案例分析PHP Web表單產生器

本文實例講述了PHP Web表單產生器。分享給大家供大家參考,具體如下:
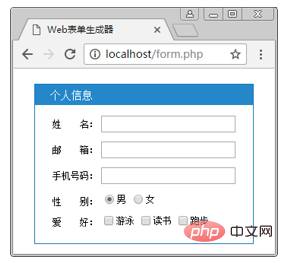
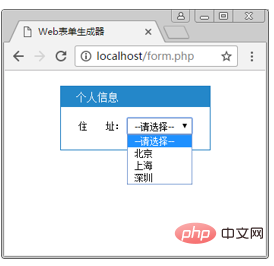
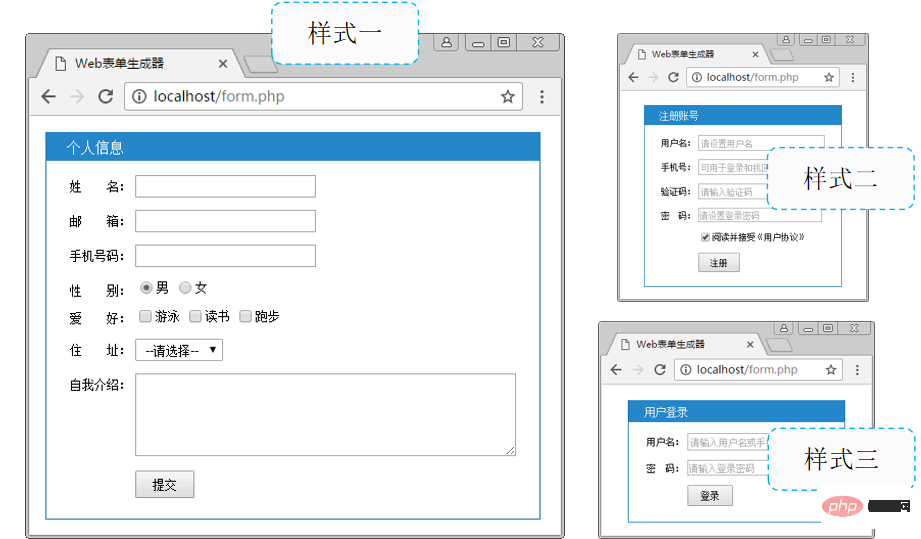
1.實例:

相關學習推薦:PHP程式設計從入門到精通
2. 需求分析
在專案的實際開發中,經常需要設計各種表單。直接寫HTML表單雖然簡單,但修改、維護相對麻煩。
因此,可以利用PHP實作一個Web表單產生器,使其可以根據具體的需求自訂不同功能的表單。具體實現需求如下:
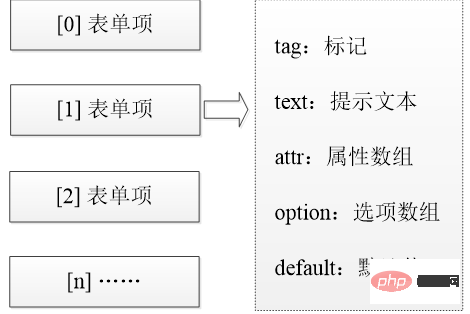
- 使用多維數組保存表單的相關資訊
- 支援的表單項目包括文字方塊、文字域、單選框、複選框和下拉清單5種類型
- 儲存每個表單項目的標記、提示文字、屬性、選項值、預設值等
- 將功能封裝成函數,根據傳遞的參數產生指定的表單
資料的保存形式決定了程式實作的方式。
因此,根據上述開發要求,可以將每個表單項目作為一個數組元素,每個元素利用一個關聯數組描述,分別為:標記tag、提示文字text、屬性數組attr、選項數組option和預設值default。

3.案例實作
1.準備表單
表單的主要功能:就是在網頁上用於輸入資訊的區域,收集使用者輸入的信息,並將其提交給後端的伺服器進行處理,以實現使用者與伺服器的互動。
例如:購物結算、資訊搜尋等都是透過表單實現的。
2.準備表單-建立表單
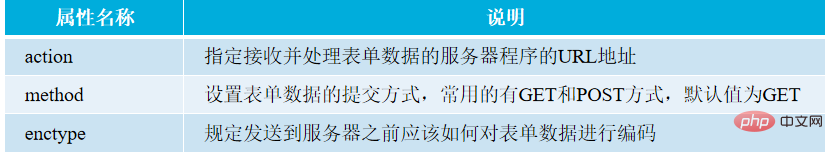
一個完整的表單是由表單網域和表單控制項所組成的。其中,表單域由form標記定義,用於實現使用者資訊的收集和傳遞。
<form action="form.php" method="post" enctype="multipart/form-data"> <!-- 各种表单控件 --> </form>
「>」是HTML的註解標記,用於解釋和說明。

- action屬性的值可以是絕對路徑、相對路徑,若省略該屬性則表示提交給目前檔案處理。
GET方式傳遞的表單在URL網址列中可見。
相比GET方式,POST方式提交的資料是不可見的,在互動時相對安全。因此,通常情況下使用POST方式提交表單資料。 - enctype屬性的預設值為application/x-www-form-urlencoded,表示在傳送表單資料前編碼所有字元。除此之外也可以設定為multipart/form-data(POST方式)表示不進行字元編碼,尤其是含有檔案上傳的表單必須使用該值;設定為text/plain(POST方式)表示傳輸普通文字。
3.準備表單—表單控制項
//input控件 <input type="text" name="user" value="test"> <!-- 文本框 --> <input type="password" name="pwd" value=""> <!-- 密码框 --> <input type="file" name="upload"> <!-- 文件上传域 --> <input type="hidden" name="id" value="2"> <!-- 隐藏域 --> <input type="reset" value="重置"> <!-- 重置按钮 --> <input type="submit" value="提交"> <!-- 提交按钮 -->
- type屬性設定不同的值,即可得到不同的表單控制項
- name屬性用於指定控制項的名稱,以區分錶單中多個相同的控制項
- value屬性用於設定表單控制項的預設值
//input控件 <!-- 单选框 --> <input type="radio" name="gender" value="m" checked> 男 <input type="radio" name="gender" value="w"> 女 <!-- 复选框 --> <input type="checkbox" name="hobby[]" value="swimming"> 游泳 <input type="checkbox" name="hobby[]" value="reading"> 读书 <input type="checkbox" name="hobby[]" value="running"> 跑步
- checked屬性用於設定預設選取項目
//textarea控件 <textarea name="introduce" cols="5" rows="10"> <!-- 文本内容 --> </textarea>
- textarea控制項適用於自我評估、評論等可能需要輸入大量資訊的功能
- 屬性cols和rows用於定義文字域的高度和寬度
//select控件 <select name="area"> <option selected>--请选择--</option> <option value="Beijing">北京</option> <option value="Shenzhen">深圳</option> <option value="Shanghai">上海</option> </select>
- select是定義下拉清單的標記
- option是定義下拉清單中特定選項的標記
- selected屬性用於設定預設選取項
4.準備表單—label標記
在編寫表單控制項時,為了提供更好的使用者體驗,經常將input控制項與label標記結合使用,以擴大控制項的選擇範圍。
例如,選擇性別時,按一下提示文字“男”或“女”,也選用中對應的單選按鈕。
使用label標記包裹單選按鈕和提示文本,即可實現單擊label標記裡的內容時,相應的表單控制項就會被選取。
<label><input type="radio" name="gender" value="m">男</label> <label><input type="radio" name="gender" value="w">女</label>
5.多維數組
根據案例的需求分析可知,表單項目的相關資料統一保存到一個多維數組。其中,利用數字鍵名區分不同的表單項,每個表單項又是一個二維的關聯數組。
// 利用多维数组保存表单元素 [ 0 => [], // 表单项---单选按钮 1 => [], // 表单项 2 => [], // 表单项---文本框 3 => [], // 表单项 …… ];
// 每个表单项的数组结构 0 => [ 'tag' => '', // 标记----input、textarea、select 'text' => '', // 提示文本----label标签内显示的内容 'attr' => [], // 属性数组----表单元素的属性,如type 'option' => [], // 选项数组----单选框或复选框中的每个选项 'default' => '' // 默认值----默认值 ],
//准备表单数组 // $elements数组保存整个表单 $elements = [ 0 => [], // 第1个表单项数组 1 => [], // 第2个表单项数组 ];
//文本框 0 => [ 'tag' => 'input', 'text' => '姓 名:', 'attr' => ['type' => 'text', 'name' => 'user'] ],
//单选框 3 => [ 'tag' => 'input', 'text' => '性 别:', 'attr' => ['type' => 'radio', 'name' => 'gender'], 'option' => ['m' => '男', 'w' => '女'], 'default' => 'm' ],
option利用關聯數組保存具體的單選項,鍵名m、w為單選框的value屬性值,對應的值「男」、「女」為該單選項的提示訊息
default的值為option關聯數組中的一個鍵名,表示預設選取哪一項
//复选框 4 => [ 'tag' => 'input', 'text' => '爱 好:', 'attr' => ['type' => 'checkbox', 'name' => 'hobby[]'], 'option' => ['swimming' => '游泳', 'reading' => '读书', 'running' => '跑步'], 'default' => ['swimming', 'reading'] ],
//下拉列表 5 => [ 'tag' => 'select', 'text' => '住 址:', 'attr' => ['name' => 'area'], 'option' => ['' => '--请选择--', 'BJ'=>'北京', 'SH'=>'上海', 'SZ'=>'深圳'] ],
//文本域 6 => [ 'tag' => 'textarea', 'text' => '自我介绍:', 'attr' => ['name' => 'introduce', 'cols' => 50, 'rows' => 5] ],
//提交按钮 7 => [ 'tag' => 'input', 'attr' => ['type' => 'submit', 'value' => '提交'] ]
表單的自動產生
#1.表單的自動產生-讀取$elements數組
實作想法
- 為了方便處理使用者提交的數據,將$elements中的每個表單項目與指定的陣列進行合併,使得每個表單項目都含有鍵為tag、text、attr、option和default五個元素,且順序相同。
- 根據tag值,分別呼叫前綴為「generate_」的函數進行表單項目的拼接
- 每個表單項目佔據一行,並傳回拼接好的表單
2.表單的自動產生-拼接表單元素的屬性
實作想法
- 定義函數generate_attr($attr, $items = '' )用於完成表單元素屬性的拼接
- $attr數組中元素的鍵為屬性名稱,元素的值為屬性的值
- 透過遍歷完成屬性與$items的拼接並傳回,如type=“radio” name=“gender”
3.表單的自動產生-拼接input元素
##實作想法
##根據是否含有option元素,判斷是否為單選或多選- 若不是,則直接呼叫屬性函數完成表單項目的拼接
- 若是,則透過遍歷依序完成多個選項的拼接並傳回
-
 4.表單的自動產生-拼接select元素
4.表單的自動產生-拼接select元素
拼接下拉清單的選項option
- 完成select標記的完整拼接並傳回
 5.表單的自動產生-拼接textarea元素
5.表單的自動產生-拼接textarea元素
拼接textarea元素的屬性
- 完整拼接textarea並傳回
-

以上是案例分析PHP Web表單產生器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。