sublime text3使用技巧(安裝及常用設定)
下面由sublime教學專欄給大家分享sublime text3使用技巧,希望對需要的朋友有幫助!

簡介
#Sublime Text:一款具有程式碼高亮、語法提示、自動完成且反應快速的編輯器軟體,不僅具有華麗的介面,還支援插件擴展機制,優雅使用Sublime Text,插件則是不可缺少的存在,用她來寫程式碼,絕對是一種享受。
安裝啟動
- #官方網站下載:sublime text3;
- <span style="font-size: 14px;"></span>
-
官方網站下載:sublime text3;<span style="font-size: 14px;"></span>
開啟.exe檔進行安裝,記得選擇“Add to explorer context menu”,把它加入右鍵快捷選單,其他預設下一步;
93F6323C FD7F7544 3F39C318 D95E6480
B085E65E 2F5F5360 8489D422 FB8FC1AA
##在網路上找最新的Sublime Text3啟動碼,如下:
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB AA919AEC EF20E143 B361B1E7 4C8B7F04
FCCC7561 8A4A1741 68FA4223 ADCEDE07 -
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36 —— END LICENSE ——
################開啟Sublime選單 > help > enter License,輸入啟動碼即可。 ###### - 重新開啟sublime text3,如果enter License變成remove License啟動成功
##常用設定<span style="font-size: 14px;"></span>
快速鍵
- 設定預設編碼格式為UTF-8
- #選擇選單Preferences->(Settings)-User;<span style="font-size: 14px;"></span>
- ##在花括號中加入下面一行程式碼:”default_encoding”: “UTF-8”;<span style="font-size: 14px;"></span>
- sublime text 3設定字體
- 選擇選單Preferences->(Settings)-User;<span style="font-size: 14px;"></span>
- ##face」: “Consolas”,”font_size”: 12 ;<span style="font-size: 14px;"></span>
- 我的Preferences->(Settings)-User設定項目<span style="font-size: 14px;"></span>
##<span style="font-size: 14px;">{<br/> "auto_complete": true,<br/> "auto_match_enabled": true,<br/> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br/> "default_encoding": "UTF-8",<br/> "font_face": "Consolas",<br/> "font_size": 14,<br/> "ignored_packages": [ "AndyJS2", "Vintage"<br/> ],<br/> "theme": "Adaptive.sublime-theme",<br/> "update_check": false}<br/></span>登入後複製
<span style="font-size: 14px;"></span>
- 上下交換:#Ctrl sh~ift ↑↓
<span style="font-size: 14px;"></span> - 遊標齊選:Ctrl alt ↑↓
<span style="font-size: 14px;"></span>##複製整行至下一行: -
ctrl shift d
<span style="font-size: 14px;"></span>#向右縮排: -
Tab
<span style="font-size: 14px;"></span>#向左縮排: -
Shift Tab
<span style="font-size: 14px;"> </span>#刪除整行: -
Ctrl Shift K
<span style="font-size: 14px;"></span>註解單行: -
Ctrl /
<span style="font-size: 14px;"></span>#註解多行: -
##Ctrl Shift /
<span style="font-size: 14px;"></span>撤銷: -
Ctrl Z
<span style="font-size: 14px;"></span>##恢復撤銷: -
Ctrl Y
<span style="font-size: 14px;"></span>#找出關鍵字: -
<span style="font-size: 14px;"></span>##Ctrl F -
開啟搜尋方塊:<span style="font-size: 14px;"></span>
Ctrl P- <span style="font-size: 14px;"> </span>
- 輸入目前專案中的檔名,快速搜尋檔案<span style="font-size: 14px;"></span>
<span style="font-size: 14px;">#輸入</span>@ -
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span><span style="font-size: 14px;"></span>和關鍵字,尋找檔案中函數名稱 -
<span style="font-size: 14px;"></span>輸入
<span style="font-size: 14px;"></span>#:<span style="font-size: 14px;"></span>和數字,跳到文件中該行程式碼
- 輸入
<span style="font-size: 14px;"></span> -
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>
開啟指令方塊:
#常用外掛程式
Ctrl Shift P<span style="font-size: 14px;"></span>- #退出:
<span style="font-size: 14px;"></span>
Esc<span style="font-size: 14px;"></span>
<span style="font-size: 14px;"></span>◇安裝外掛程式
<span style="font-size: 14px;"></span>
CTRL SHIFT P開啟指令框,搜尋Package Control install安裝
##(Package Control外掛程式本身是一個為了方便管理外掛程式的外掛程式)
開啟install package終端機
######(直接呼叫指令框或開啟Package Control輸入install package點選進入)###############輸入想要的插件名稱點擊安裝即可############(重新開啟sublime此時在Package Setting中就能看到已安裝的插件了)#####################◇更新外掛程式###############Ctrl Shift P調出指令面板,輸入upgrade packages,點選更新################◇刪除外掛程式##############Ctrl Shift P調出指令面板,輸入remove,調出Remove Package終端機點選要刪除的插件######
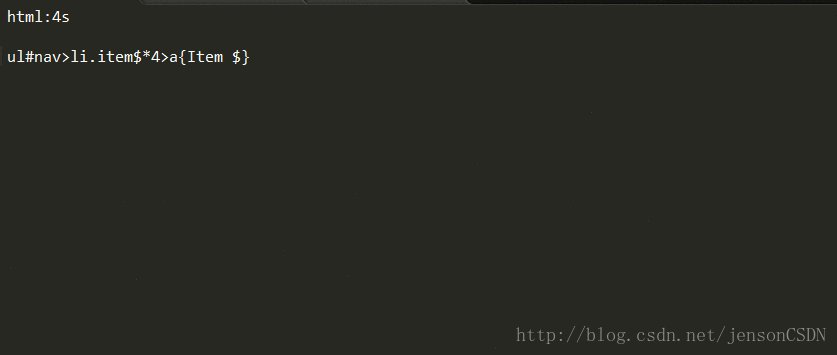
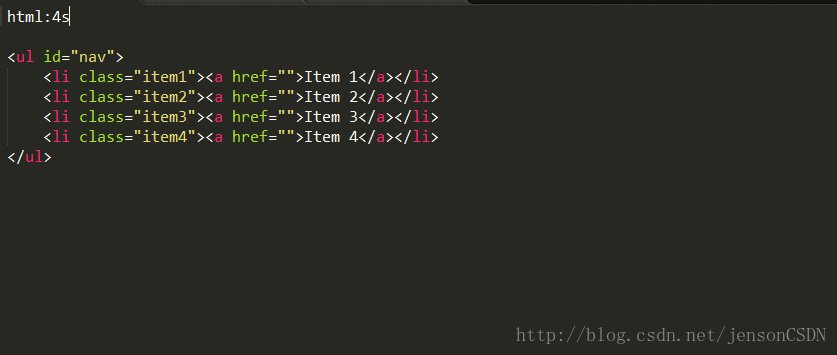
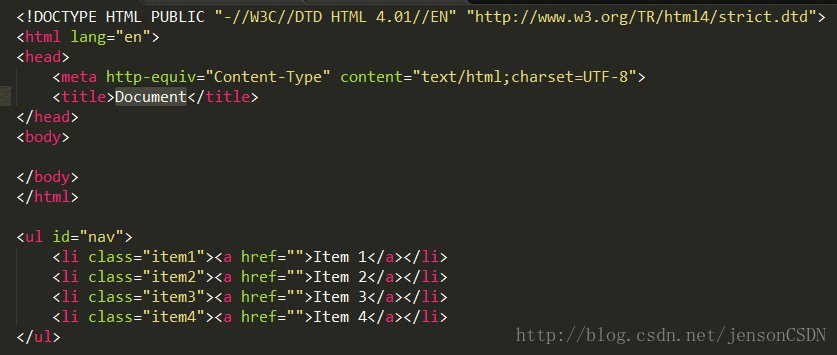
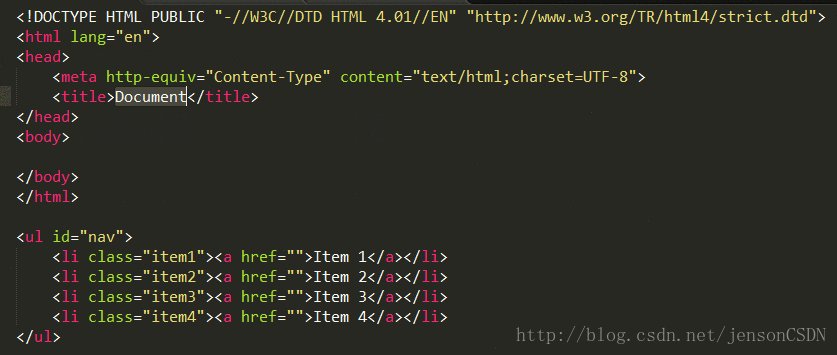
◇Emmet
#功能: 編碼快速鍵,前端必備
簡介: Emmet(依賴pyv8插件)作為zen coding的升級版,對於前端來說,可是必備插件,如果你對它還不太熟悉,可以在其官網(http://docs .emmet.io/)上看具體的示範影片。
使用: 教學 -http://docs.emmet.io/cheat-sheet/
##◇AutoFileName
功能: 快速輸入檔案名稱
簡介: 自動完成檔案名稱的輸入,如圖片選取
使用: 輸入」/」即可看到相對於本專案資料夾的其他檔案
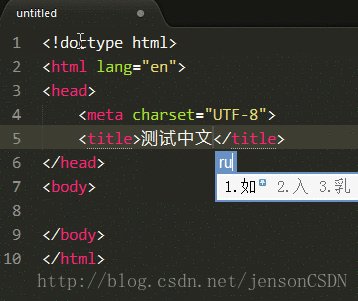
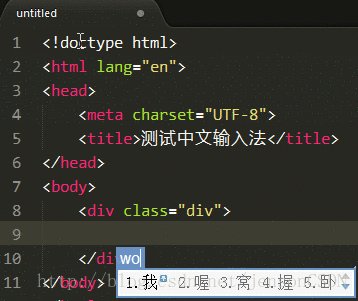
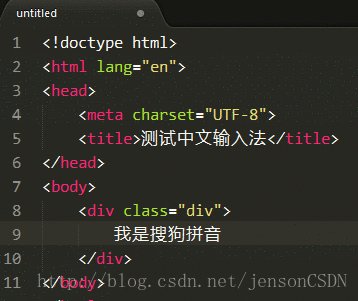
◇IMESupport
功能: sublime中文輸入法
簡介: 還在糾結Sublime Text 中文輸入法不能跟著遊標嗎?試試“IMESupport”這個插件吧!目前只支援 Windows,在搜尋等介面不能很好的跟隨遊標。
使用: Ctrl Shift P →輸入pci →輸入IMESupport →回車
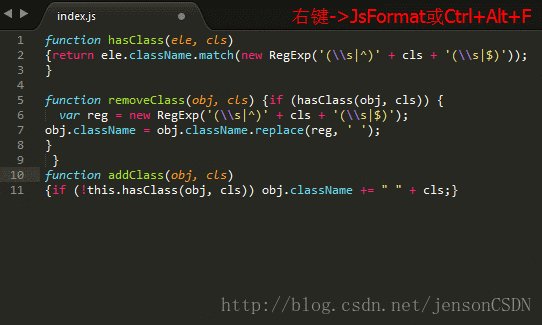
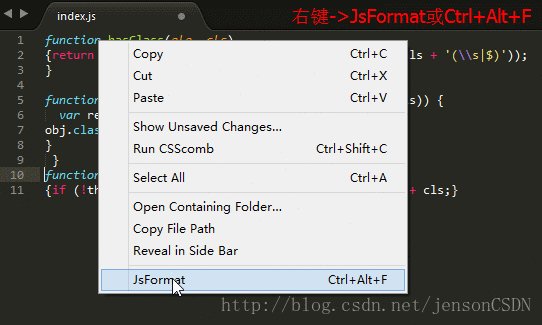
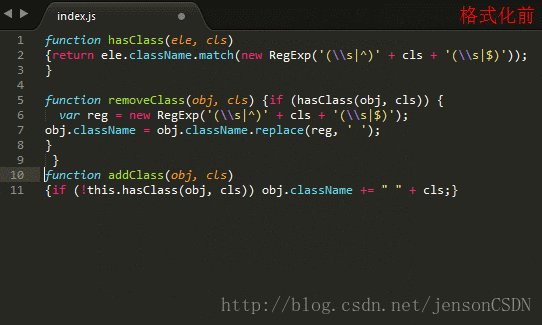
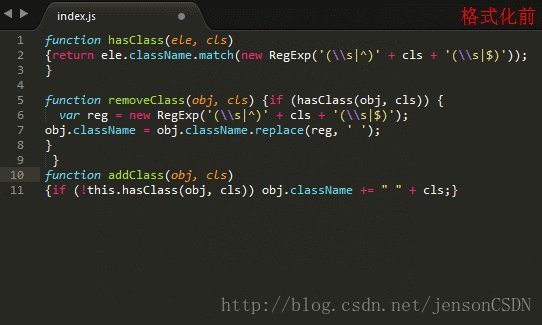
◇JsFormat
簡介: 這是一個將JS格式化的插件,可對壓縮檔案格式化,同樣使用Package Control安裝JsFormat插件之後,即可在JS檔案中透過滑鼠右鍵->
JsFormat<span style="font-size: 14px;"></span>或鍵盤快速鍵<span style="font-size: 14px;"></span>Ctrl Alt F<span style="font-size: 14px;"></span>對JS進行格式化
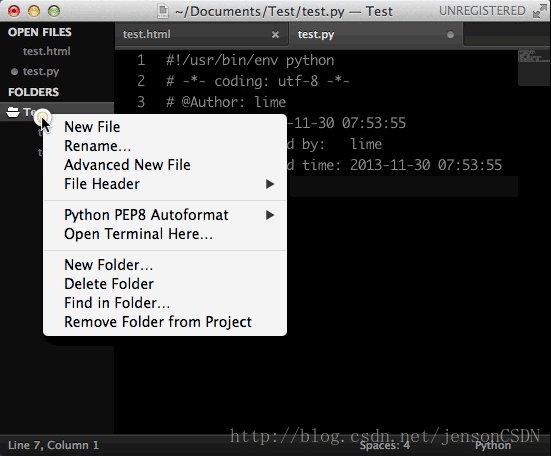
#◇SideBarEnhancements
##簡介: SideBarEnhancements是一款很實用的右鍵選單增強插件,在安裝插件前,在Sublime Text左側FOLDERS欄中點擊右鍵,只有寥寥幾個簡單的功能
◇TrailingSpaces
簡介: 有時候,在程式碼結尾打多了幾個空格或Tab,沒有任何顯示效果,TrailingSpaces這款插件能高亮顯示多餘的空格和Tab
◇CssComb
簡介:
CssComb是為CSS屬性進行排序和格式化插件,使用Package Control安裝CssComb插件後,你可能會發現它並不能運行,它依賴Node.js ,若您的電腦已安裝過NodeJS環境,可跳過此步驟,若您的電腦中尚未安裝過Node.js環境,應該到Node.js官網中[下載]並安裝對應版本的Node.js 使用: 使用方法:選單Tools->Run CSScomb或在CSS檔案中按快捷鍵Ctrl Shift C(快捷鍵和ColorPicker插件衝突將其改為Ctrl Shift alt C)
◇#ConvertToUTF8
簡介:
sublime text本身是不支援中文編碼的,所以需要透過安裝插件來解決,ConvertToUTF8插件可以實現 使用:
使用方法:按快捷鍵Ctrl Shift C(快捷鍵和ColorPicker插件衝突將其改為Ctrl Shift alt z) **快速鍵修改:**preferences→browse packages點選開啟找到對應的外掛程式修改快捷鍵
◇Autoprefixer
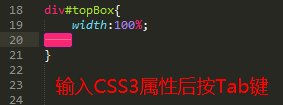
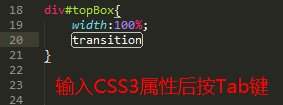
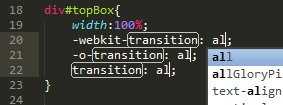
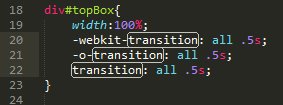
################################################################ ############簡介:### 這是一款CSS3私有前綴自動補全插件,該插件使用CanIUse資料庫,能精準判斷哪些屬性需要什麼前綴,與CssComb插件一樣,該外掛程式也需要係統已安裝Node.js環境#######
使用: 在輸入CSS3屬性後(冒號前)按Tab鍵,如下圖示
◇ColorPicker
#簡介: 在編輯CSS樣式的時候,ColorPicker可以讓sublime text 內建一個調色盤,調好顏色,點擊OK就會在遊標處產生十六進位顏色代碼。
使用:<span style="font-size: 14px;">Ctrl/Cmd Shift C</span>調出
## ◇ColorHighlighter
#簡介: ColorHighlighter是一個顯示選取顏色代碼的視覺色彩的外掛程式。如果您選擇“# fff“,它將向您展示白色
◇Terminal
<span style="font-size: 14px;"></span>

◇
File Header- <span style="font-size: 14px;"></span>
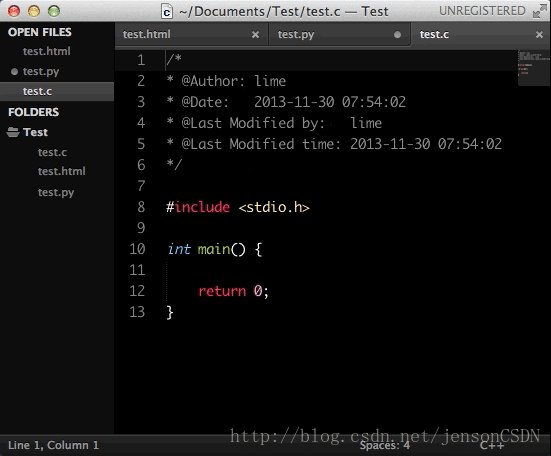
preferences→browse packages點擊開啟找到對應的插件,開啟template修改範本◇File Header
設定:
#簡介: File Header是一個為檔案自動新增前綴欄位的插件
- <span style="font-size: 14px;"></span>
◇程式碼提示外掛程式匯總
#SublimeCodeIntel
- 功能: SublimeCodeIntel 實作程式碼智慧提示及自動完成功能 缺點:
功能: 可以自訂,建議使用######支援語言:### javascript , jQuery , Bootstrap,php,react,css等##### #配置:###將對應檔案的false改為true###################JavaScriptCompletions############################################################################## ####功能:### JavaScriptCompletions實現程式碼智慧提示及自動完成功能######特點:### 提示全,高版本sublime支援好######支援語言:### javascript ###########################支援語言: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
bettercompletion
以上是sublime text3使用技巧(安裝及常用設定)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
崇高的文字生產力黑客:加快您的編碼工作流程
Apr 03, 2025 am 12:20 AM
使用SublimeText提升編程效率的方法包括:1)熟練使用快捷鍵,如Ctrl Shift D複製行;2)利用多行編輯功能,如Ctrl 鼠標點擊選擇多位置;3)安裝插件,如Emmet生成HTML/CSS代碼;4)自定義配置文件,如設置字體大小和顏色主題。掌握這些技巧可以大大提升你的編碼速度和工作效率。
 高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
高級崇高文本自定義:主題,鍵綁定和軟件包
Apr 04, 2025 am 12:05 AM
定制SublimeText的方法包括:1.創建並修改主題文件,如MyTheme.sublime-theme,調整編輯器外觀;2.自定義按鍵綁定,通過Default(Windows).sublime-keymap文件設置快捷鍵;3.安裝PackageControl並通過它管理插件,如Emmet和SublimeLinter,擴展編輯器功能。
 崇高的文本命令調色板:釋放崇高的力量
Apr 07, 2025 am 12:17 AM
崇高的文本命令調色板:釋放崇高的力量
Apr 07, 2025 am 12:17 AM
使用SublimeText的CommandPalette可以提高工作效率。 1)打開CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。 2)輸入命令關鍵字,如"InstallPackage"或"DarkTheme"。 3)選擇並執行命令,如安裝插件或切換主題。通過這些步驟,CommandPalette能幫助你快速執行各種任務,提升編輯體驗。
 崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
崇高的文本項目管理:組織和導航代碼庫
Apr 08, 2025 am 12:05 AM
SublimeText的項目管理功能可以通過以下步驟高效組織和導航代碼庫:1.創建項目文件,使用Project菜單中的SaveProjectAs...保存.sublime-project文件。 2.配置項目文件,指定包含的文件夾和設置,如排除特定文件或設置構建系統。 3.打開項目文件,通過Project菜單中的OpenProject快速加載項目環境。 4.優化項目文件,避免包含過多文件夾,使用排除模式提升導航速度。通過這些步驟,你可以利用SublimeText的項目管理功能,提升開發效率和代碼質量。
 崇高的文本構建系統:直接編譯和運行代碼
Apr 05, 2025 am 12:12 AM
崇高的文本構建系統:直接編譯和運行代碼
Apr 05, 2025 am 12:12 AM
SublimeText的BuildSystems可以通過配置文件自動化編譯和運行代碼。 1)創建JSON配置文件,定義編譯和運行命令。 2)使用快捷鍵觸發BuildSystems執行命令。 3)優化配置以提高性能,如使用緩存和並行編譯。這讓開發者能專注於編寫代碼,提升開發效率。
 崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
崇高的文本正則表達式:掌握搜索並替換
Apr 06, 2025 am 12:15 AM
在SublimeText中使用正則表達式進行搜索和替換可以通過以下步驟實現:1.打開搜索和替換功能,使用快捷鍵Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。 2.勾選"正則表達式"選項,輸入正則表達式模式進行搜索和替換。 3.使用捕獲組提取匹配內容,例如使用https?://(1 )提取URL中的域名。 4.測試和調試正則表達式,確保正確匹配所需內容。 5.優化正則表達式,避免過度匹配和使用非貪婪匹配提高性能。 /↩
 崇高的文本軟件包控制:掌握軟件包管理
Apr 09, 2025 am 12:08 AM
崇高的文本軟件包控制:掌握軟件包管理
Apr 09, 2025 am 12:08 AM
PackageControl通過以下步驟提升SublimeText的開發體驗:1.安裝PackageControl,使用幾行命令即可完成。 2.通過快捷鍵或菜單訪問PackageControl,進行插件的安裝、更新和刪除。 3.定期清理和更新插件,優化性能並提升開發效率。通過這些操作,開發者可以專注於編程,提升整體開發體驗。
 崇高的文字:解釋的許可證詳細信息
Apr 10, 2025 am 09:34 AM
崇高的文字:解釋的許可證詳細信息
Apr 10, 2025 am 09:34 AM
SublimeText的許可證是永久性的數字密鑰,用於解鎖所有功能並去除試用提示。購買後通過官方網站激活,同一密鑰可用於多設備個人使用,需避免違反使用條款。