inline元素特點是:1、水平方向上依direction依序佈局;2、不會在元素前後換行;3、受white-space控制;4、margin/padding在垂直方向上無效,水平方向上有效。

對於我這樣的初學者來說,一開始可能會經常分不清block元素和inline以及它們之間的差異。
不過block元素還是比較好理解的,而對於inline元素,有些地方需要注意。
inline元素的特點:
在水平方向上根據direction依序佈局。
不會在元素前後換行
#受white-space控制。
margin/padding在垂直方向上無效,水平方向上有效。
width/height屬性對非替換行內元素無效,寬度由元素內容決定。
非替換行內元素的行框高由line-height決定,替換行內元素的行框高由height,margin,padding,border決定。
vertical-align屬性生效。
inline元素除了上述還有一條比較重要的特點:
浮動(float)或絕對定位(position:absolute)時會轉換為block
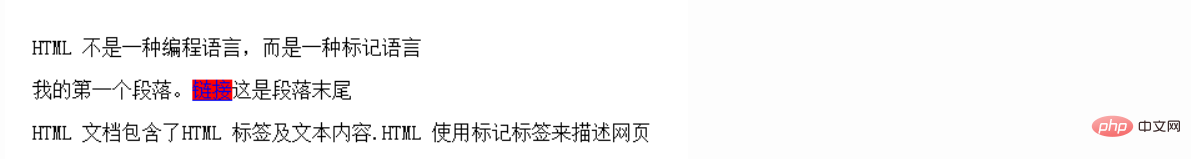
<body>
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
推薦教學: 《css教學》
以上是inline元素特點是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


