
對於一個網頁開發程式設計師來說,開發工作中一個最有意思的方面就是取得地理位置資訊;試想一下,瀏覽你的網頁的使用者是在什麼地方?程式設計師可以根據使用者的地理位置資訊來調整網站的語言、特定產品介紹等。以下我們將要示範的就是透過瀏覽器裡JavaScript地理位置資訊API來取得詳細地理資訊!
相關學習推薦:javascript影片教學
目前主流的瀏覽器都已經對JavaScript地理位置資訊API有了較好的支援。但如果你還不放心,那麼,確認地理位置資訊API支援情況最好的方式就是瀏覽器的功能特性測試。
if("geolocation" in navigator) {
//w00t!
}
else {
alert("很不幸!你的浏览器并不支持Geolocation API功能");
}對於判斷瀏覽器是否支援地理位置API,最主要的就是看看navigator.geolocation這個對象,使用in,而不是簡單的使用if(navigator.geolocation),這一點非常重要,因為後者有可能會因此初始化地理位置資訊對象,從而佔用/鎖定了裝置資源。
這個navigator.geolocation.getCurrentPosition方法是取得詳細位置資訊最關鍵的一個介面:
if("geolocation" in navigator) {
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position);
});
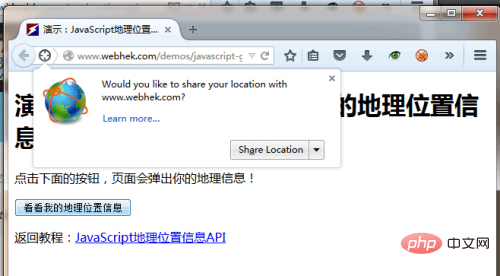
}#一旦你呼叫了這個方法(如果請求成功,它會執行你在參數裡提供的回調方法),瀏覽器會詢問使用者是否允許程式取得他們的地理位置資訊:

當用戶運行網頁獲取他們的位置信息後,瀏覽器就可以開始讀取地理信息,它會返回給你一個位置信息對象,對象的結構基本上是這樣的:
// "Position" object
{
coords: { "Coordinates" object
accuracy: 65,
altitude: 294.4074401855469,
altitudeAccuracy: 10,
heading: -1,
latitude: 43.01256284360166,
longitude: -89.44531987692744,
speed: -1
},
timestamp: 1429722992094269
}如果你覺得這些地理位置資訊(地理經緯度座標)還不夠充足,還想要這些地理座標屬於哪個國家、城市,則你需要再調用其它的第三方資料庫-這裡我們就不細述了。
這個地理位置資訊API在許多行動應用程式裡是最常見的API運用,身為Web程式設計師,它應該是你必須具備的一項知識技巧。幸運的是,目前所有流行的瀏覽器都支援了這種技術。祝程式設計快樂!
以上是學習JavaScript地理位置資訊API的詳細內容。更多資訊請關注PHP中文網其他相關文章!


