以下內容是關於javascript如何調試有哪些建議和技巧的相關知識,具體詳情請看下文吧。
瀏覽器開發者工具
我個人最喜歡Chrome開發者工具。雖然Safari和Firefox無法達到Chrome那麼高的標準,但它們也逐漸改善。在Firefox中,可以將Firebug和Firefox開發者工具組合使用。如果Firefox小組在改善內建開發者工具方面繼續表現優異的話,Firebug有一天可能會被淘汰。
先把個人偏好放在一邊,你應該能夠在目標瀏覽器中對任意程式碼進行試驗和調試。你的目標瀏覽器可能包括著名的IE8,也可能不包括。
要熟悉你自己選擇的開發者工具。你還可以從IDE(整合開發環境)或第三方軟體獲得額外的調試支援。
在各種調試工具中,調試的基礎知識是相通的。事實上,我是在90年代從Borland的C開發者環境中學習的調試基礎。斷點、條件斷點、監視與最新版Chrome開發者工具是完全相同的。 2000年左右,我在Java中捕獲到第一例異常。堆疊追蹤(Stack traces)的概念依然適用,即使JavaScript術語將其稱為錯誤(Error),檢查堆疊追蹤仍然和以前一樣有用。
有些知識點是前端開發特有的。例如:
DOM檢查
DOM斷點
調試事件
記憶體外洩分析
斷點
使用debugger語句可以在原始碼中增加斷點。一旦到達debugger語句,執行中斷。目前作用域的上下文出現在控制台中,還有所有的局部變數和全域變數。將滑鼠遊標移到變數上可以查看變數的值。
在程式碼中也可以建立條件斷點:
JavaScript
if (condition) {
debugger;
}也可以依照自己需求在開發者工具中插入斷點和條件斷點。在Chrome開發者工具中,在Sources視圖中點擊行號即可增加斷點。如果在斷點上點擊右鍵並選擇“編輯斷點(Edit Breakpoint)”,你也可以增加斷點條件。
節點變化的斷點
如果你的任務是偵錯垃圾程式碼,你可能會有這樣的問題:為什麼DOM節點在執行過程中改變了。 Chrome開發者工具提供了一個方便的斷點,可用於偵測元素樹中的節點變化。
在Elements視圖中,右鍵點選一個元素,從右鍵選單中選擇「Break on…」。

節點變化的斷點
DOM斷點的類型可能包括:
選定節點樹狀子目錄(sub-tree)中的節點變化,
選定節點的屬性發生變化,
節點被刪除。
避免記錄引用類型
當記錄物件或陣列時,原始類型的值在引用物件記錄中可能會發生變化。當查看引用類型時一定要記住,在記錄和查看期間,程式碼執行可能會影響觀測到的結果。
例如,在Chrome開發者工具中執行以下程式碼:
JavaScript
var wallets = [{ amount: 0 }];
setInterval( function() {
console.log( wallets, wallets[0], wallets[0].amount );
wallets[0].amount += 100;
}, 1000 );記錄的第二個和第三個屬性的值是正確的,第一個屬性中物件所引用的值是不可靠的。當你第一次在開發者工具中顯示這個屬性時,amount域的值就已經確定了。無論你對同一個引用關閉並重新開啟多少次,這個值都不會改變。

記錄參考類型
永遠記得你在記錄什麼。記錄原始型別時,使用有斷點的watch表達式。如果是非同步程式碼,避免記錄參考類型。
表格記錄
在某些開發者工具中,你可以用console.table在控制台中記錄物件陣列。
嘗試在你的Chrome開發者工具中執行下列程式碼:
JavaScript
console.table(
[
{
id: 1,
name: 'John',
address: 'Bay street 1'
},
{
id: 2,
name: 'Jack',
address: 'Valley road 2.'
},
{
id: 3,
name: 'Jim',
address: 'Hill street 3.'
}
] );
输出是非常好看的表格。所有原始类型都立刻显示出来,它们的值反应记录时的状态。也可以记录复杂类型,显示内容为其类型,内容无法显示。因此,console.table只能用来显示具有原始类型值的对象构成的二维数据结构。
XHR断点
有时你可能会遇到错误的AJAX请求。如果你无法立刻确认提交请求的代码,XHR断点可以帮你节省时间。当提交某一特殊类型的AJAX时,XHR断点将会终止代码的执行,并将提交请求的代码段呈现给用户。
在Chrome开发者工具的Sources标签页中,其中一个断点类型就是XHR断点。点击+图标,你可以输入URL片段,当AJAX请求的URL中出现这个URL片段时,JavaScript代码将会中断。
事件监听器断点
Chrome开发者工具可以捕获所有类型的事件,当用户按下一个键、点击一下鼠标时,可以对触发的事件进行调试。
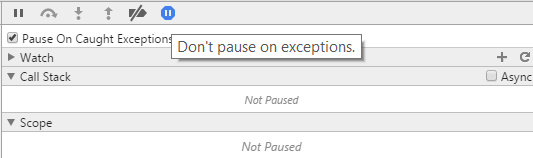
异常时暂停
Chrome开发者工具可以在抛出异常时暂停执行JavaScript代码。这可以让你在Error对象被创建时观察应用的状态。

异常时暂停
代码片段
Sources标签页左侧面板上有一个代码片段(Snippet)子标签页,可用于保存代码片段,帮你调试代码。
如果你坚持使用控制台调试,反复写相同的代码,你应该将你的代码抽象成调试片段。这样的话,甚至还可以把你的调试技巧教给你的同事。
Paul Irish发布过一些基本的调试代码片段,例如在函数执行前插入断点。审查这些代码片段,并在网上搜索其他代码片段,这是很有价值的。
在函数执行前插入断点
如果你可以得到函数调用的源代码,你还可以在函数调用前插入断点来终止函数的执行。如果你想调试f函数,用debug(f)语句可以增加这种断点。
Unminify最小化代码
(译者注:unminify 解压缩并进行反混淆)
尽可能使用 source map。有时生产代码不能使用source map,但不管怎样,你都 不应该直接对生产代码进行调试。
(译者注:sourcemap 是针对压缩合并后的web代码进行调试的工具)
如果没有source map的话,你最后还可以求助于Chrome开发者工具Sources标签页中的格式化按钮(Pretty Print Button)。格式化按钮{}位于源代码文本区域的下方。格式化按钮对源代码进行美化,并改变行号,这使得调试代码更加方便,堆栈跟踪更加有效。
格式化按钮只有在不得已时才会使用。从某种意义上来说,丑代码就是难看,因为代码中的命名没有明确的语义。
DOM元素的控制台书签
Chrome开发者工具和Firebug都提供了书签功能,用于显示你在元素标签页(Chrome)或HTML标签页(Firebug)中最后点击的DOM元素。如果你依次选择了A元素、B元素和C元素,
$0 表示C元素
$1 表示B元素
$2 表示A元素
如果你又选择了元素D,那么$0、$1、$2和$3分别代表D、C、B和A。
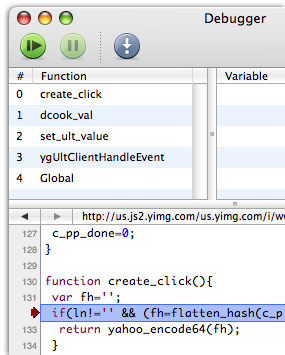
访问调用栈
JavaScript
var f = function() { g(); }
var g = function() { h(); }
var h = function() { console.trace('trace in h'); }
f();Chrome開發者工具中的Sources標籤頁也在Watch表達式下方顯示呼叫堆疊。
效能審查
性能審查工具通常是很有用的。這些工具可以用於防止記憶體洩露,還可以偵測到你的網站哪裡需要最佳化。由於這些工具並不了解你的產品,你可以忽略其某些建議。通常來說,效能分析工具能夠有效範圍,可以讓你的網站顯著優化。
審查工具舉例:
Chrome開發者工具的Audit標籤頁
YSlow
熟能生巧
你可能熟悉某些除錯技巧,其他技巧也會幫你節省不少時間。如果你開始在實踐中使用這些技巧,我建議你幾週之後重新閱讀這篇文章。你將會驚訝地發現,你的焦點在幾週內就改變了。
五個常用的js除錯工具
JavaScript被稱為以原型(prototype)為基礎的語言。這種語言有許多特色,例如動態和弱型,它還有一等函數(first class function)。另一個特點是它是一個多典範(multi-paradigm)語言,支援物件導向、宣告式、函數式的程式設計風格。
JavaScript最初被用作客戶端語言,瀏覽器實作它用來提供增強的使用者介面。 JavaScript在許多現代的網站和Web應用程式中都有應用。 JavaScript的一個很棒的功能也很重要,就是我確實可以用它來提升或改善網站的使用者體驗。 JavaScript也可以提供豐富的功能和互動的元件。
JavaScript在這技術高速發展的同時變得非常受歡迎。因為受歡迎JavaScript也改進了許多,修改JavaScript腳本有很多事要做。這次我們為開發者帶來了幾個非常有用的JavaScript調試工具。
1)Drosera
可以調試任何WebKit程序,不僅僅是Safari瀏覽器。

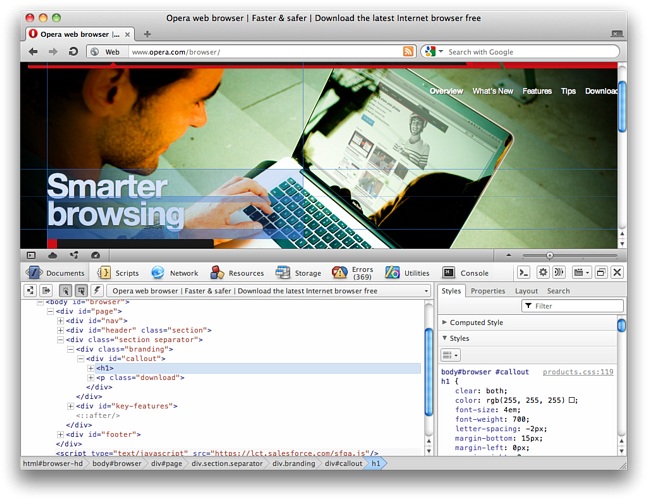
2)Dragonfly
原始碼視圖有語法高亮,可以設定斷點。強大的搜尋功能,支援正規表示式。

3)Getfirebug
可以在任何網頁編輯、偵錯和即時監視CSS、HTML和JavaScript。

4)Debugbar

5)Venkman
Venkman是Mozilla的JavaScript調試器名稱。它旨在為以Mozilla為基礎的瀏覽器(Firefox, Netscape 7.x/9.x and SeaMonkey)提供一個強大的JavaScript調試環境。

以上內容是關於JavaScript如何調試有哪些建議和技巧及五款常用的調試工具的相關說明,希望大家喜歡。




