sublime如何一鍵格式化html/css/js
下面由sublime教學欄位來介紹sublime一鍵格式化html/css/js,希望對需要的朋友有幫助!

1.使用快速鍵ctrl shift p調出控制台,輸入install package,然後輸入html-css-js prettify,進行下載
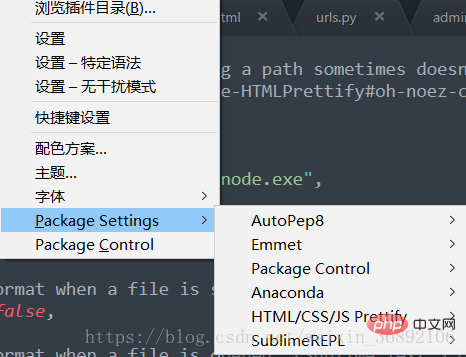
#2.下載完成後,在preference開啟package settings,會出現如下內容:

#html-css-js prettify安裝成功。
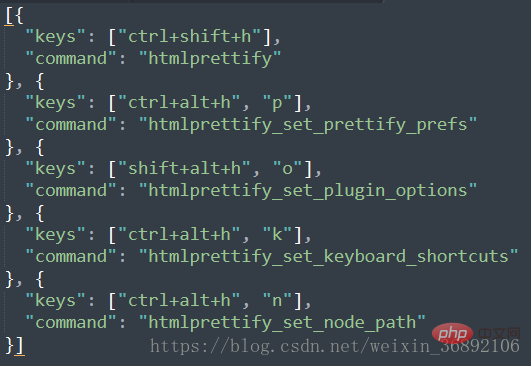
3.具體的快捷鍵在preference > package setting > html/css/js prettify > keyboard-shortcuts-default中

#注意:容易出現的錯誤!
部落客第一次使用時,按下ctrl shift h並沒有奏效,發現這外掛依賴node.js,所以要下載node.js(下載node.js不要等級太低)
node.js下載位址:http://nodejs.cn/download/
#下載後使用cmd,進入下載的目錄,使用node.exe --version

這樣node.js就安裝成功了!
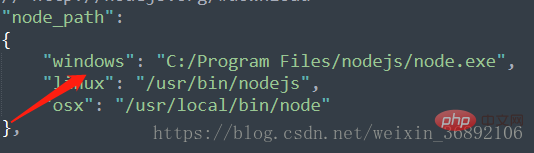
然後在sublime中的preference > package setting > html/css/js prettify > plugin-options-default中修改

#紅色標處改為node的安裝位址
再次使用ctrl shift h就可以格式化html/css/js了
ps:
可能會有熱鍵衝突,本人使用搜狗輸入法,使用ctrl shift h就是換搜狗輸入法的皮膚,要切換在電腦自帶的輸入法下的英文才可以使用!
以上是sublime如何一鍵格式化html/css/js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 html該用什麼打開
Apr 21, 2024 am 11:33 AM
html該用什麼打開
Apr 21, 2024 am 11:33 AM
要開啟HTML文件,您需要使用瀏覽器,例如GoogleChrome或Mozilla Firefox。若要使用瀏覽器開啟HTML文件,請遵循以下步驟:1. 開啟您的瀏覽器。 2. 將HTML檔案拖曳到瀏覽器視窗中,或點選「檔案」選單並選擇「開啟」。
 python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
python程式用什麼軟體好
Apr 20, 2024 pm 08:11 PM
初學者推薦 IDLE 和 Jupyter Notebook,中/進階推薦 PyCharm、Visual Studio Code 和 Sublime Text。雲端 IDE Google Colab 和 Binder 提供互動式 Python 環境。其他推薦包括 Anaconda Navigator、Spyder 和 Wing IDE。選擇標準包括技能等級、專案規模和個人偏好。
 html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
html怎麼開啟本機文件
Apr 22, 2024 am 09:39 AM
HTML 可用於開啟本機文件,步驟如下:建立一個 .html 文件並匯入 jQuery 庫。建立一個輸入字段,允許使用者選擇文件。監聽檔案選擇事件並使用 FileReader() 物件讀取檔案內容。將讀取的文件內容顯示到網頁上。
 python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
python複製的程式碼怎麼用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用複製的程式碼的步驟如下:將程式碼複製並貼上到文字編輯器中。建立一個 Python 文件。在命令列中運行程式碼。理解程式碼的用途和工作原理。根據需要修改程式碼並重新運行它。
 python怎麼建立py文件
May 05, 2024 pm 07:57 PM
python怎麼建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中建立 .py 檔案的步驟:開啟文字編輯器(例如 Notepad、TextMate 或 Sublime Text)。建立新檔案並輸入 Python 程式碼,注意縮排和語法。儲存檔案時,使用 .py 副檔名(例如,my_script.py)。
 html用什麼可以打開
Apr 21, 2024 am 11:36 AM
html用什麼可以打開
Apr 21, 2024 am 11:36 AM
HTML檔案可使用瀏覽器(如Chrome、Firefox、Edge、Safari、Opera)開啟:找到HTML檔案(.html或.htm副檔名);右鍵/長按檔案;選擇"開啟";選擇您要使用的瀏覽器。
 手機格式化恢復方法大揭密(手機故障?別急)
May 04, 2024 pm 06:01 PM
手機格式化恢復方法大揭密(手機故障?別急)
May 04, 2024 pm 06:01 PM
現今,無法開機等,卡頓,我們難免會遇到一些問題,例如係統崩潰、但在使用過程中、手機已成為我們生活中不可或缺的一部分。我們往往束手無策、有時、對於這些問題的解決方法。幫助你解決手機故障,本文將為大家介紹一些手機格式化恢復的方法、讓手機重新恢復正常運作。備份資料-保護重要資訊安全通訊錄等,如照片、聯絡人、以免在格式化過程中遺失、在進行手機格式化之前、首先要考慮的是備份手機上的重要資料和檔案。確保資料的安全性、或選擇將檔案傳輸至雲端儲存服務中,可以透過連接電腦進行備份。使用系統自備恢復功能-簡
 html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
html編輯器哪個軟體好用
Apr 17, 2024 am 04:54 AM
綜上所述,以下 HTML 編輯器廣受好評:Visual Studio Code:跨平台、功能豐富、免費開源。 Sublime Text:高效能、客製化強、付費軟體。 Atom:跨平台、可擴充、開源免費。 Brackets:前端開發專用、直覺式介面、開源免費。 Notepad++:輕量快速、功能強大、開源免費。選擇 HTML 編輯器時,請考慮平台相容性、功能、擴充性、價格和使用者友善性等因素。






