微信小程式如何開發session管理?教學介紹

在微信小程式開發中,由wx.request()發起的每次請求對於服務端來說都是不同的一次會話,微信小程式不會把session訊息帶回服務端,即對應服務端不同的session,由於專案中使用session保存使用者資訊所以導致後續請求相當於未登入的情況。
注意,這裡的session不是小程式維護的那個透過wx.login()方法維護的session,而是我們自己的服務端的session。
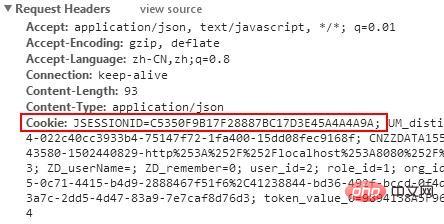
由於正常情況下,客戶端向服務端發起請求時,session資訊是存放在cookie中以請求頭的方式帶回給服務端的,而請求頭中具體的資訊就是session的id,如下圖所示

標紅的就是我們需要在請求時攜帶回傳給服務端的請求頭所以我們需要的就是這個JESSIONID的值了。剛好,微信小程式也提供了對請求頭的支援。
解決方法:
1、在使用者登入時,服務端會將使用者的sessionId回傳。
2、小程式保存sessionId,在之後的每次請求中在請求頭中攜帶sessionId
服務端關鍵程式碼:
取得sessionId的方法,只要取得request物件就可以輕鬆取得到了
Sting sessionId = request.getSession().getId();
把sessionId回傳
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
小程式端登入後,把sessionId存入全域變量,app.js中是個存放全域變數的好地方。
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js中程式碼
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},小程式端請求時帶上sessionId
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}建議封裝自己的請求訊息,處理一些通用的邏輯。
推薦:《小程式開發教學》
以上是微信小程式如何開發session管理?教學介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 session失效怎麼解決
Oct 18, 2023 pm 05:19 PM
session失效怎麼解決
Oct 18, 2023 pm 05:19 PM
session失效通常是由於 session 的生存時間過期或伺服器關閉導致的。其解決方法:1、延長session的生存時間;2、使用持久化儲存;3、使用cookie;4、非同步更新session;5、使用會話管理中介軟體。
 PHP Session 跨域問題的解決方法
Oct 12, 2023 pm 03:00 PM
PHP Session 跨域問題的解決方法
Oct 12, 2023 pm 03:00 PM
PHPSession跨域問題的解決方法在前後端分離的開發中,跨域請求已成為常態。在處理跨域問題時,我們通常會涉及session的使用和管理。然而,由於瀏覽器的同源策略限制,跨域情況下預設無法共享session。為了解決這個問題,我們需要採用一些技巧和方法來實現session的跨域共享。一、使用cookie跨域共享session最常
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 JavaScript和PHP的cookie之間有哪些差異?
Sep 02, 2023 pm 12:29 PM
JavaScript和PHP的cookie之間有哪些差異?
Sep 02, 2023 pm 12:29 PM
JavaScriptCookie使用JavaScriptcookie是記住和追蹤偏好、購買、佣金和其他資訊的最有效方法。更好的訪客體驗或網站統計所需的資訊。 PHPCookieCookie是儲存在客戶端電腦上的文字檔案並保留它們用於追蹤目的。 PHP透明地支援HTTPcookie。 JavaScriptcookie如何運作?您的伺服器將一些資料傳送到訪客的瀏覽器cookie的形式。瀏覽器可以接受cookie。如果存在,它將作為純文字記錄儲存在訪客的硬碟上。現在,當訪客到達網站上的另一個頁面時
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位






