如果我們自己寫從URL中分析和提取元素的程式碼,那麼有可能會比較痛苦和麻煩。程式設計師作為這個社會中最「懶」的群體之一,無止盡的重複造輪子必然是令人難以容忍的,所以大多數瀏覽器的標準庫中都已經內建了URL物件。
那麼現在,有了它,我們就可以將URL字串作為參數傳遞給URL的建構函數,並創建它的實例解析URL內容了嗎?答案是:「是的!」。
要使用URL建構函式建立URL對象,我們在以下程式碼中使用new來建立:
new URL('https://www.grapecity.com.cn');
在上面的程式碼中,我們建立了一個絕對地址的URL物件的實例。但同時,我們也可以傳入一個相對位址作為第一個參數,並把相對位址的基礎URL當作第二個參數來建立一個URL物件。可能比較拗口,我們舉個栗子:
new URL('/developer', 'https://www.grapecity.com.cn');
看上面的程式碼,第二個基礎URL參數必須是一個有效的絕對位址,而不可以是一個相對的位址片段,它必須要以http ://或https://開頭,我們也可以在下面的程式碼中以類似鍊式定義的方式來使用:
const gcUrl = 'https://www.grapecity.com.cn/';
const gcDevUrl = new URL("/developer", gcUrl);
const gcUrl2 = new URL(gcUrl);
const gcSlnUrl = new URL('/solutions', gcUrl2);
const Url = new URL('aboutus', gcSlnUrl);如果每個參數使用toString()的話,我們的執行結果應該如下:
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/developer
https://www.grapecity.com.cn/
https://www.grapecity.com.cn/solutions
https://www.grapecity.com.cn /aboutus
第二個參數是可選參數,只有當第一個參數是相對位址時才應傳入。我們傳入的字串或URL物件被轉換為USVString對象,該物件對應於一組Unicode標量值可能的序列集合。在我們的程式碼中,我們可以將它們視為常規字串。如果兩個參數都是相對位址,或基礎URL和相對位址一起無效,則會拋出TypeError異常。我們可以直接將URL物件傳遞給第二個參數,因為URL物件的toString方法將在建構函式中操作之前將URL物件轉換為完整的URL字串。
URL物件可以有以下屬性:
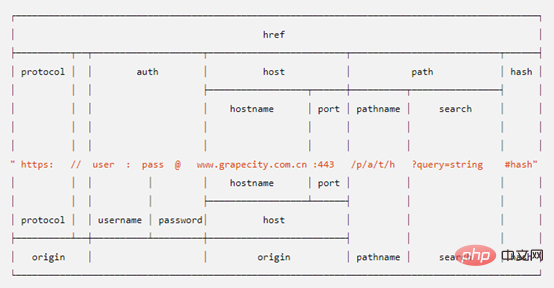
Hash,host,hostname,href,origin,username/password,pathname,port,protocol,search等屬性,接下來,讓我們一起來了解一下它們吧!
Hash屬性
hash屬性能獲得URL中位於#號後面的部分。由於字串沒有經過百分比解碼,因此仍然對如下所示的特殊符號進行編碼。它們使用下面的映射進行編碼。在編碼過程中,左邊的字元會轉換為右邊的字元:
':' — :'/' — /'?' — ?'# ' — #'[' — [ — ] — #@ — ! — $ — ' — ( — )'*' — #' ' — ,
';'
—;
'=' — =
###'%'### —### %############' ' ####— ## # ### 或 ### ############例如,我們有這樣的URL字串,https://www.grapecity.com.cn/developer/spreadjs#price,然後我們可以直接取出Hash屬性值,如下所示:###const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.hash);
exampleUrl.hash = '#newHash';
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); exampleUrl.hash ='#newPrice'; console.log(exampleUrl.hash);
const exampleUrl = new URL('http://huozige.grapecity.com.cn:8080/'); console.log(exampleUrl.host);
我们就能获得huozige.grapecity.com.cn:8080。与其他USVString属性一样,当我们检索它时,它会转换为字符串。同样的,它也不是只读属性,所以我们也可以像hash属性一样为它赋值:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); exampleUrl.host = 'es.grapecity.com.cn:80'; console.log(exampleUrl);
这样我们一样能够获得全新的URL。
Hostname 属性
使用hostname属性,可以从URL得到端口外的主机名:
const exampleUrl = new URL('http:// huozige.grapecity.com.cn:8080/功能演示'); console.log(exampleUrl.hostname)
你同样也可以像修改其他属性一样修改hostname属性,例如:
exampleUrl.hostname = ‘newExample.com’;
Href 属性
URL对象的href属性包含了传入URL对象的整个地址字符串,例如:
const exampleUrl = new URL('https://www.grapecity.com.cn/developer/spreadjs#price'); console.log(exampleUrl.href);
打出来的就是我们传给URL构造函数的内容,和其他属性一样,href属性也不是只读的。
Origin 属性
区别于其他属性,Origin是一个只读属性,它将为你返回具有URL来源的Unicode序列化USVString。Origin的结构是由传入的URL类型决定的,对于http或https 的链接,得到的Origin将会为 协议(http/https)+ (://) + 域名 + (:端口),一般情况下,默认端口将会被忽略。对于BLOB 链接,Origin返回的则是BLOB:后面的部分。例如:
const url1 = new URL("https://www.grapecity.com.cn/:443")
const url2 = new URL("blob:https://www.grapecity.com.cn/:443")
console.log(url1.origin);
console.log(url2.origin)你将会得到
https://www.grapecity.com.cn
UserName & Password属性
UserName和Password属性也是可写属性,它能提取域名前的用户名和密码部分的内容,例如:
<p>const url = new URL('https://username:password@www.grapecity.com.cn');<br/>console.log(url.username);<br/>console.log(url.password);<br/>url.username = “username1”;<br/>url.password = “password1”;<br/>console.log(url.username);<br/>console.log(url.password);</p>
Pathname属性
这个属性是指获得传入url的第一个斜杠(/) 后面除参数外的部分,例如:
<p>const url = new URL ("https://www.grapecity.com.cn/developer/spreadjs#price")<br/>console.log(url.pathname);</p>Port属性
Port属性是指可以获得传入Url地址的端口值,这个属性也是可写的。
<p>const url = new URL('http://huozige.grapecity.com.cn:8080/功能演示');<br/>console.log(url.port);</p>
Protocol属性
可以获得传入Url地址参数的协议名,一般是指类似http:,https:,ftp:,file:等这样的协议。
<p>const url = new URL('https://www.grapecity.com.cn/');<br/>console.log(url.protocol);</p>
Search属性
可以获得传入Url地址参数?后的部分,但该属性只能获得整个查询字符串,如若需要了解各个参数的值,可以使用searchParams属性。
<p>const url = new URL('https://www.grapecity.com.cn:443?key1=value1&key2=value2');<br/>console.log(url.search);</p>
searchParams属性
search属性只为我们获取了整个参数字符串,如果有把字符串解析为键值对,这时候searchParams属性就派上了用场,该属性将获得一个URLSearchParams对象,该对象具有列出查询字符串键值对列表的能力,例如,要获取参数列表,我们可以这样使用。
<p>const url = new URL(' https://www.grapecity.com.cn/?key1=value1&key2=value2'); <br/>console.log(url.searchParams.get('key1')); <br/>console.log(url.searchParams.get('key2'));</p>
从第一个console.log语句中获得value1,从第二个console.log语句中获得value2。URLSearchParams对象有一个get方法,通过键名获取给定查询字符串键的值。
静态方法
URL构造函数里有2个静态方法,它有createObjectURL()方法和revokeObjectURL()方法。
URL.createObjectURL()静态方法会创建一个 DOMString,其中包含一个表示参数中给出的对象的URL。这个 URL 的生命周期和创建它的窗口中的 document 绑定。这个新的URL 对象表示指定的 File 对象或 Blob 对象。
URL.revokeObjectURL()方法会释放一个通过URL.createObjectURL()创建的对象URL. 当你要已经用过了这个对象URL,然后要让浏览器知道这个URL已经不再需要指向对应的文件的时候,就需要调用这个方法。
总结
最后为大家带来一张表,希望能更好的帮助大家通览

有了URL对象,操纵和从URL中提取部分不再是一件痛苦的事情,因为我们不必自己编写所有代码来完成这项工作。大多数浏览器的标准库中都内置了URL对象。现在我们可以将URL作为字符串传递给URL构造函数并创建URL的实例。然后,我们可以使用方便的值属性和方法来操作并获得我们想要的URL部分。
本文转载自:https://www.cnblogs.com/powertoolsteam/p/urlobject.html
相关教程推荐:JavaScript视频教程
以上是聊聊JavaScript 中的 URL 對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!


