
在要檢查的程式碼之間導航很重要。如果去遍歷程式碼的每一行,那將會是乏味且沒有必要的。調試器提供了便捷的方法來查看重要的內容,並跳出無關緊要的程式碼區塊。讓我們看看怎樣在調試時進入、跳過和退出函數!
在上一篇中,我們研究了 VS Code 偵錯器,並在程式碼中加入了斷點,也查看了本機狀態。
這次,我們將學習如何逐行執行程式碼以及如何跳入和跳出函數呼叫。
取得程式碼
首先,讓我們把上次的伺服器修改的更複雜。新增兩個額外的函數:一個從請求中取得名稱,另一個用於產生問候語。
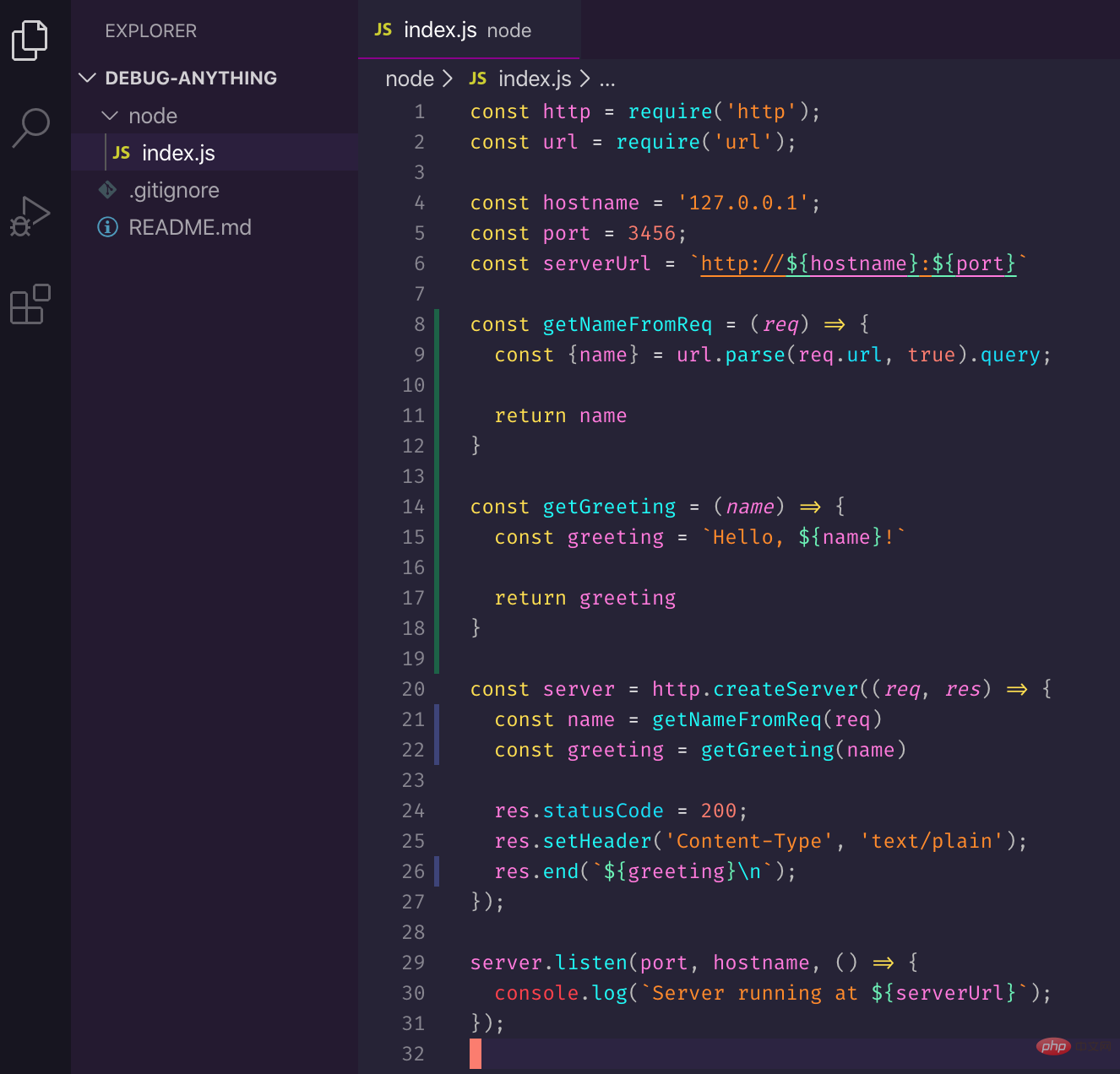
你可以把下面的程式碼貼到 index.js中。
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const getNameFromReq = (req) => {
const {name} = url.parse(req.url, true).query;
return name
}
const getGreeting = (name) => {
const greeting = `Hello, ${name}!`
return greeting
}
const server = http.createServer((req, res) => {
const name = getNameFromReq(req)
const greeting = getGreeting(name)
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`${greeting}\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});
此系列的程式碼可在 https://github.com/thekarel/debug-anything 取得
#啟動偵錯器
讓我們啟動偵錯器:使用偵錯工具列或按F5 並選擇Node.js:

你應該可以正常存取http://127.0.0.1:3456/?name=Coco 並看到問候語。
如果你喜歡命令列,也可以用 curl http://127.0.0.1:3456\?name\=Coco 來存取。 好的,現在伺服器已啟動並正常運行,讓我們新增一個斷點。沒有斷點,偵錯器將無法啟動:

#在第21 行新增一個斷點:
const name = getNameFromReq(req)
一步步的偵錯(Step by Step)
#再次觸發對http://127.0.0.1: 3456/?name=Coco 的請求,偵錯器將被啟動並停在第21 行的程式碼:
:逐行步進調試)


##漂亮!現在讓我們專注於
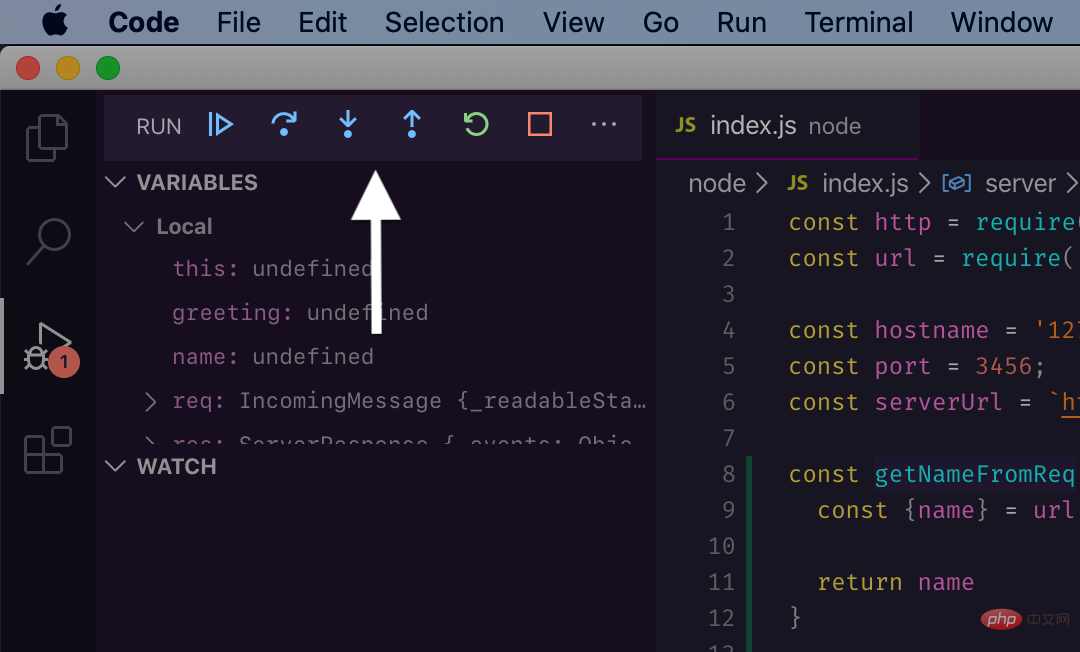
調試工具列
:
Continue、restart 和stop 很簡單,會分別執行你所期望的動作:繼續到下一個斷點,重新啟動進程,以及停止進程(和偵錯器)。 Step 與目前行上的函數呼叫相關:你可以單步執行某個函數呼叫(Step Over),也可以進入該函數呼叫(Step Into 在內部查看並調試)或著離開這個函數(Step Out)。 Step-over 操作也允許你逐行執行程式碼,即使該行不是函數呼叫。
Step 指令只控制你在偵錯器中看到的內容。所以 “Step Out” 或 “Over” 一個函數將會
仍然照常執行所有程式碼。調試器不會讓你感到無聊,你能夠更快地完成自己的主要工作。 
##如果你已經知道哪些函數或行與你的目的有關,那麼Continue 操作將非常方便。偵錯器將在預先定義的位置暫停,這時你可以對變數和呼叫堆疊進行檢查。 ############Step Over############你可以將 Step Over 看作是在函數中逐行進行,但不進入函數呼叫。如果你對目前行中的函數呼叫內部邏輯不感興趣,而只想查看局部變數如何隨時間變化,用它就對了,例如:################# ####Step Over 是略過###說明性程式碼###的好方法。 ############Step Into##########
當某行呼叫了你感興趣的函數,並且想要更深入地研究時,可以使用 Step Into。一旦進入程式碼區塊後,可以像往常一樣進行偵錯(使用 continue、step 等命令)。
觀察我們是怎樣如何跳過getNameFromReq,然後進入到getGreeting 的:


Step OutStep Out 與Step In 相反:如果你不再對某個函數感興趣,可以離開它。使用 “Step out” 將一次運行完該函數的剩餘程式碼。
基礎#########2、###逐行步進調試#### ###########英文原文網址:https://charlesagile.com/debug-javascript-typescript-debugger-navigating-with-steps######作者:Charles Szilagyi#### #####相關教學推薦:###vscode入門教學#######現在,你應該對調試器工具列有了更好的了解,如何
著眼於重要的事情並跳過無關的部分。這些命令不僅可以節省你的時間,還可以讓整個調試工作變得更加愉快!為什麼不在你的專案中試試呢?
以上是VSCode調試教學(2):逐行步進調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!