
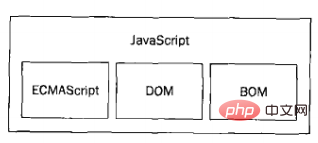
每一個學習JS的同學都聽說過ES5,ES6,但是,是否所有的同學都清除的知道他們之間的關係呢?我們通常認為這兩個是一個東西,事實上他們的關係如下:
從上面的圖中我們清除的看到,他們不是並列關係,而是包含關係,那麼下面就分別介紹一下
核心,它本身並沒有輸入和輸出的定義,這門語言和瀏覽器也沒有依賴關係。瀏覽器只是提供了語言的宿主環境,同時提供了這門語言的實作以及一些本地化的擴充。
既然瀏覽器是宿主環境,那就還存在別的宿主環境:例如Node,例如Adobe Flash
ECMAScript規定了這門語言的:
##這就說明,我們也可以寫一門語言作為ECMAScript的實現,就像JavaScript一樣,我們只需要:
注意:
在瀏覽器中,基於ECMAScript實現的DOM已經成為了JS這門語言的重要組成部分
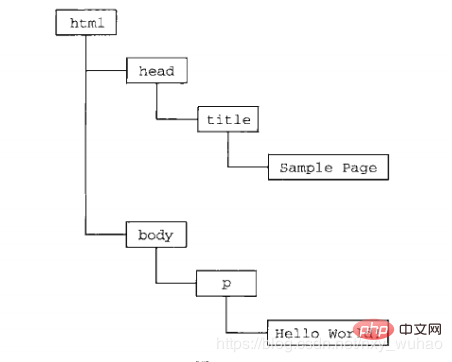
DOM就是透過HTML描述的,頁面元素的樹狀結構對象,就是下面這個東西:
我們需要注意這麼幾個概念:
DOM規定了下面這些東西:
DOM物件是頁面中,用HTML編寫的元素的映射,而BOM物件是瀏覽器物件的映射,透過BOM,我們可以且不限於可以做下面的事情:
目前BOM的標準由HTML5才有標準可以遵循,所以之前各個瀏覽器中對於BOM功能的支援都不盡相同,有了HTML5,BOM在未來的某一天會真正的統一。
ES6已經在2015年6月正式發表
各個網站對於ES6的語法支援程度不一樣
需要查詢宿主環境對於ES6的支援可以使用工具
如果不想面對不同宿主環境對於ES6相容性的問題,可以使用ES6轉ES5轉換器Babel 或Traceur
以上是一文談談JavaScript和ECMAScript的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!




