的依賴),若沒有cd到專案中安裝專案的依賴:cnpm install/npm install
看了那麼多的vue.js的安裝方式總結一下。如有不多請多指教!希望帶給您幫助! 本文轉自:https://blog.csdn.net/muzidigbig/article/details/80490884推薦教學:《JS教學》
#以上是詳解vue.js三種安裝方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






