謹慎使用composer update!
下面由composer教學專欄為大家介紹謹慎使用composer update的問題,希望對需要的朋友有幫助!

#問題說明
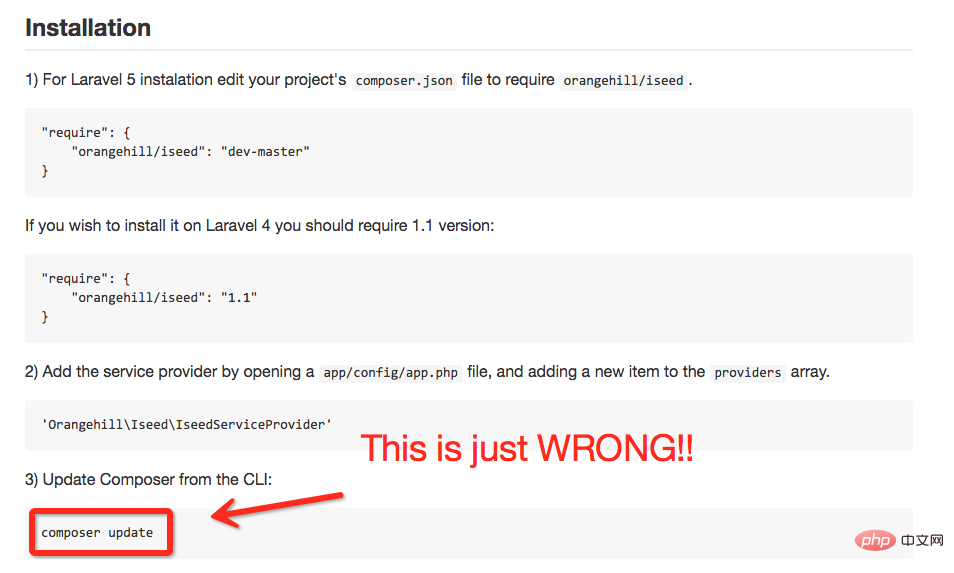
#我們常常要往現有的專案中加入擴充包,有時候因為文檔的錯誤引導,如下圖來自這個文檔的:

#composer update 這個命令在我們現在的邏輯中,可能會對項目造成巨大傷害。
因為composer update 的邏輯是按照composer.json 指定的擴充包版本規則,把所有擴充包更新到最新版本,注意,是所有擴充包,舉個例子,你在專案一開始的時候使用了monolog,當時的設定資訊是
"monolog/monolog": "1.*",
安裝的是monolog 1.1 版本,而一個多月以後的現在,monolog 已經是1.2 了,執行指令後直接更新到1.2,這時專案並沒有針對1.2 進行過測試,項目一下子變得很不穩定,情況有時會比這個更糟糕,尤其是在一個龐大的項目中,你沒有對項目寫完整覆蓋測試的情況,什麼東西壞掉了你都不知道。
那應該使用哪個指令呢? install, update 還是 require ?
接下來我們一一解釋。
簡單解釋
composer install - 如有 composer.lock 文件,直接安装,否则从 composer.json 安装最新扩展包和依赖; composer update - 从 composer.json 安装最新扩展包和依赖; composer update vendor/package - 从 composer.json 或者对应包的配置,并更新到最新; composer require new/package - 添加安装 new/package, 可以指定版本,如: composer require new/package ~2.5.
#流程
就下來介紹幾個日常生產的流程,來方便加深大家的理解。
流程一:新專案流程
建立composer.json,並新增依賴的擴充包;
執行composer install,安裝擴充包並產生composer.lock;
提交composer. lock 到程式碼版本控制器中,如:git;
流程二:專案合作者安裝現有專案
複製專案後,根目錄下直接執行composer install 從composer.lock 安裝指定版本的擴充包以及其依賴;
此流程適用於生產環境程式碼的部署。
流程三:為專案新增擴充套件
使用composer require vendor/package 新增擴充套件;
提交更新後的composer.json 和composer.lock 到程式碼版本控制器中,如:git;
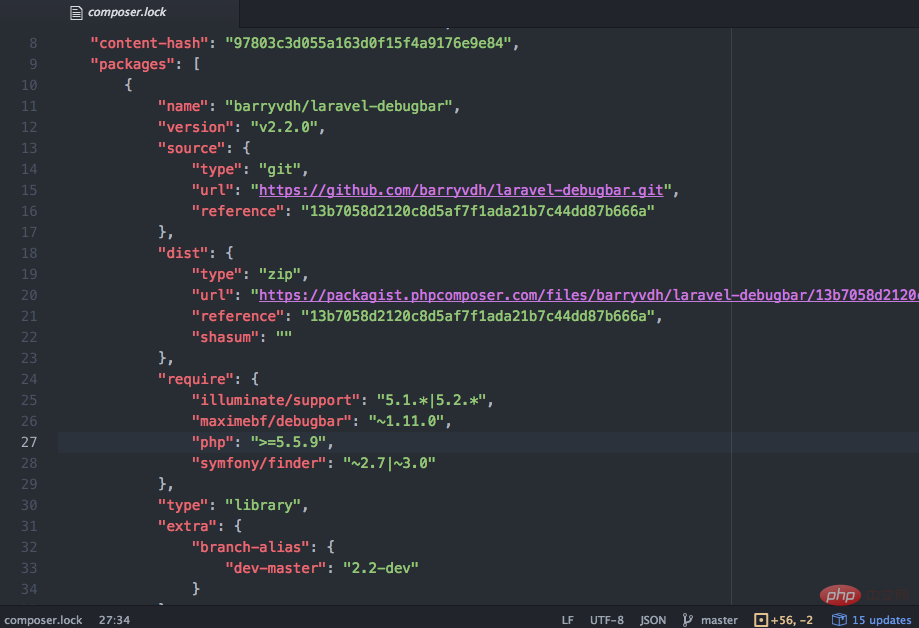
關於composer.lock 檔案
composer.lock 檔案裡保存著對每一個程式碼依賴的版本記錄(見下圖),提交到版本控制器中,並配合composer install 使用,保證了團隊所有協作者開發環境、線上生產環境中運行的程式碼版本的一致性。

关于扩展包的安装方法
那么,准备添加一个扩展包,install, update, require 三个命令都可以用来安装扩展包,选择哪一个才是正确的呢?
答案是:使用 composer require 命令
另外,在手动修改 composer.json 添加扩展包后,composer update new/package 进行指定扩展包更新的方式,也可以正确的安装,不过不建议使用这种方法,因为,一旦你忘记敲定后面的扩展包名,就会进入万劫不复的状态,别给自己留坑呀。
上面的概念不论对新手或者老手来说,都比较混淆,主要记住这个概念:
原有项目新添加扩展的,都使用 composer require new/package 这种方式来安装。
需要加版本的话
composer require "foo/bar:1.0.0"
更新指定扩展到指定版本
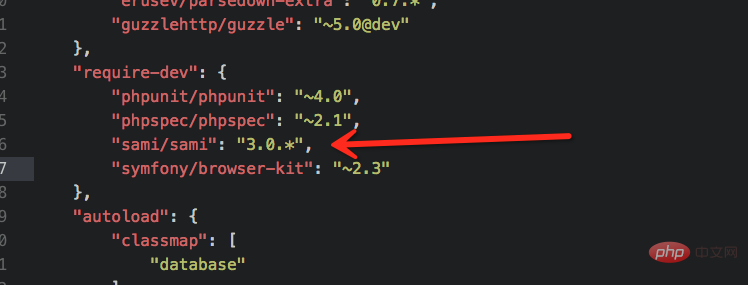
有时候你之前使用过的扩展包,加入了新功能,你想更新单独这个扩展包到指定版本,也可以使用 require 来操作。
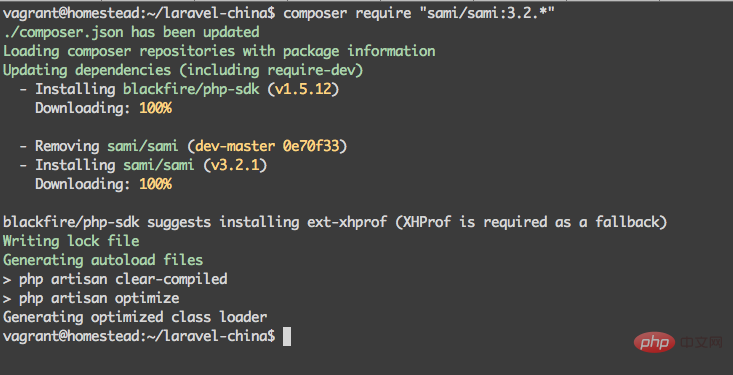
如下面例子,需要更新 “sami/sami”: “3.0.” 到 “sami/sami”: “3.2.” 
命令行运行: 
以上是謹慎使用composer update!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何使用Composer快速搭建LaravelCMS:mki-labs/espresso的實戰經驗
Apr 18, 2025 am 07:36 AM
如何使用Composer快速搭建LaravelCMS:mki-labs/espresso的實戰經驗
Apr 18, 2025 am 07:36 AM
在開發一個新的Laravel項目時,我遇到了一個棘手的問題:如何快速搭建一個功能齊全且易於管理的內容管理系統(CMS)。我嘗試了多種解決方案,但都因為複雜的配置和不便的維護而放棄。直到我發現了mki-labs/espresso這個LaravelCMS包,它不僅安裝簡單,還提供了強大的功能和直觀的管理界面,徹底解決了我的問題。
 如何使用 Composer 解決 HTTP 請求問題:yiche/http 庫的實用指南
Apr 18, 2025 am 08:06 AM
如何使用 Composer 解決 HTTP 請求問題:yiche/http 庫的實用指南
Apr 18, 2025 am 08:06 AM
在開發過程中,經常需要處理HTTP請求,這可能是為了獲取數據、發送數據或者與外部API交互。然而,當面對複雜的網絡環境和多變的請求需求時,如何高效地處理HTTP請求成為了一個挑戰。我曾在一個項目中遇到過這樣的問題:需要頻繁地向不同的API發送請求,同時還要記錄這些請求的日誌,以便於後續的調試和分析。嘗試了幾種方法後,我發現了yiche/http這個庫,它不僅簡化了HTTP請求的處理,還提供了動態日誌記錄的功能,極大地提升了開發效率。
 使用Symfony/Console庫創建高效命令行接口的實踐經驗
Apr 18, 2025 am 07:30 AM
使用Symfony/Console庫創建高效命令行接口的實踐經驗
Apr 18, 2025 am 07:30 AM
在項目開發中,經常需要創建命令行工具來簡化日常任務或自動化流程。然而,創建一個美觀且易於測試的命令行接口並非易事。最近,我在開發一個需要命令行工具的項目時遇到了這個問題。經過一番探索,我找到了Symfony/Console庫,它大大簡化了命令行接口的創建過程。
 使用Composer解決依賴注入:PSR-11容器接口的應用
Apr 18, 2025 am 07:39 AM
使用Composer解決依賴注入:PSR-11容器接口的應用
Apr 18, 2025 am 07:39 AM
在開發一個大型PHP項目時,我遇到了一個常見但棘手的問題:如何有效地管理和注入依賴。最初,我嘗試使用全局變量和手動注入,但這不僅增加了代碼的複雜度,還容易導致錯誤。最終,我通過使用PSR-11容器接口,並藉助Composer的強大功能,成功解決了這個問題。
 如何使用Composer解決Yii框架下的數據批量處理問題
Apr 18, 2025 am 07:54 AM
如何使用Composer解決Yii框架下的數據批量處理問題
Apr 18, 2025 am 07:54 AM
在開發Yii框架項目時,常常會遇到需要從數據庫中獲取大量數據的情況。如果不採取適當的措施,直接獲取所有數據可能會導致內存溢出,影響程序性能。最近在處理一個大型電商平台的項目時,我遇到了這種問題,經過一番研究和嘗試,最終通過pavle/yii-batch-result這個擴展庫解決了難題。
 如何使用 Composer 解決 JavaScript 錯誤處理的難題
Apr 18, 2025 am 08:30 AM
如何使用 Composer 解決 JavaScript 錯誤處理的難題
Apr 18, 2025 am 08:30 AM
在開發一個複雜的Web應用時,我遇到了一個棘手的問題:如何有效地處理JavaScript錯誤並將其記錄下來。我嘗試了幾種方法,但都無法滿足我的需求,直到我發現了dvasilenko/alterego_tools這個庫。通過Composer安裝這個庫,我輕鬆解決了這個問題,並且大大提升了項目的可維護性和穩定性。可以通過以下地址學習Composer:學習地址
 oTranCe翻譯平台的使用與替代方案
Apr 18, 2025 am 08:45 AM
oTranCe翻譯平台的使用與替代方案
Apr 18, 2025 am 08:45 AM
在項目開發中,常常需要多語言支持,而oTranCe曾經是一個非常受歡迎的解決方案。然而,最近我發現oTranCe項目已經不再維護和更新,這讓我不得不尋找新的替代方案來滿足項目需求。幸運的是,Composer提供了一個便捷的方法來管理和安裝替代的翻譯平台。






